例えば今、見ているこのT3デザインのwebサイト、いつも読んでいる雑誌、駅貼り広告、お菓子のパッケージ…そこには文字があふれています。
デザインが統一された文字群を、「フォント」と呼びますが、そこらじゅうにあふれているこのフォント、実は情報を伝えるために、大変重要な役割を果たしているんです!!
読める、わかる、なんか好き、面白い、かわいい…というもろもろの感情を揺り起こしてくれるからこそ「見てもらえる」「情報を受け取ってもらえる」のがフォントの力。
今回は、そんなフォントの力はどこからくるのか?どうしてフォント選びが重要なのか?についてお話しします◎
広報部長的推しフォントもご紹介しますよ!
1.「情報にイメージを乗せる」のがフォントの役割

商品パッケージにも、フライヤーにも、ポスターにも、webサイトにも、必ず文字情報がありますよね。
フォントは文字です。一番の役割は、「言葉の意味を伝える」「情報を届ける」ということ。さまざまなフォントのデザインには、情報にイメージを乗せるという役割があるんです。
フォントの個性に情報や記載するプロダクトのイメージをしっかりリンクさせることで、ブランドもプロダクトもより魅力的に、かつ正しくイメージが伝わるようになります。
だからこそ、デザインをする際、フォント選びはとても大切なんです!
2.フォントの種類、ざっくり分けました。
フォントには、ざっくりわけて、「和文」と「欧文」があります。そこをさらにざっくり、和文は「明朝体」「ゴシック体」「筆書体」「デザイン書体」、欧文は「セリフ体」「サンセリフ体」「スクリプト体」「デザイン書体」にわかれます。
それぞれの特徴をお見せしますね。
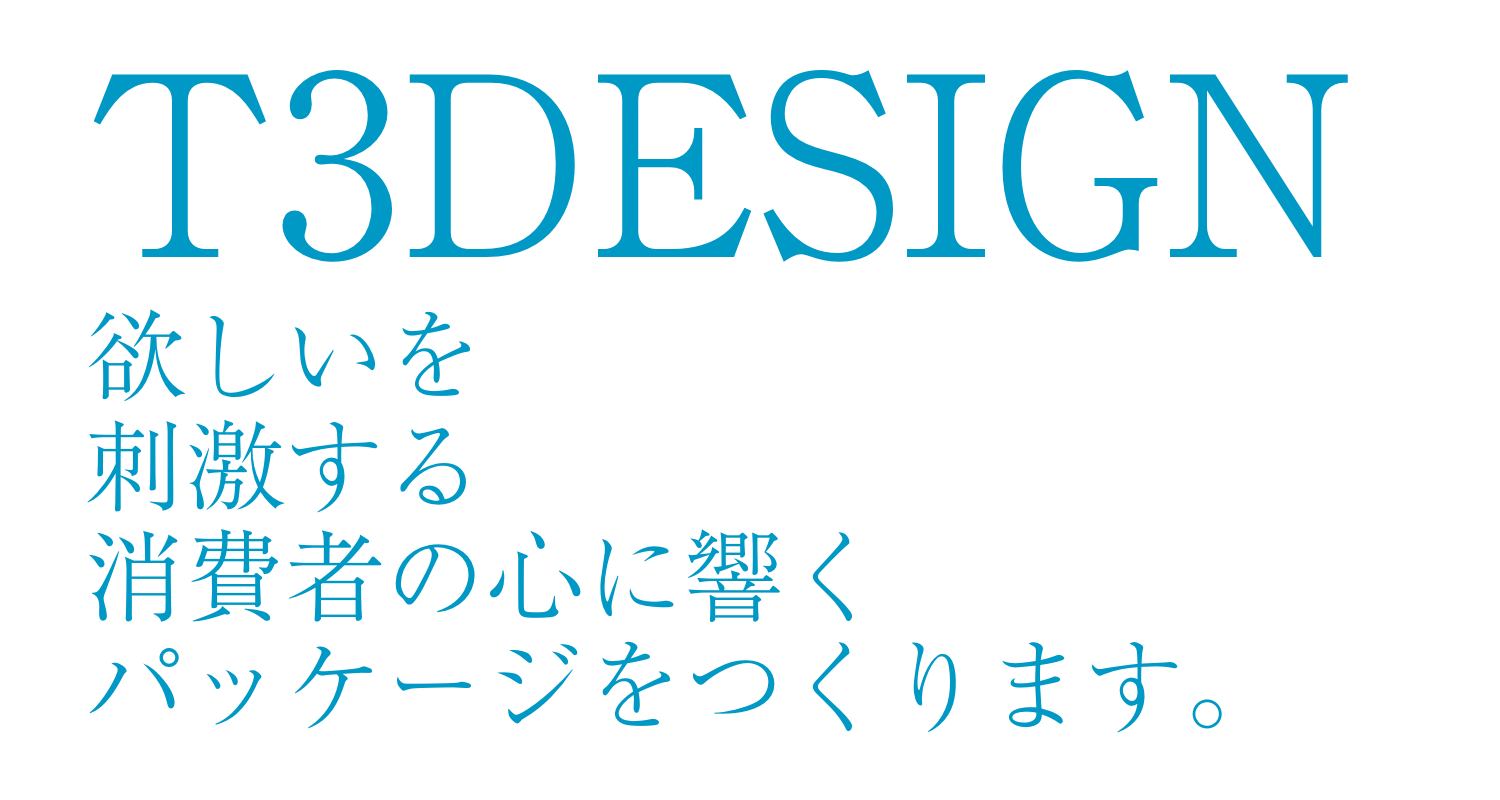
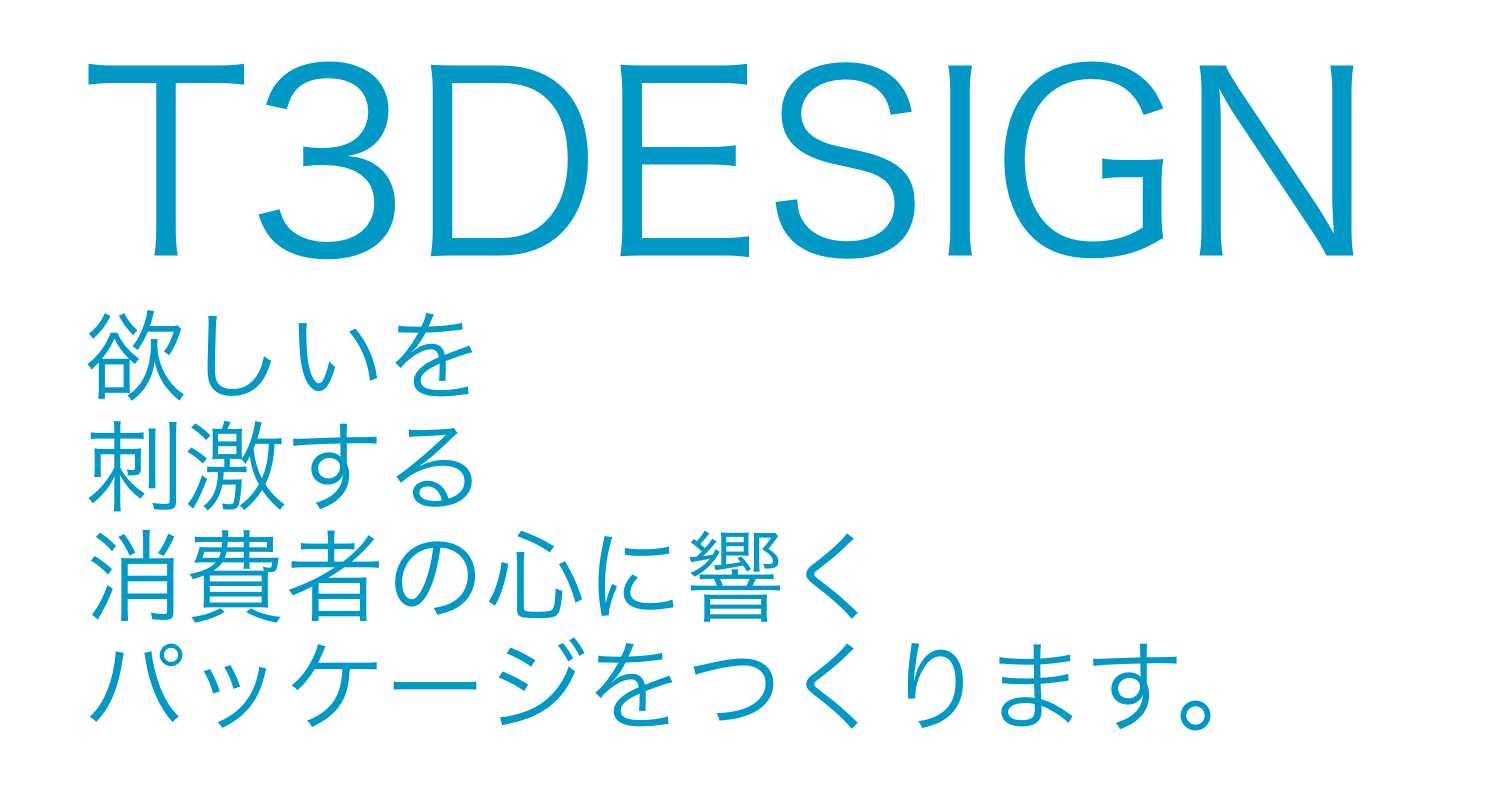
2-1.【和文】日本語書体の2大分類「明朝体」と「ゴシック体」
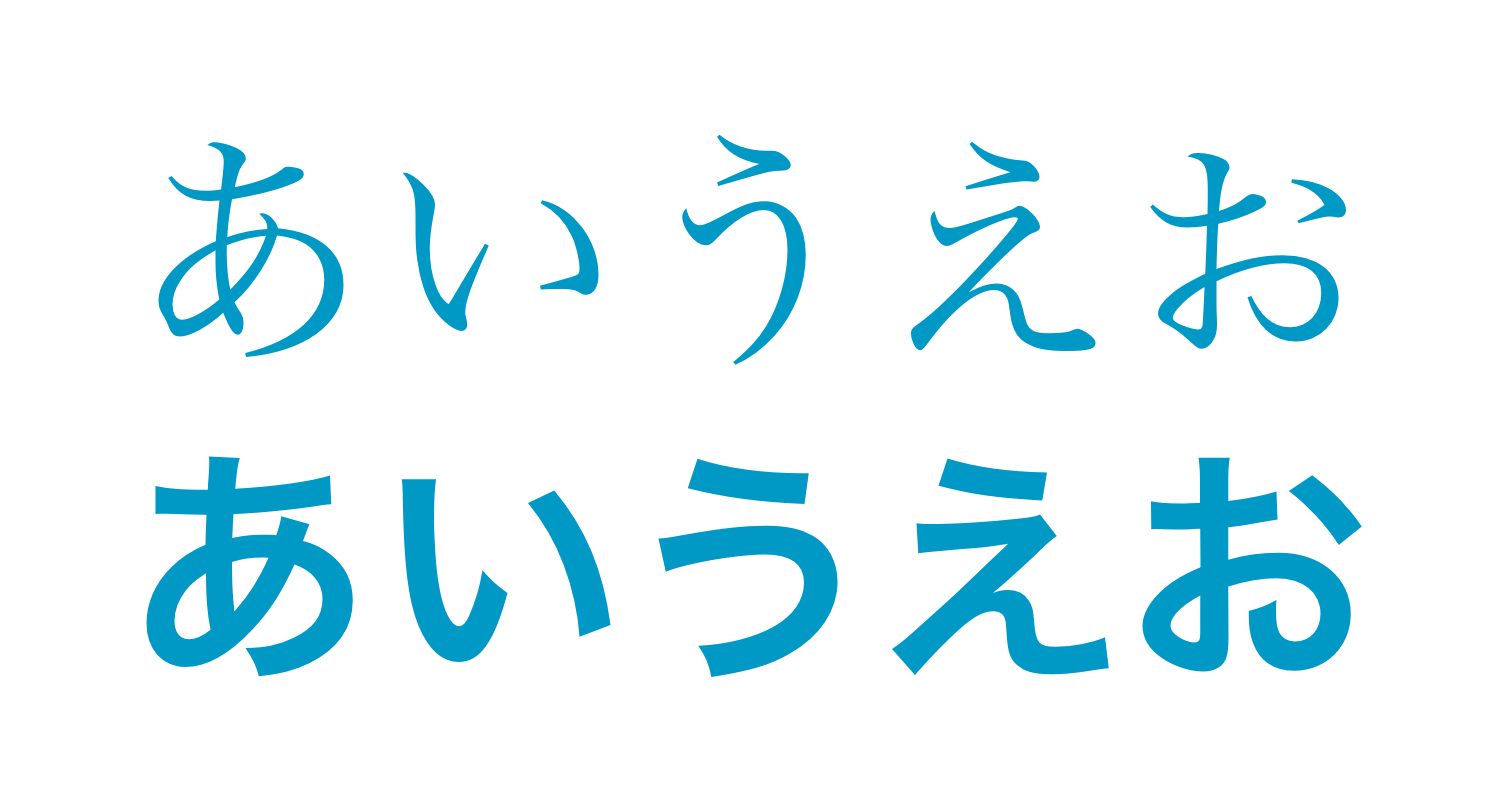
明朝体とゴシック体は、日本語の書体の2大分類で、それぞれ特徴があります。
明朝体は、漢字や仮名などの文字が直線的で、全体に角ばっているのが特徴。横線に対して縦線が太く、ウロコと呼ばれる三角の山があります。
書きやすさや読みやすさを重視して作られていて、日本語の文章によく使用されます。また、縦書きで並べた時にも読みやすく、教科書や新聞など長い文章を構成する時によく使われています。
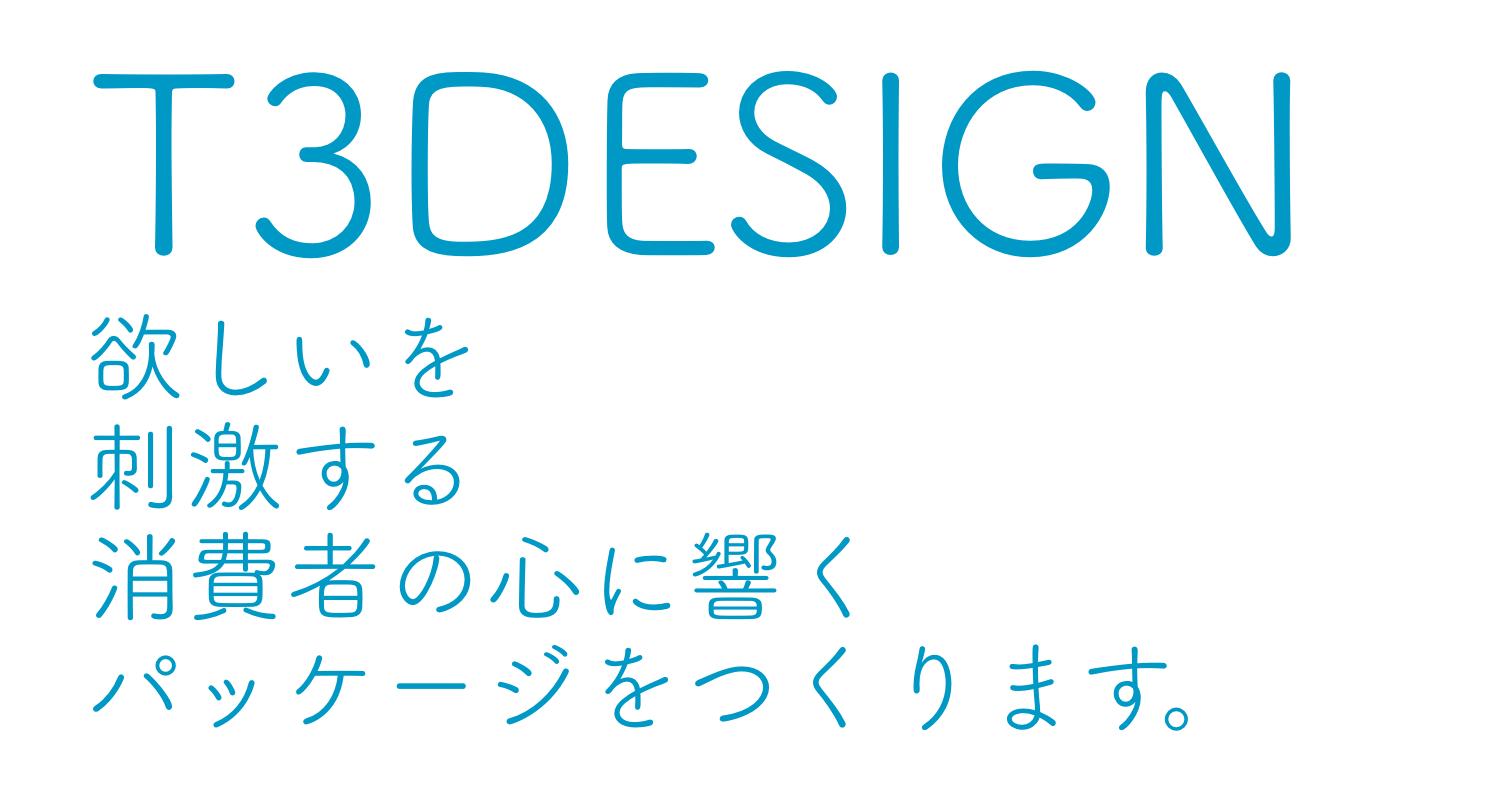
一方、ゴシック体は、文字が曲線的で丸みを帯びているのが特徴です。横線と縦線の太さが均一で、基本的にウロコがありません。明朝体と比べると角が丸く、より洗練された印象。
主に横書きの文章や見出しに使用されやすく、明朝体よりも力強い印象なので、ポスターやスライド資料などによく使われます。
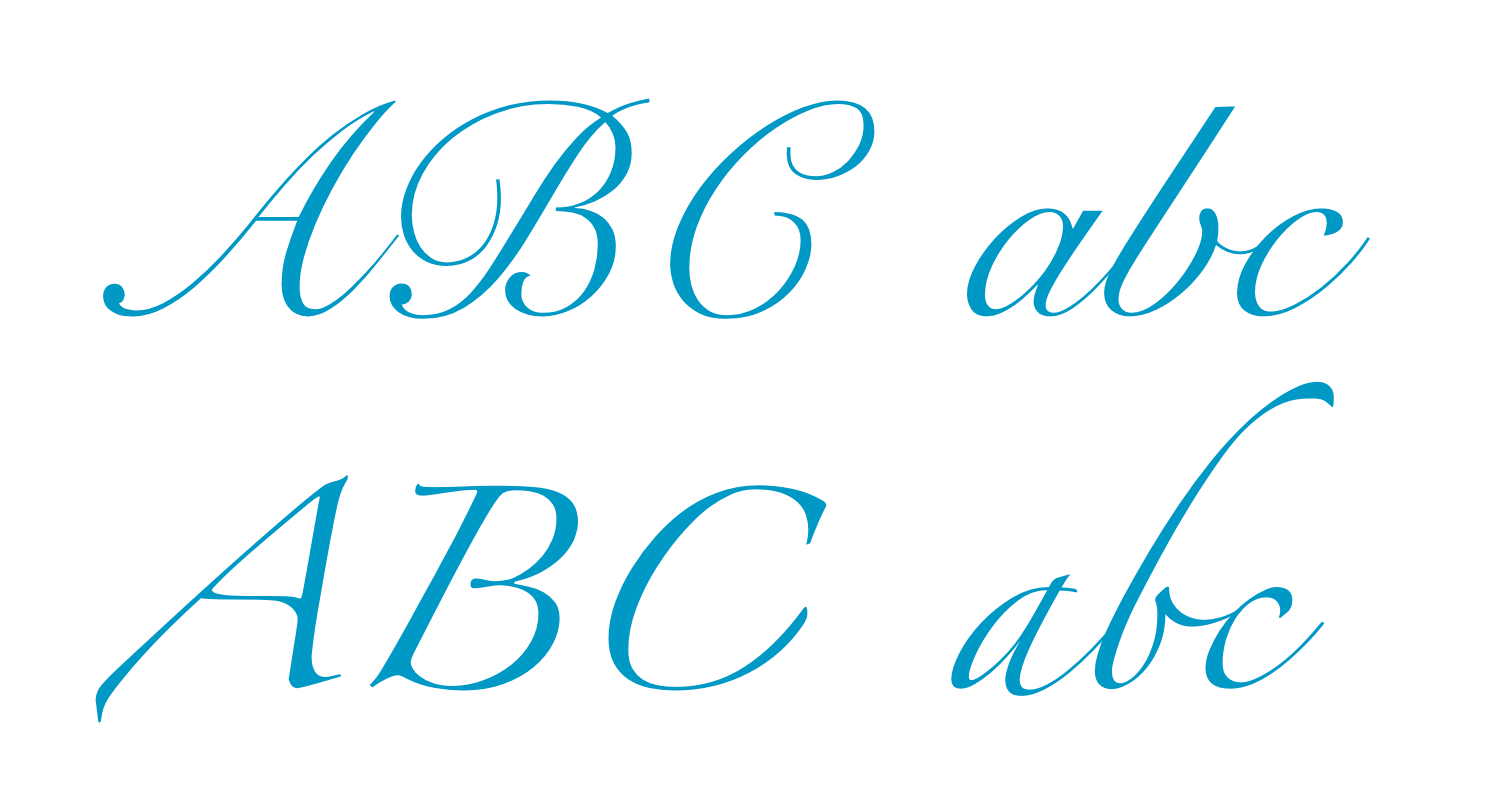
2-2.【欧文】英語書体の2大分類「セリフ体」と「サンセリフ体」
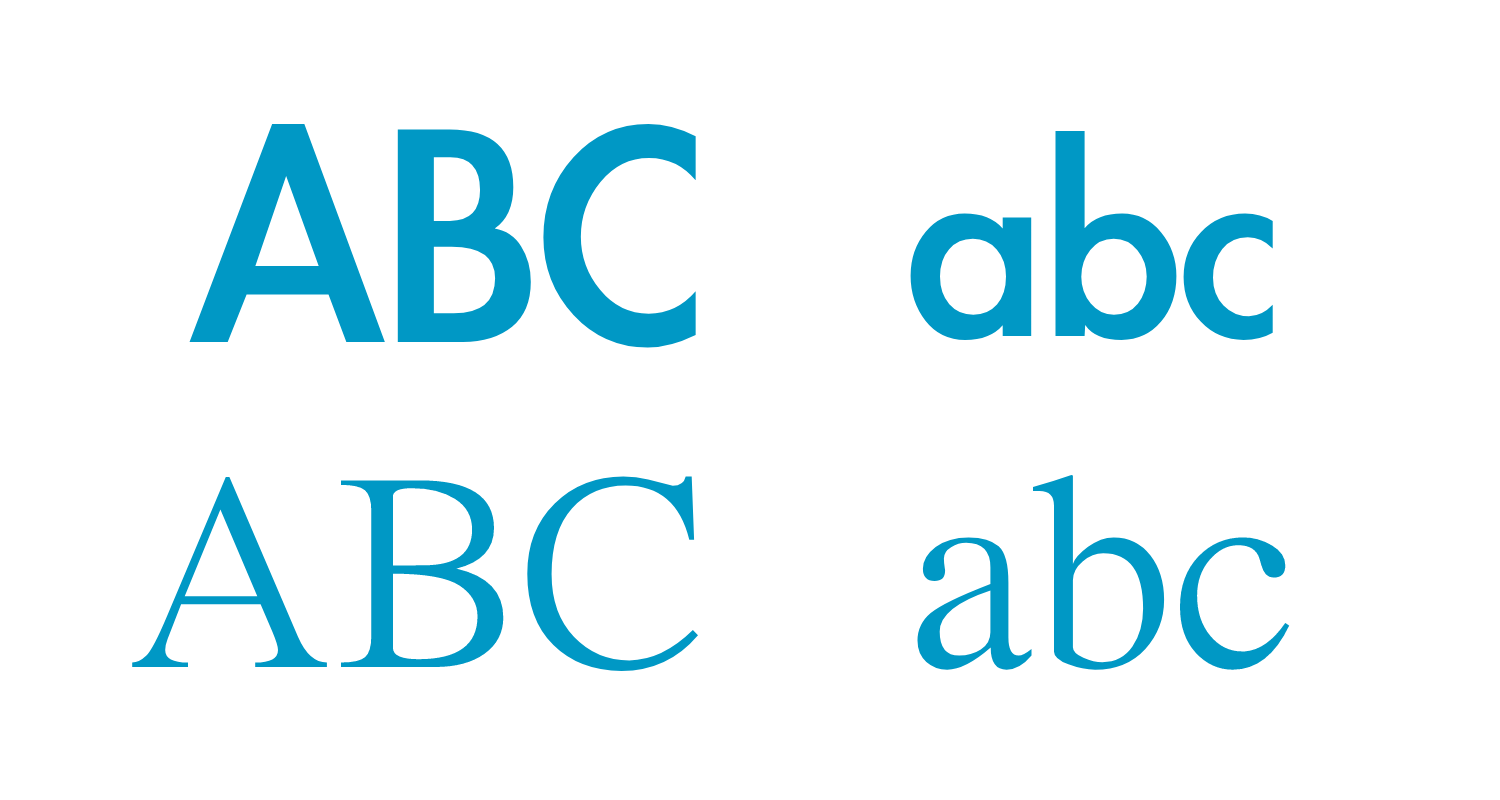
セリフ体は、縦線が太く、文字の末端(セリフ)に装飾的な部分があるのが特徴。この装飾は、明朝体にある「ウロコ」に相当します。
ウロコによって文字間のつながりが強調され、読みやすさや目に留まりやすさが際立ちます。セリフ体は、明朝体同様、印刷物や文章の本文に広く使用されています。
一方、サンセリフ体は、横線と縦線の太さが均一で、文字の末端に装飾的な「ウロコ」の部分がないのが特徴です。文字が直線的で角ばった印象を与えます。
サンセリフ体はモダンでシンプルなデザインに適していて、特にタイトルやポスター、看板などの大きな文字に使用されることが多い書体です。
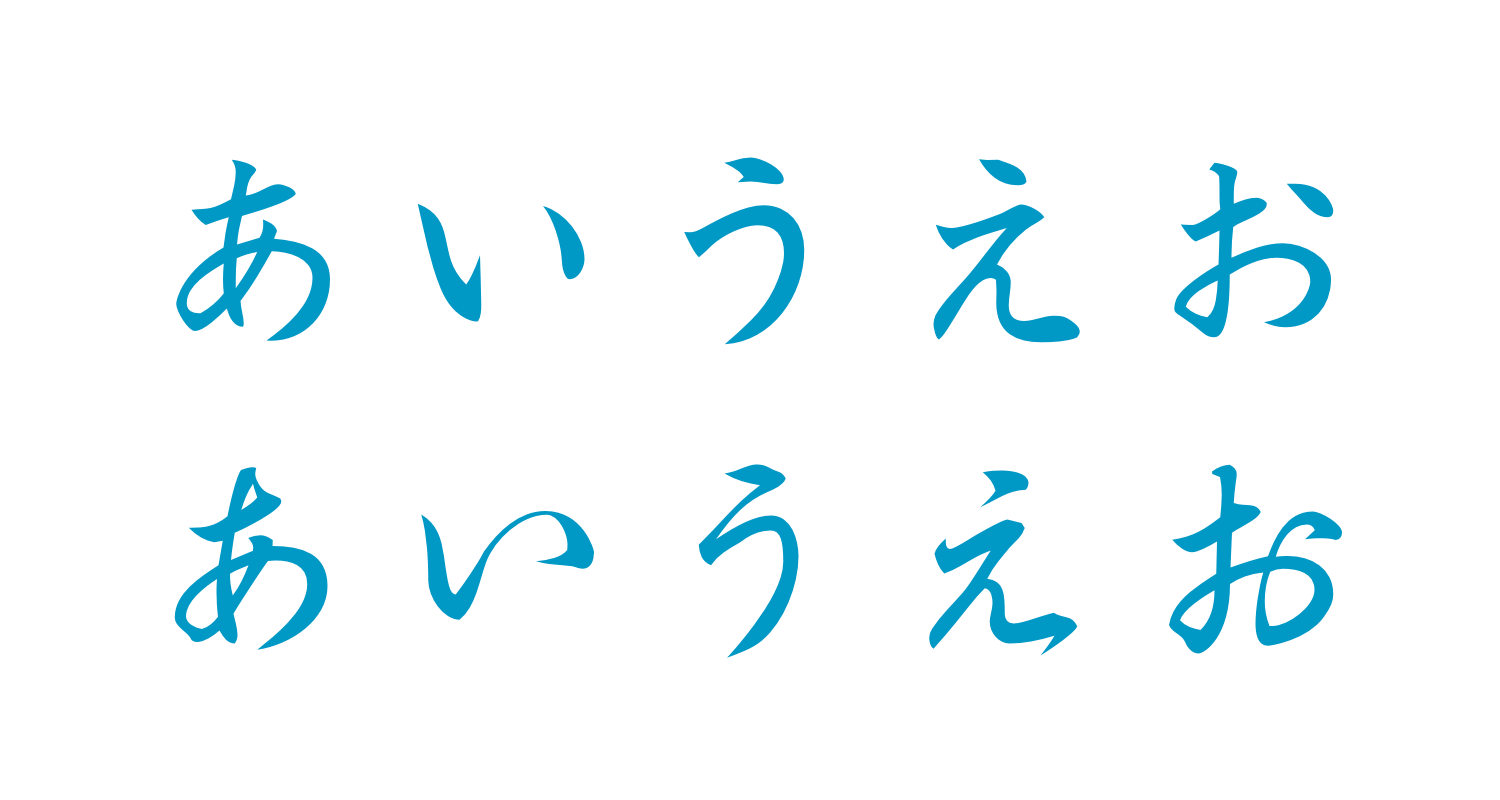
2-3.【和文】手書きの風合いが魅力の日本語書体「筆書体」

筆書体は、筆や筆ペンを使って書かれたような書体のこと。風合いと変化があり、かなり主張の強いデザインで、手書きの温かみや生の感覚をデジタルな文書やデザインに取り入れるために使用されることの多い書体です。
明朝体やゴシック体に比べると可読性が落ちますので、タイトルやロゴデザインなどによく用いられます。居酒屋さんのメニューなどに使われているのをよく見かけますね◎
2-4.【欧文】温かみある英語書体「スクリプト体」

スクリプト体は、手書きのスクリプト(手書き文字)を模倣した書体のこと。こちらも筆文字と同様、手書きの感覚や個性をデジタルな文書やデザインに取り入れるために使用されます。
筆記体やカーシブ体といった様々なスタイルがあり、特定の人の手書きに似せたり、特定の雰囲気やテーマに合わせてデザインするとより個性が強調されます。
招待状やウェディングカード、広告デザイン、ロゴなど、個性や温かみを重視するデザインに多様されます。
2-5.【和文・欧文】より個性を発揮する「デザイン書体」

デザイン書体は、特定のデザインなどに合わせて作成された書体のこと。そのときのコンセプトに合わせて自由に作成されますが、商品化されて広く頒布されているものもたくさんあります。
どれも癖が強く個性的なので、可読性はあまり重視されず、ロゴやタイトルなど、インパクトを与えたい箇所に使用されます。あまり多様し過ぎると画面がごちゃごちゃしてしまいますので、ここぞ、というところで使われるのが通常です。
リンク できたよ、T3FONT。(商用利用可)
3.フォントを選択するときの注意点は?
フォントを選ぶ際に大切なのは、「視認性」、「判読性」、「可読性」の3つの基準です。目にした誰もに「読んでもらいたい」箇所のフォントはこれらを意識して選ぶのが鉄則です。
さまざまなフォントメーカーが、この3つの基準を満たしたユニバーサルデザインフォントを提供しています。
3-1. 視認性:「見やすさ」が重要!
視認性とは「見やすさ」のこと。
例えば、サイズを小さくしても文字が潰れない、背景色や画像と重なっても見やすいなど、どんな状況でもしっかり認識できるフォントは、視認性が高いフォントとなります。
3-2. 判読性:より「伝わりやすく」
判読性とは、「伝わりやすさ」です。
欧文なら、アルファベットのO(オー)と数字の0(ゼロ)、大文字I(アイ)と小文字のl(エル)。和文なら、土と士、苦と若、科と料など、似たような文字が並んだ時にすぐに判別できるかどうかが重要。
ここが分かりづらいと、情報が伝わりにくくなり、ユーザーが混乱してしまいます。
3-3. 可読性:誰もが「読み取れる」文字
可読性は、「読み取りやすさ」。
人間が一度に読み取れる、読もうと思えるのは、思っているよりもずっと短い文章です。その上少しでも読みにくい文字であれば、ユーザーはすぐに興味を失って、読んでもらえなくなってしまいます。
フォントの大きさや太さ・行間・余白などが適切で、長文を読んでもつかれにくくないものが、可読性の高いフォントとなります。
4.デザイナー推薦!みんなが使ってる汎用性の高いフォント9選
スタンダードで、愛されていて、随所でよく使われているフォント、集めてここにご紹介します◎
4-1.【明朝体】彫刻刀の冴えと柔らかさが融合した「リュウミン」

森川龍文堂明朝体をベースに開発した、スタンダードな明朝体です。金属活字の特徴である彫刻刀独特の冴えを、左右のハライや点の形に活かしつつ、縦画・横画の先端やウロコにはやわらかさがあり、親しみやすい雰囲気になっています。
4-2.【明朝体】粋で美しい「うつくし明朝体」

縦書きの美しい流れを重視してデザインされています。漢字・ひらがなともに先端部分は丸みをおびており、やわらかな印象。また、ひらがなに写植のような墨だまりを再現しているという粋なはからいも。
4-3.【明朝体】明るい表情で使い勝手良し!「小塚明朝」

比較的大きめな文字と、直線的な画線の処理が明るい表情をつけています。実用的な文書制作に適した明朝体で、Adobe製品には標準搭載されている、使い勝手の良いフォントファミリーです。
4-4.【ゴシック体】現代的でありながらオーソドックス「ヒラギノ角ゴ」

同ファミリーの「ヒラギノ明朝」との組合せを意識してデザインされた角ゴシック体。
字面はやや大きめで、画と画が構成している内側の空間(ふところ)を少し締めることで、現代的でありながら、オーソドックスな印象を与えています。
4-5.【ゴシック体】温かで味わい深い「筑紫A丸ゴシック」

ふところが広いのが現代風なデザインですが、あえてふところを絞って、味わい深さを演出している丸ゴシック体です。
ひらがなはニュートラルに、漢字は幾何学的な直線処理ではなく、丸みを帯びたラインを意識し、温かみある設計になっています。
4-6.【ゴシック体】誰でも読みやすい、ザ・スタンダード「游ゴシック」

長文でも読みやすいスタンダードなゴシック体ファミリーです。 字面を小さく設計し、文字間には適度なゆとりが。このバランスが、小サイズで組んでも文字同士が干渉せず、一字一字の識別性を高めています。読みやすいと言えば「游ゴシック」と言っても過言ではない、汎用性の高いフォントです。
4-7.【欧文】世界で最も使用されているフォント「Helvetica」

1957年に、スイス人タイプフェイスデザイナーのマクス・ミーディンガーとエドゥアルト・ホフマンが発表したフォントです。簡素で落ち着きがあり、かつ力強い説得力も持ち合わせた名デザイン。用途を選ばない幅広い汎用性があり、現在世界で最も使用されている書体の一つです。
4-8.【欧文】クールで汎用性の高いドイツ工業規格書体「DIN」

ドイツ工業規格の書体です。ドイツの高速道路などの道路標識や街中の看板のような工業製品などに使われていたものが、あらゆるデザイナーの間でデフォルメされ、現在ではさまざまな種類が出回っています。
クールで汎用性が高い印象が特徴。Mac OSにはDIN AlternateとDIN Condensedの二つが標準装備されています。
4-9.【欧文】幾何学的なフォルムが特徴「Futura」

ドイツの書体デザイナーのPaul Renner(パウル・レナー)によって制作され、1927年にリリースされたフォントです。
幾何学的なフォルムが特徴的。世界中で広く使われる定番の一つです。ちなみに、「Futura」とは「未来(英語のfuture)」を意味するラテン語だそう。