こんにちは。T3デザイン広報担当の亀です。広報担当ということで、定期的に更新しているこの社員ブログの取りまとめもしているのですが、私自身が記事を書くのは2020年末に公開した「2022年度新卒採用サイトオープン!」以来8ヶ月ぶりです。「あいつ……人の記事には校正したりするくせに自分では書いてないよな……」と指摘される前に書きます。先手必勝!
定期的にT3デザインのサイトを訪れてくださっている方ならお気付きかもしれませんが、実は6月にサイトのプチリニューアルを行いました。大きなデザイン変更は行っていないのですが、より読みやすくなるような細かいアップデートです。
その中でも一番分かりやすいリニューアル内容として、サイトで使用するフォントを変更しました。フォントを決める際に、いろんなサイトを見て参考にしたので、今回はいくつかのサイトで使われているウェブフォントと合わせて、T3デザインのフォント変更についてお伝えしたいと思います。
1. T3デザインサイト、フォント変更の道のり
1-1. フォント変更を決めた理由はシンプルに読みにくかった
まず、そもそもフォントを変更した理由としては至ってシンプル。
読みにくかったぁぁ……
行間などの設定もありましたが、とにかく読みづらかった。フォント変更のタイミングはずっと伺っていたのですが、社内業務などの兼ね合いでなかなか着手できていませんでしたので、今回のリニューアルは「悲願の達成!」という感じです。
社内でも同じことを思っていた人は多かったようで、リニューアルする旨を伝えると「やった!」「マジ!」「本当に読みにくかった」などと喜びの声(?)多数。かくして、フォント選定の旅が始まるのでした。
1-2. 読みやすさとデスクトップ優先という条件のもと、「日本語:デバイスフォント/欧文:Montserrat」に決定
本当にいろいろなフォントを試したのですが、最終的には以下の組み合わせとなりました。
- 日本語:システムフォント(デバイスに最初から入っているフォント)
- 欧文:Montserrat

まず、日本語フォントについてですが、今回私の中で以下の希望がありました。
- 日本語はウェブフォントやめたい
- でもデスクトップはMac/Winで表示揃えたい
日本語はウェブフォントやめたい
T3デザインのサイトはコーポレートサイト。ブランドサイトやLPサイト、採用サイトであれば他の道もありますが、第一に読みやすさを優先したく「デザイン性<可読性」とし、特殊なウェブフォントは使う必要はないと考えました。
加えて、ページのロード時間を少しでも減らしたいというのもありましたので、システムフォントの中から探ることとなりました。
でもデスクトップはMac/Winで表示揃えたい
これもシンプルな理由なのですが、「デザインを揃えたい」ということです。「デザイン性<可読性」とは言いましたが、フォントの違いによる意図しないデザインの相違がOS間で発生することは避けたい。(あとはテストが…というのもゴニョゴニョ…)
なぜデスクトップ限定なのかというと、デスクトップとモバイルでOS間を超えて、統一のシステムフォントを探すのは現実的ではなく、T3デザインは業態がBtoBということもありデスクトップからのアクセスが多数である為、モバイルよりもデスクトップを優先しました。
上記の理由を以て検討したところ、游ゴシック体しかないな!ということでデスクトップのフォントは決定。前述のとおり、モバイルには游ゴシック体がプリインストールされていませんので、各OSのデバイスフォントがそのまま素直に表示されます。
一方で、欧文に関しては「もう少し遊び心が欲しいなぁ」と思い、「あまり奇抜ではないけど特徴はある」ということを条件に、游ゴシック体との組み合わせを見ながら選定していきました。
結果としてAdobe FontsにあるMontserratになったわけですが(当サイトではよく出てくる「3」がいい具合に特徴があってかわいい、というのが決め手です)、欧文に関してはいくつかの組み合わせも試しました。
●游ゴシック体×Helvetica

●游ゴシック体×DIN

●游ゴシック体×Oswald

このような道のりを経て、最終的に「日本語:デバイスフォント/欧文:Montserrat」という選択となりました。
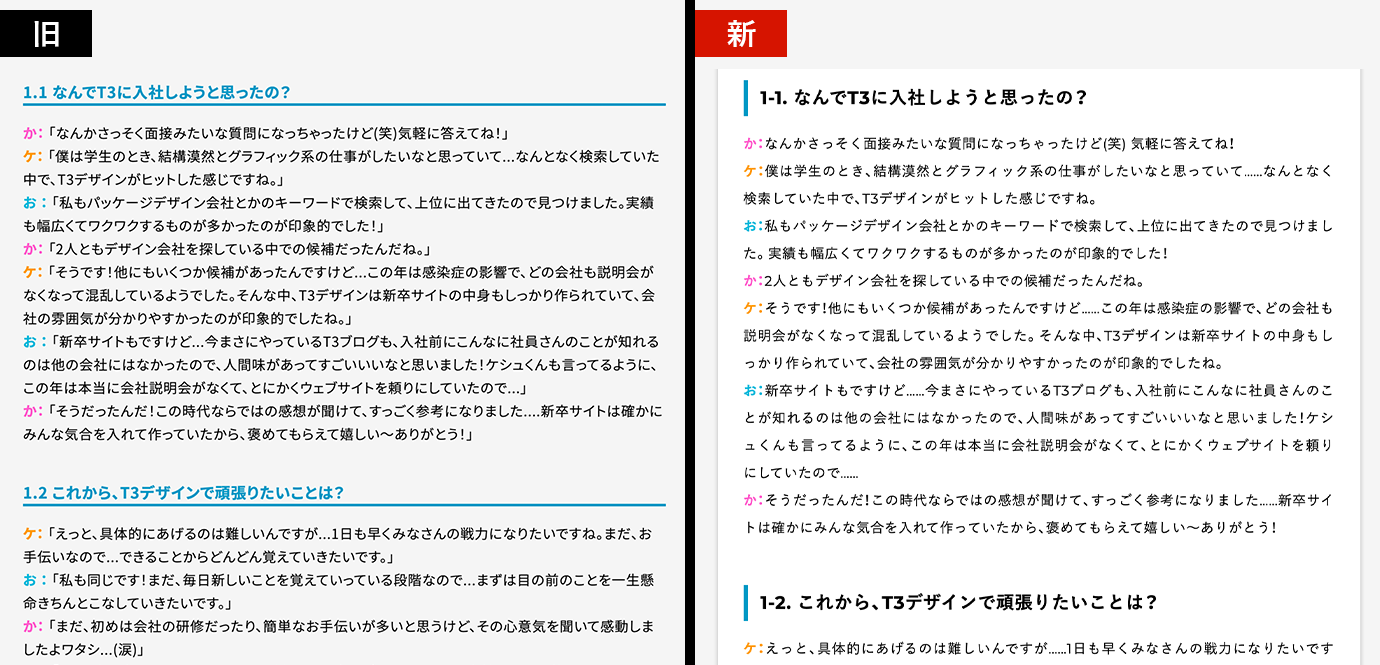
1-3. リニューアル前と比べてみると一目瞭然!
正直、改めて見ると「旧バージョン異常に読みにくい……」となるのであまり見たくないのですが!実際に比較してみたいと思います。

絶対リニューアルしてよかった。
フォントだけでなく、ブログや実績などの読み物があるページのテキスト部分には白背景を敷いたということもありますが、格段に読みやすくなったと思います。今回のリニューアルを一緒に担当してくれたかわしはフォント実装後、旧ページと比較して見た瞬間になぜか爆笑していました。
ちなみにリニューアル前に使用していたフォントはAdobeとGoogle共同開発によるNoto Sansです。こちらのフォントも非常に読みやすく、使い勝手のいいフォントですので正直行間などの調整だけでもいいかなと思いましたが、もう少しシャープな印象に変えたかったので、今回思い切ってリニューアルを行いました。
2. いろいろなサイトのいろいろなフォント
冒頭でも触れましたが、今回のリニューアルにあたって、いろんなサイトを見て回りました。世の中には山程フォントが存在していて、その組み合わせも千差万別。使われているフォントに注目してインターネットを徘徊するのも面白いかもしれません。徘徊した結果を少しご紹介したいと思います。
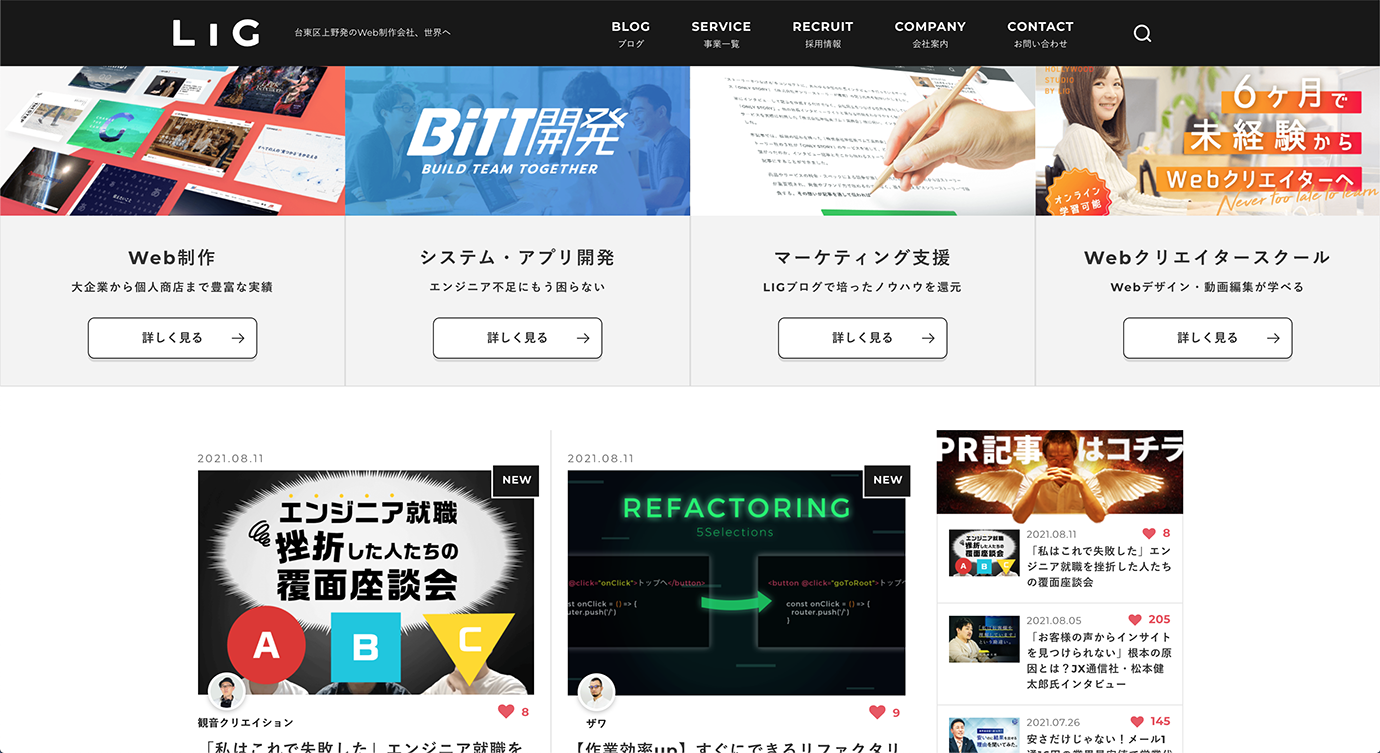
2-1. やっぱり読みやすい!【株式会社LIG様】
言わずとしれた東京上野の制作会社、LIG様 です。オウンドメディアの王様と言っても過言ではないのではないか…というほどで、私だけでなくT3デザイン社員も高頻度で拝見させて頂いております。
こちらは日本語フォントに游ゴシック、欧文フォントにMontserratを採用しています。そう、今回のT3デザインの採用フォントと一緒なんですねえ……。
誤解のないよう、記しておきますが決してパクリではありません!!!!(本当です!!) もちろん参考にはさせて頂きましたし、決定時に「全く同じはどうなのかなぁ…」と思いましたが読みやすさに負けました……。
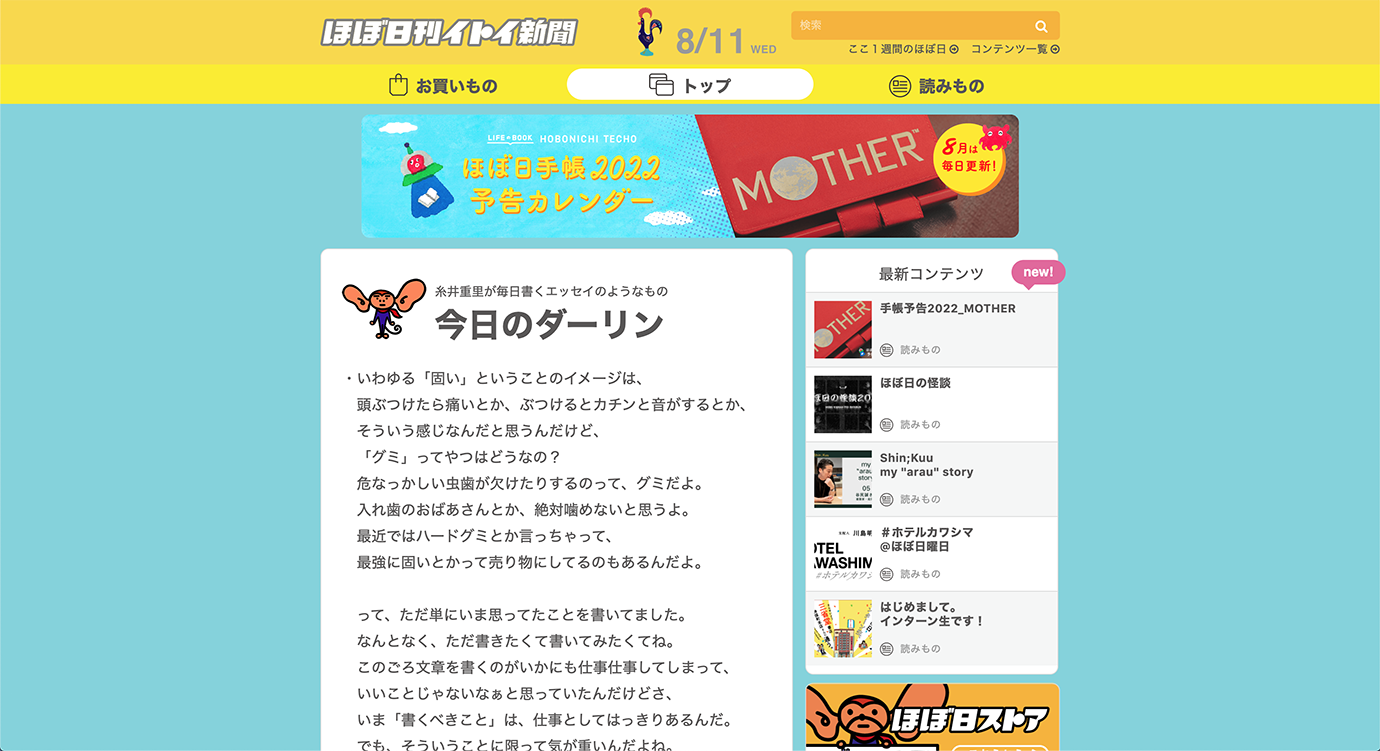
2-2. 毎日更新されるからこそデバイスフォントで【ほぼ日刊イトイ新聞】
こちらも有名サイト。1998年の立ち上げ以来、毎日更新され続けているモンスターサイト、ほぼ日刊イトイ新聞 。シリーズ化されている対談は一度読んでしまうとずっと読んでしまいます。
使用されているフォントはデバイスフォントでした。Macにはappleのシステムフォント、続いて欧文としてHelvetica、ヒラギノサンズという順で指定されています。Windowsにはメイリオが指定されています。
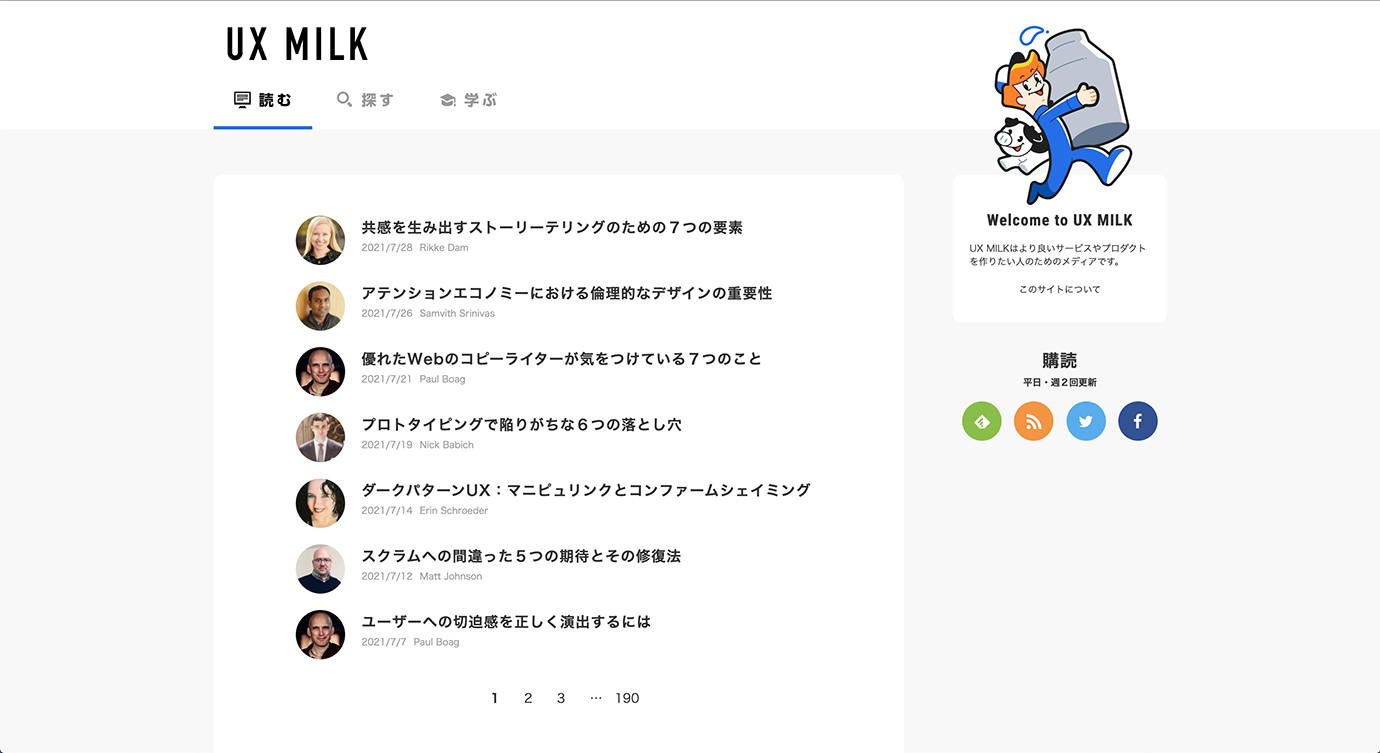
2-3. すらすら読める【UX MILK】
デザイナーはよく見ているのでは?こちらのUX MILK は海外記事の翻訳などもアップされていて、英語が苦手なミーは大変お世話になっております。
フォントはヒラギノ角ゴ、そして次に游ゴシックが指定されていました。Windowsはメイリオですね。ほぼ日刊イトイ新聞同様、非常に読みやすく、一度開くとついつい複数ページを読み耽ることもよくあります。
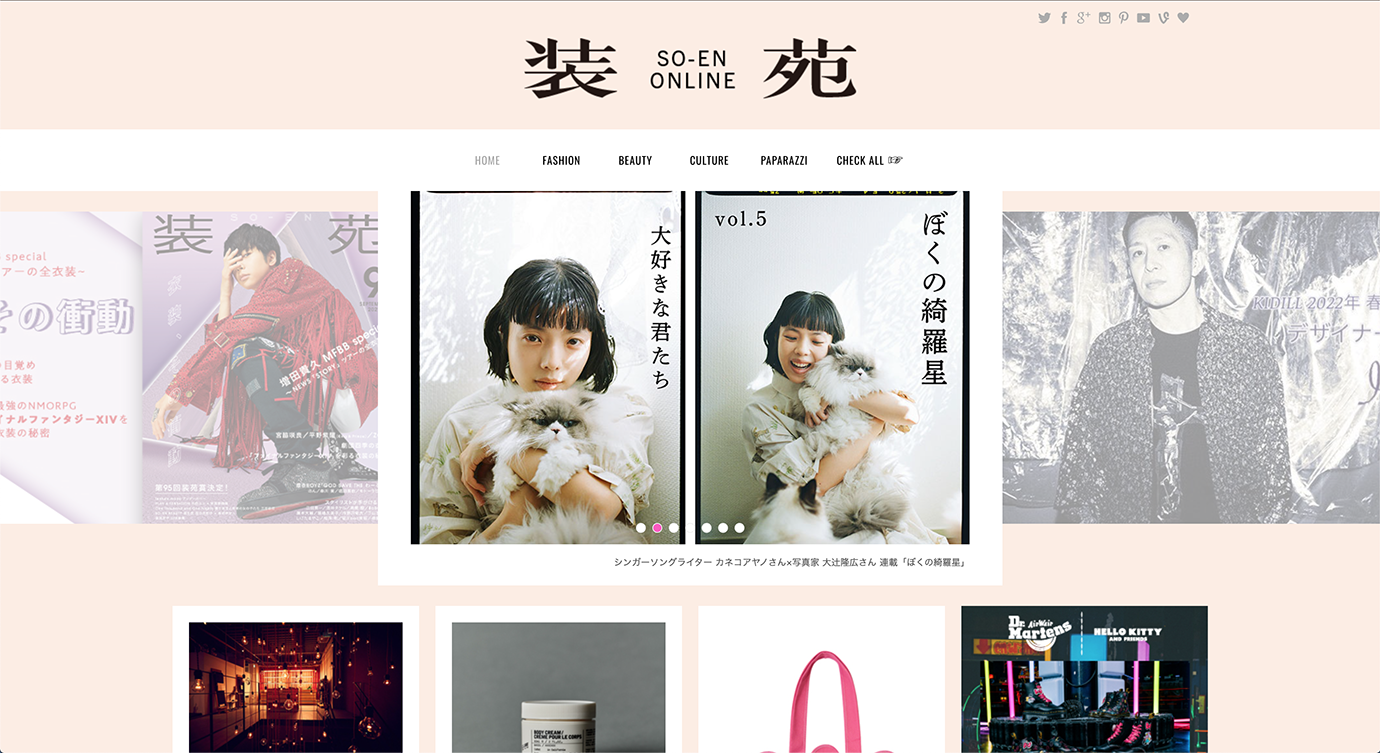
2-4. ファッションやカルチャーを扱うからこそオシャレなフォントを【装苑】
ファッション誌、装苑 のウェブサイトです。こちらはヒラギノ角ゴにOswaldという組み合わせです。そう、T3デザインのキャラに合わないということで見送りになったOswaldです。
文章中ではフォントが混在することはないのですが、メニューなどの欧文ではOswaldを採用しており、ファッションやカルチャーを扱うサイトらしい、非常にスタイリッシュな印象です。やっぱりオシャレ!!!日本語・欧文で混在させなければOswaldは良いアクセントになりますね。
3. サイトの性質によってフォント選びはとっても大切!
フォントの組み合わせは無限ですが、サイトの性質によってチョイスするフォントの特性が見えてきておもしろいですね。印刷物と違うのは、やはりデバイスやOSでの違いをいかに考慮してチョイスするか…ここが大変なところであり、おもしろいところだなぁと思います。
今回システムフォントを採用しましたが、最近ですとmacOS Catalinaからヒラギノ角ゴ Proなどのフォントがシステムから削除されるなどもありましたので、実装方法については適宜コーダーさんに相談するのがいいかと思います。
久しぶりのブログ記事、ウェブサイトにおけるフォントについて長々と語ってきましたが、ウェブフォントに限らず、T3デザインにはフォント好き社員がおり、過去にオリジナルフォントを作って配布もしているのでこちらも是非ご覧ください!(読みやすくなったし!)