こんにちは!デザイナーの雨です。ブログを執筆している今は梅雨真っ只中。窓際の席なので、しとしと雨が降る様子を毎日眺めています。(もちろん仕事の合間にですよ〜!)ブログが掲載される頃には梅雨が開けているといいな。さて、前回担当した「意外と知らないショートカットキー(Adobe Illustrtor編)」が好評だったので、今回第二弾を執筆することになりました。こうやって読者の声が反映されて次の内容が決まっていくのも、会社ブログの醍醐味ですよね〜!今回もデザイン初心者向けの内容でまとめてみました。では、早速いってみましょう!
1. Illustrator編
デザイン業務に欠かせないソフトといえばIllustrator。出勤してから退勤するまで、ほぼ一日中使用しています!その中でよく使用する、簡単だけど結構便利なテクニックをご紹介します。
1-1. オブジェクトを隠してみよう【⌘+3】
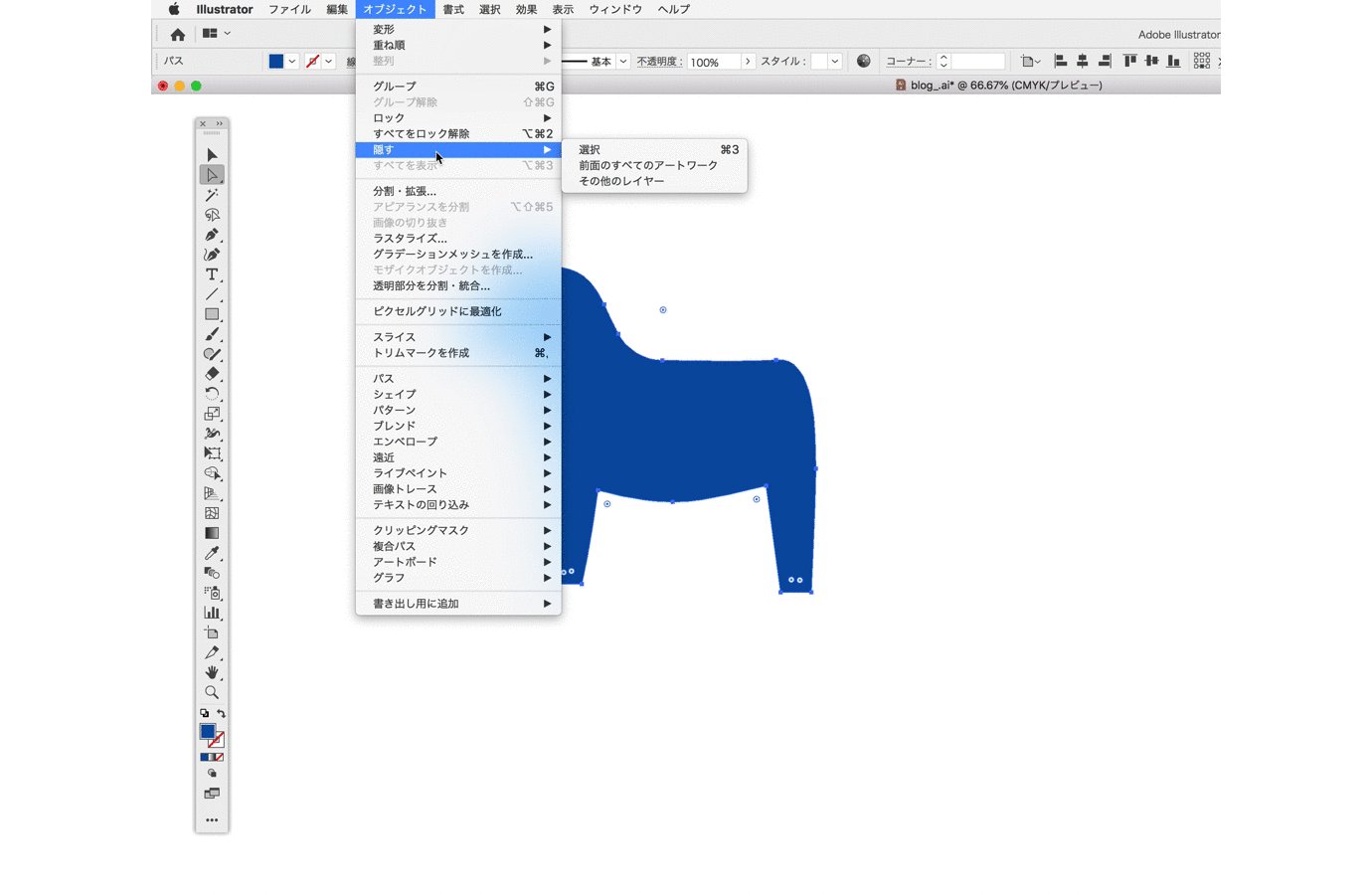
とってもシンプルなのですが、選択したオブジェクトを非表示にする機能です。その名も「隠す」!使い方は非表示にしたいオブジェクトを選択し、⌘+3!(もしくはメニューバー→オブジェクト→隠す→選択)。オブジェクトの位置はそのままに、一時的に非表示にすることができました!

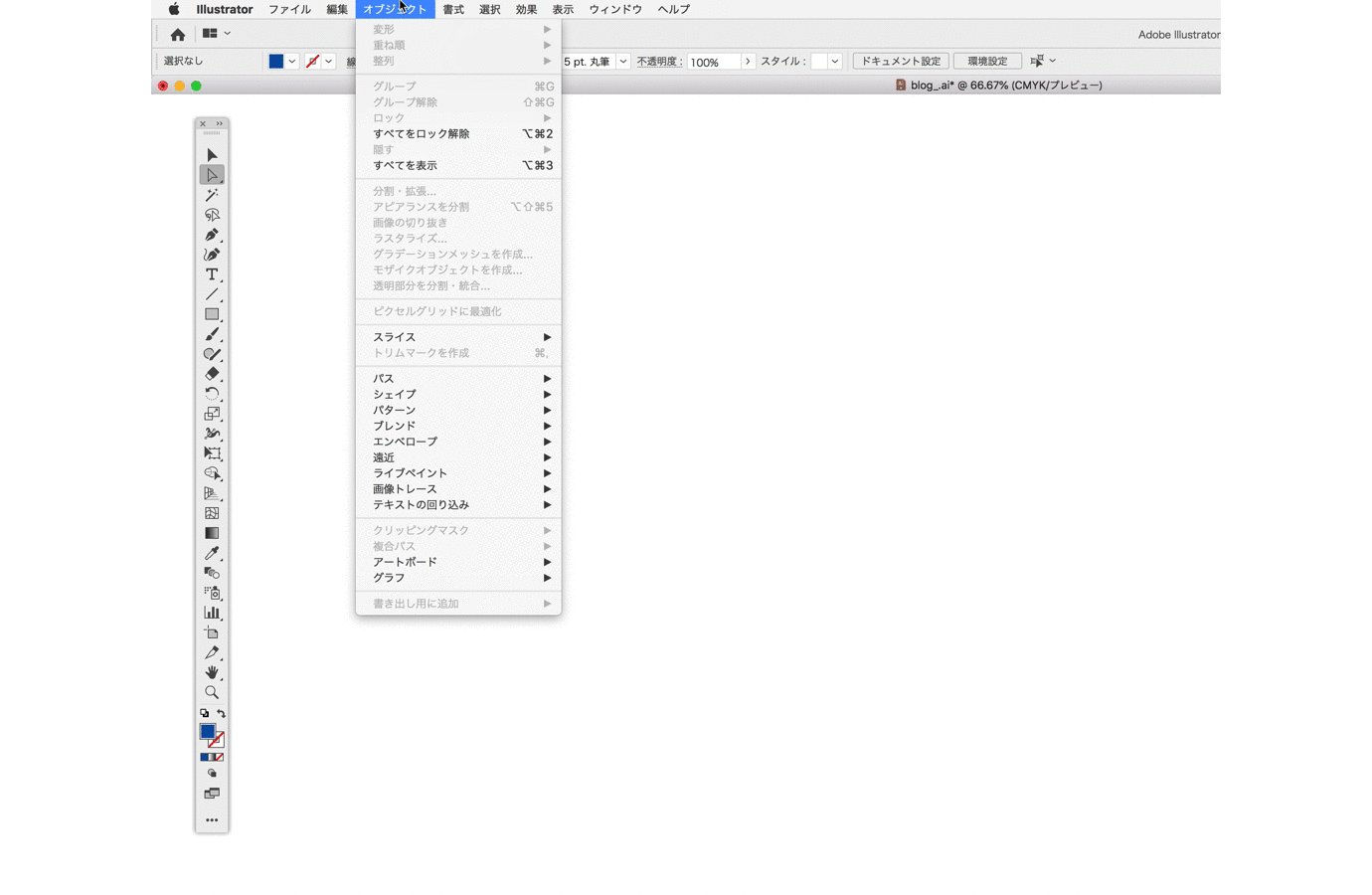
わたしはレイアウトの検証や、このオブジェクト一旦退かしたいなという時に使っています。再度表示させるには、⌘+option+3(メニューバー→オブジェクト→すべてを表示)。再表示しない限りずっと隠れたままなので、デザインの検証がおわったら最後に必ず表示させましょう。入稿時にひょっこり現れると大変ですもんね!
1-2. ドットの点線をひこう【線ツールで破線にチェック】
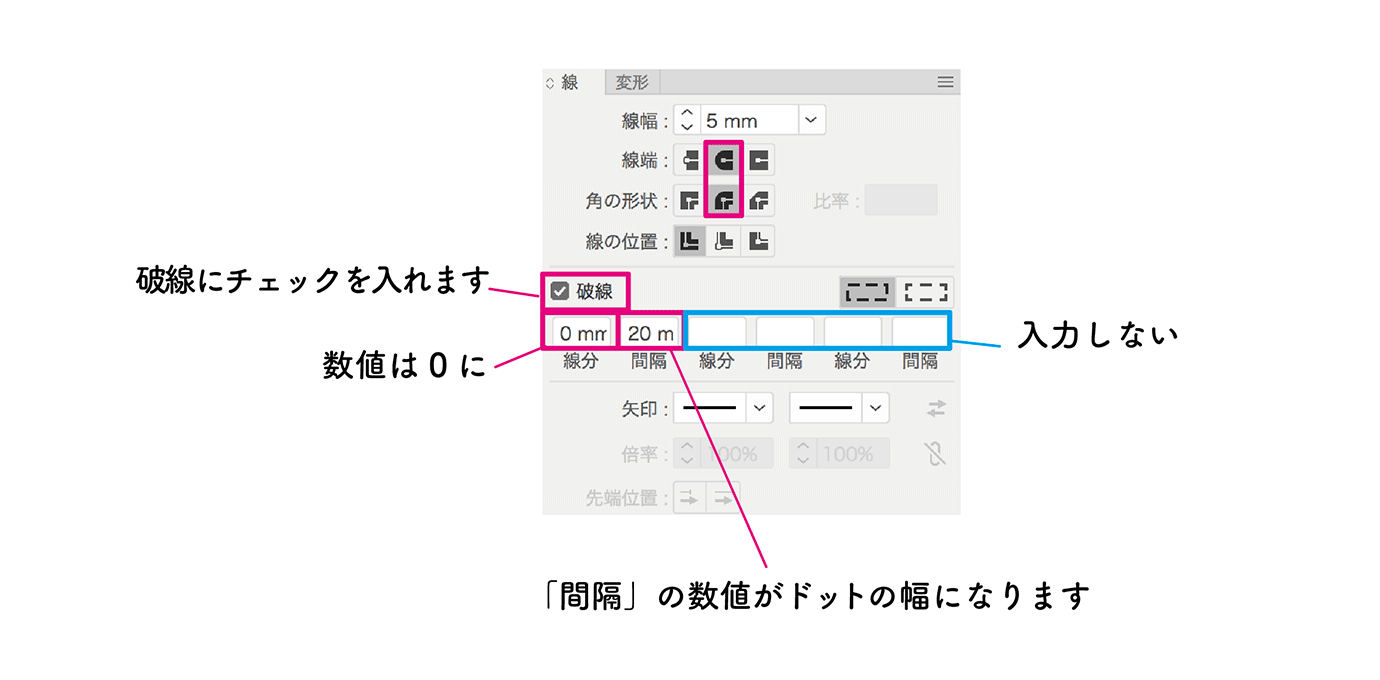
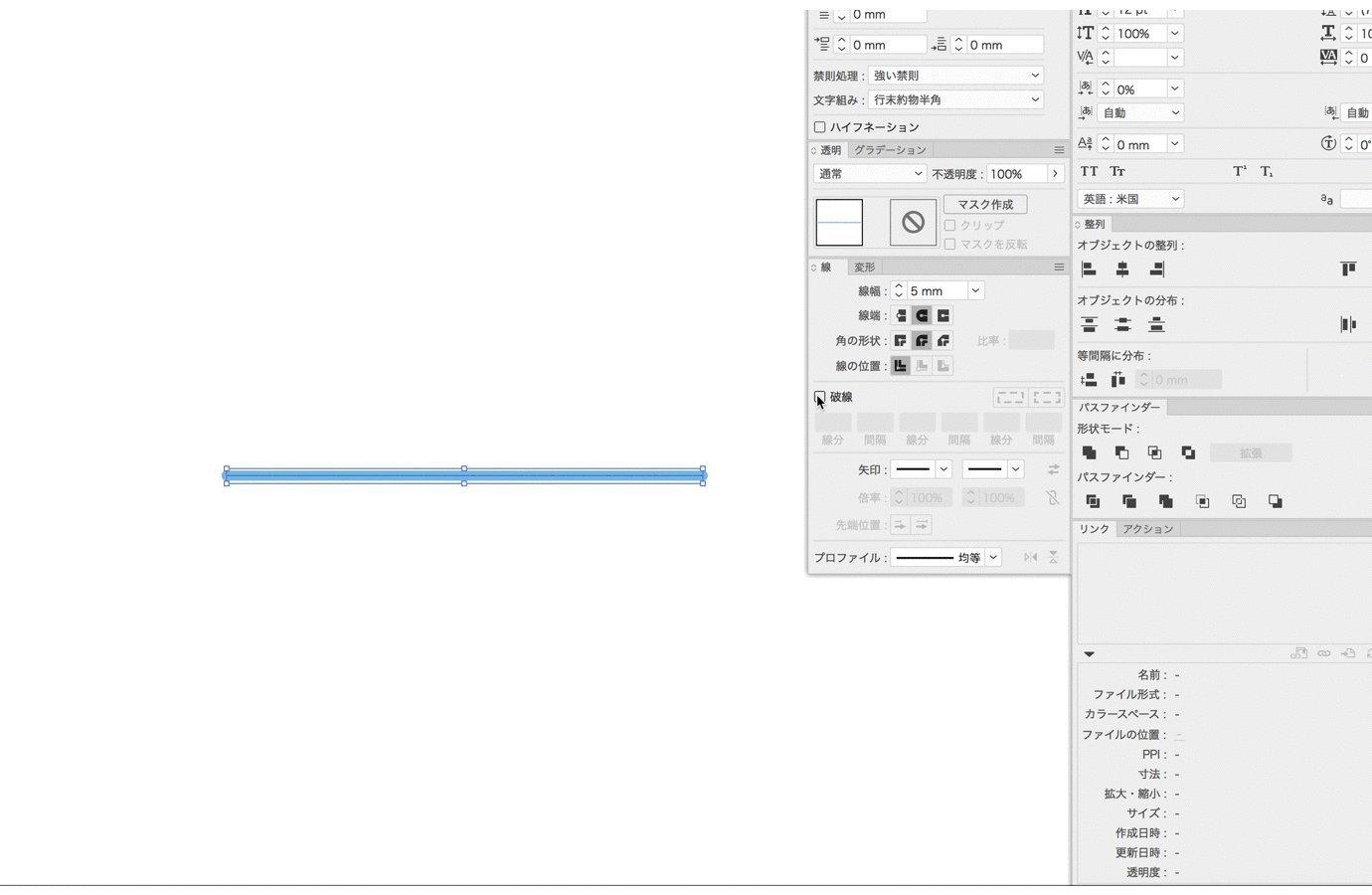
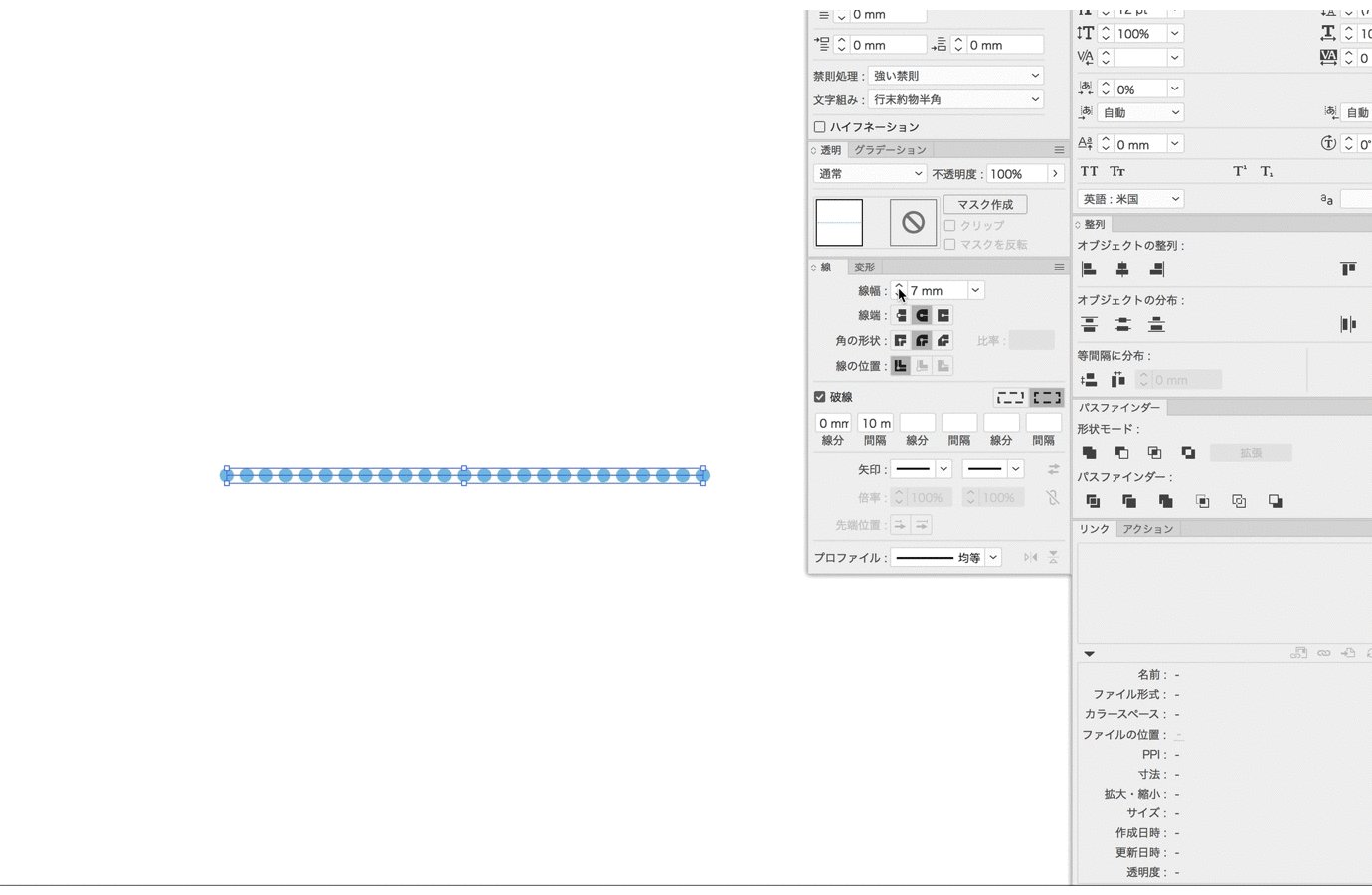
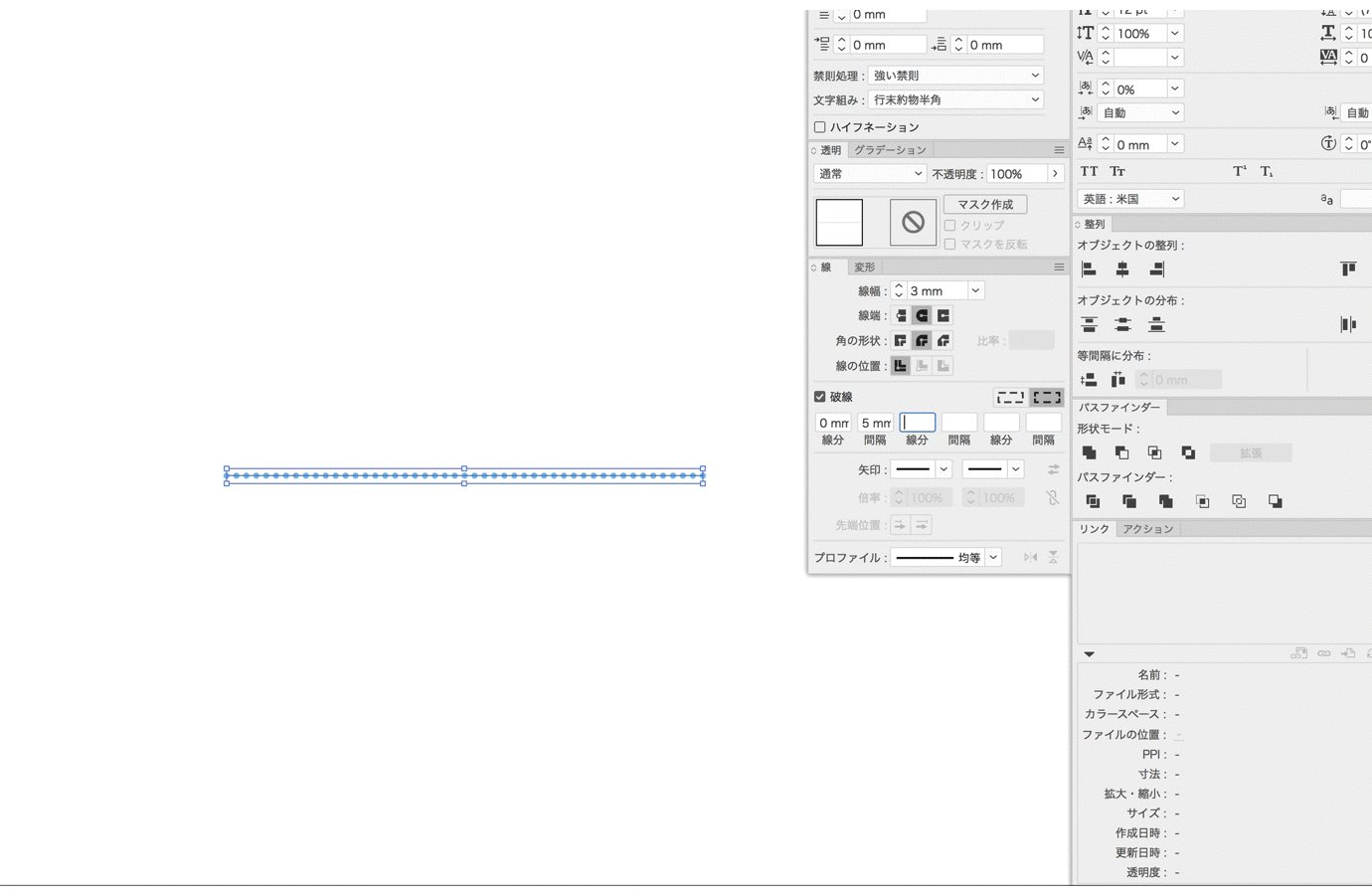
Illustratorでは点線のことを破線といいます。線ツールで破線にチェックを入れると、お裁縫の「なみ縫い」のような線をひくことができます。線分と間隔に任意の数値を入れることで、お好みの破線に設定することができるのですが、この設定にすることでドットの破線にすることができますよ!


円のサイズを大きくしたい場合は、線幅を太くしてください。通常の線よりも軽やかなので、デザインのちょっとしたあしらいに使いやすいんです!
1-3. シールのカットラインをつくろう【パスのオフセット】
学生の頃、自分の描いたイラストやデザインでステッカーを作っていました!シールやステッカー作りにかかせないのがカットライン。ようはシールと台紙の境界線のことなのですが、パスツールなど手動で等間隔にラインを引くのって結構難しい....そんな時に便利なのがパスのオフセットです。
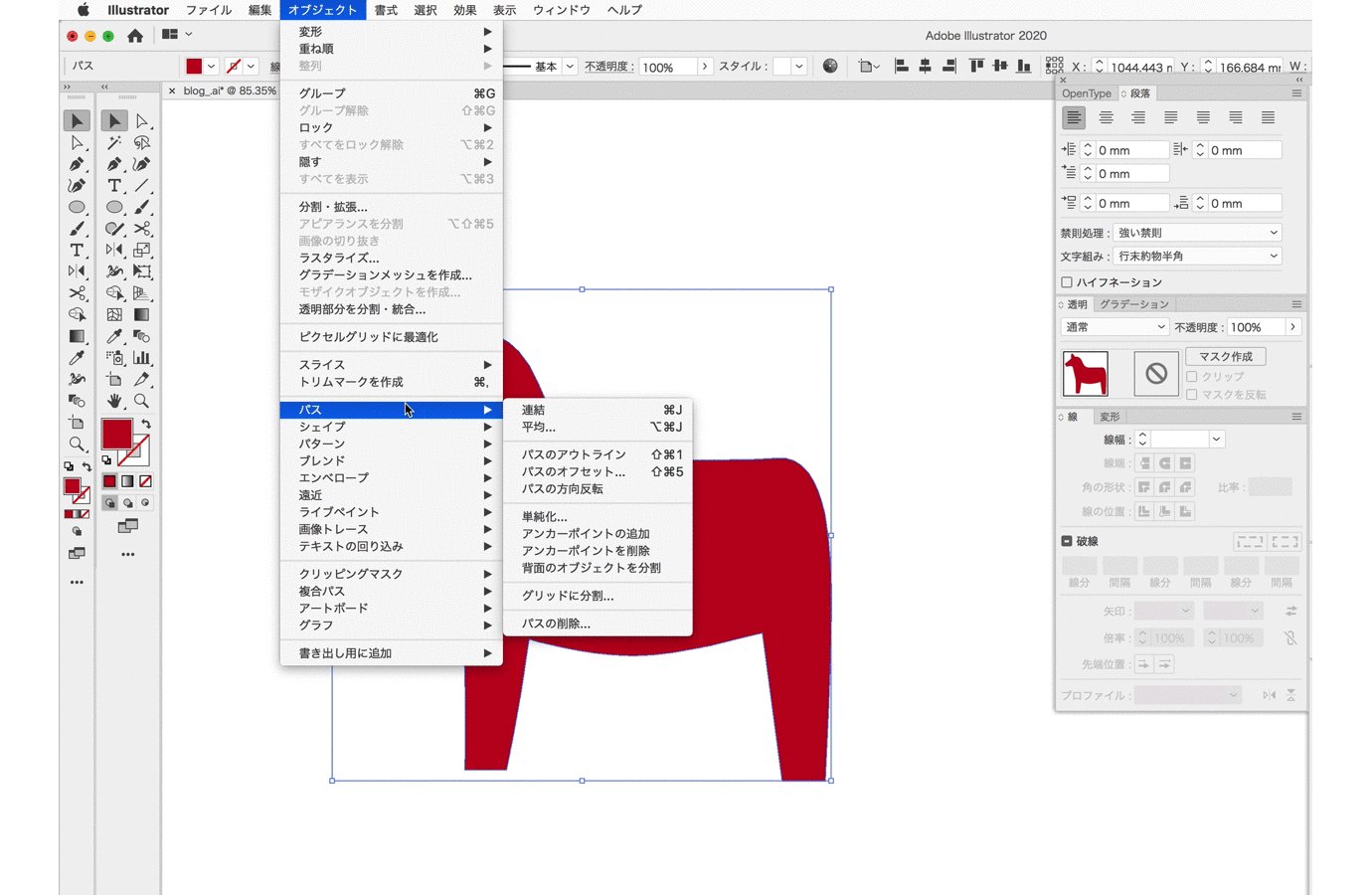
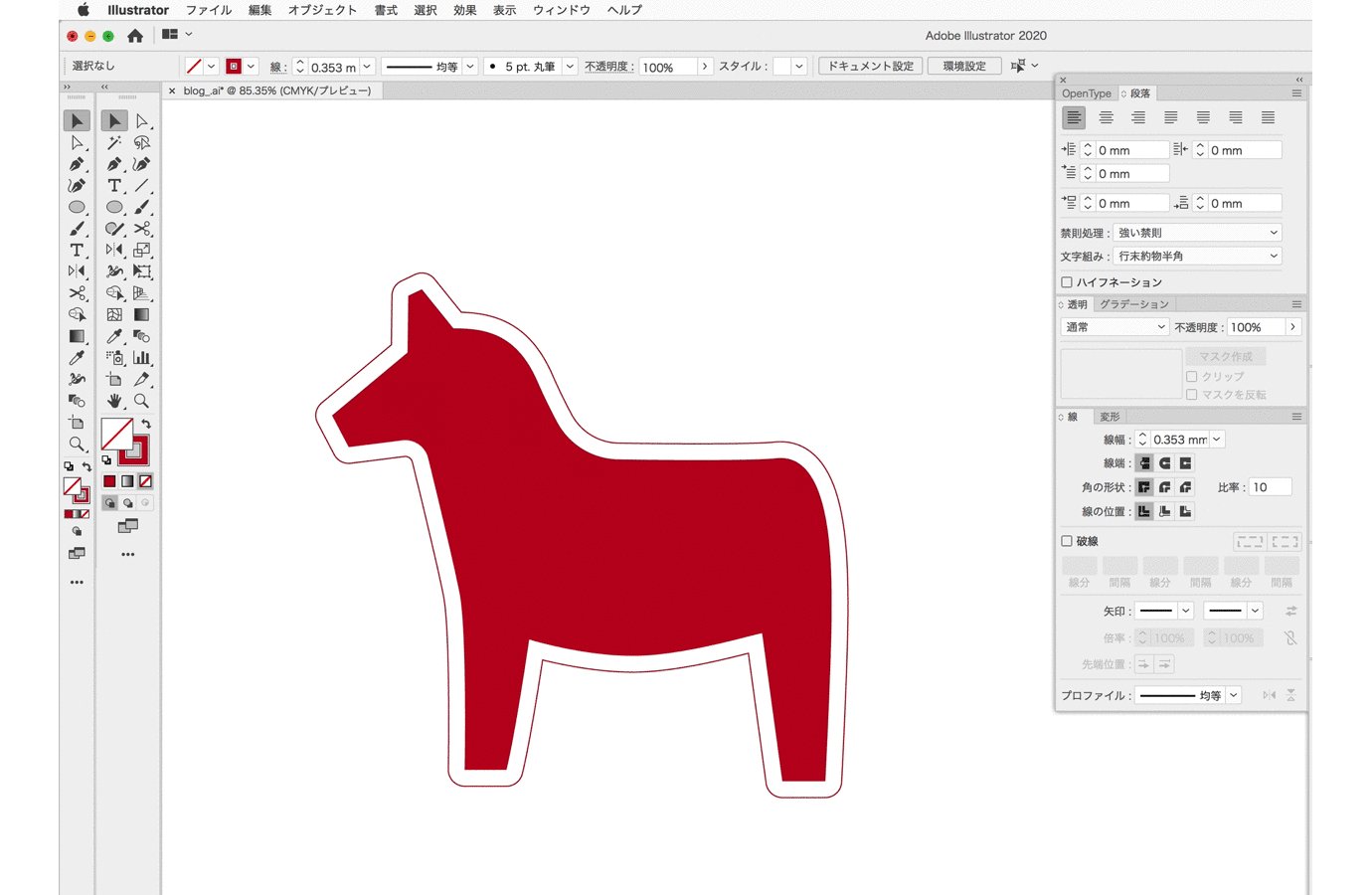
オブジェクトを選択した状態で、メニューバー→オブジェクト→パス→パスのオフセットをクリックしてみましょう。

パスのオフセットとは、入力した数値分をパスの形状にそって等幅に拡大・縮小すること。T3では店頭販促物のPOPを作ったり、キャラクターやアイドルなどのアクリルキーホルダーを作る時によく使っています!
2. Photoshop編
Photoshopは、パッケージのデザインで使用する商品画像を加工したり、合成したりする際に使用しています。ほぼ毎日使うとはいえ、わたしもまだまだ知らない機能や使ったことのない機能がたくさん!そんなわたしが、社会人一年生の時にもっと早く知りたかった!と感じたちょっとした小技を3つご紹介しますね。
2-1. カンバスの中心にガイドを引こう【新規ガイドに50%を入力】
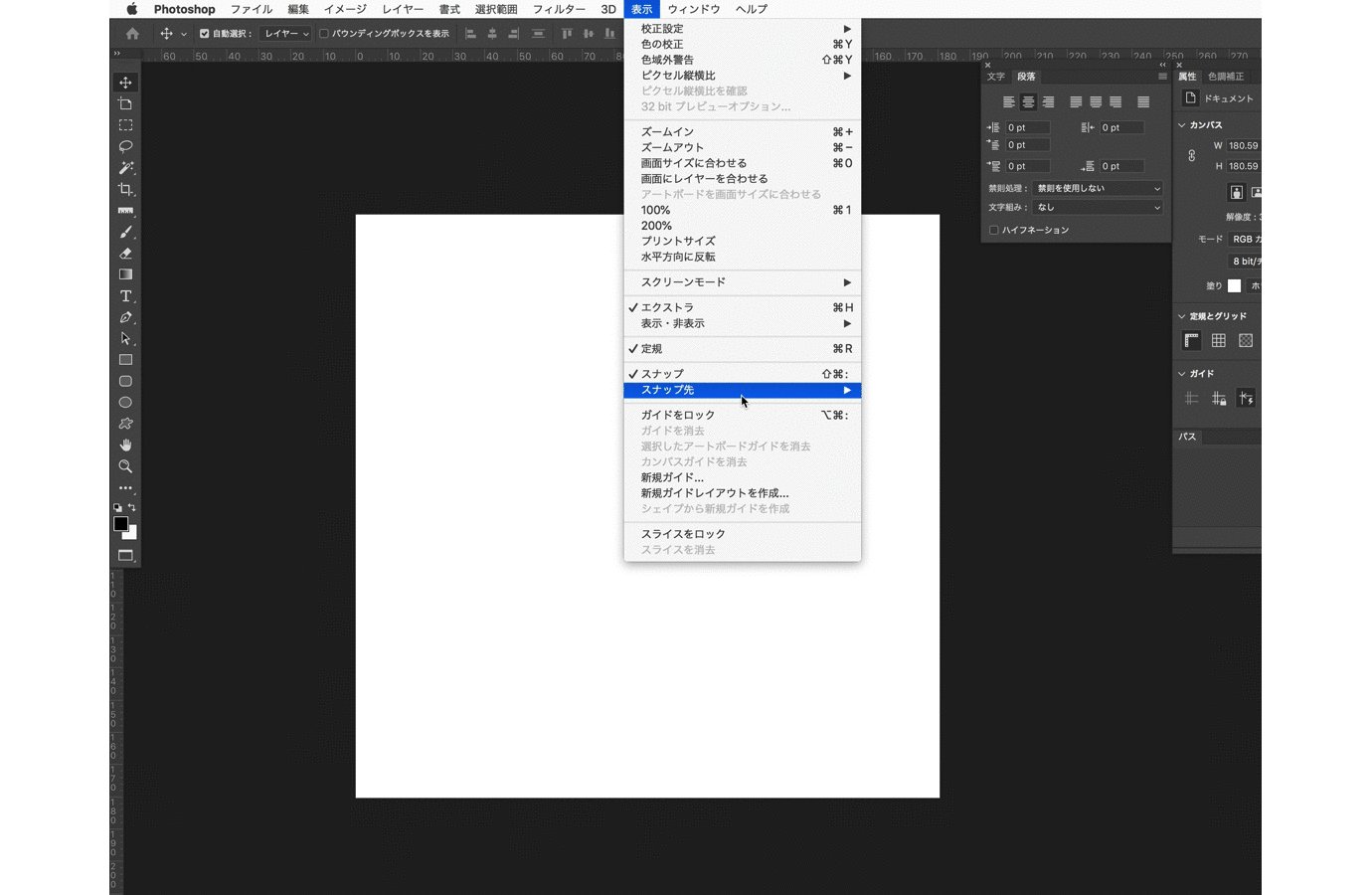
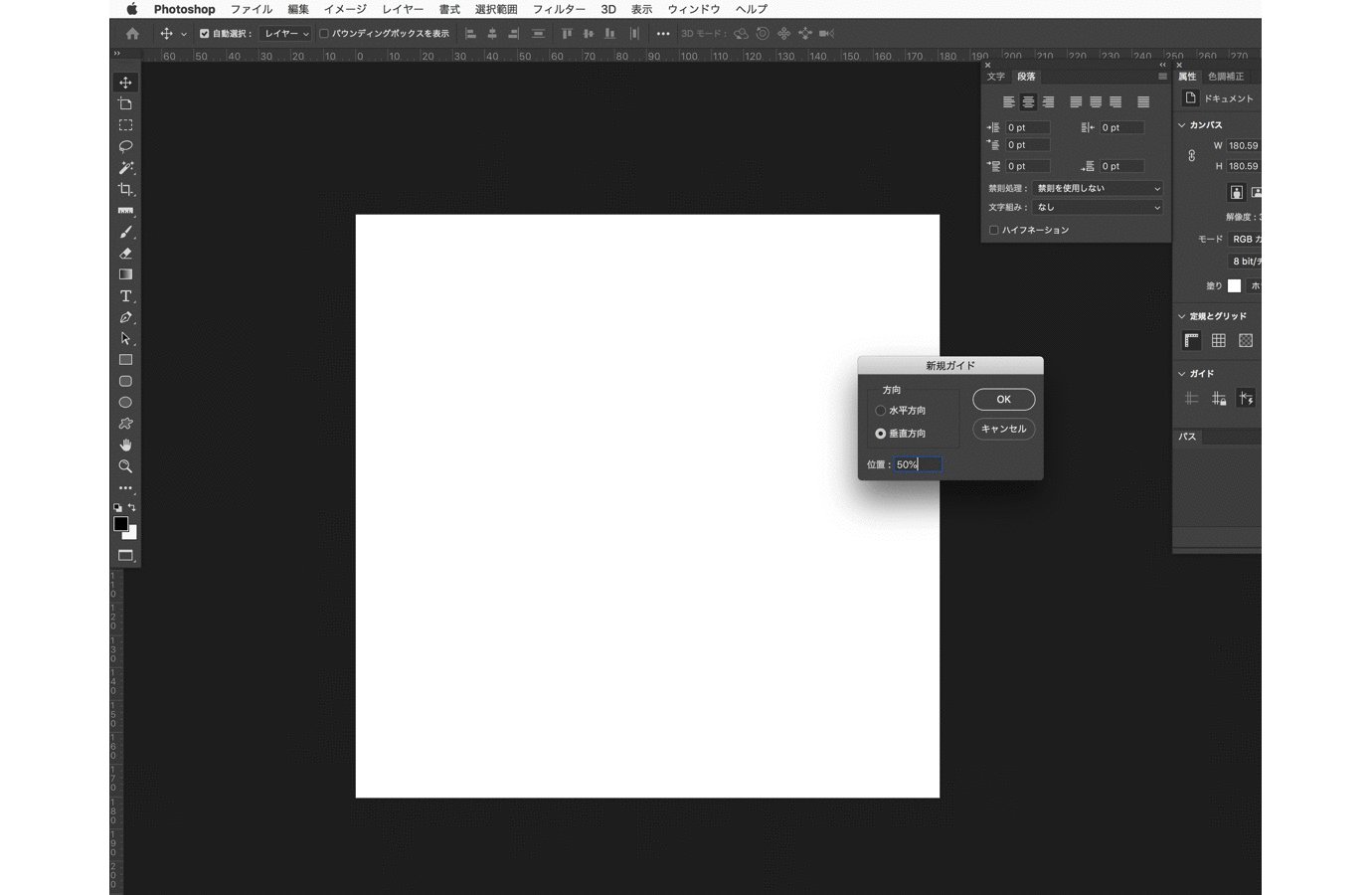
Photoshopでカンバスにガイドを引こうと、メニューバー→表示→新規ガイドと選択すると、水平・垂直方向のどの位置に引くかを数値で指定できます。が!カンバスサイズの中心を計算するのも面倒だし、もっと直感的に引きたい...そんな時におすすめなのがこちら!

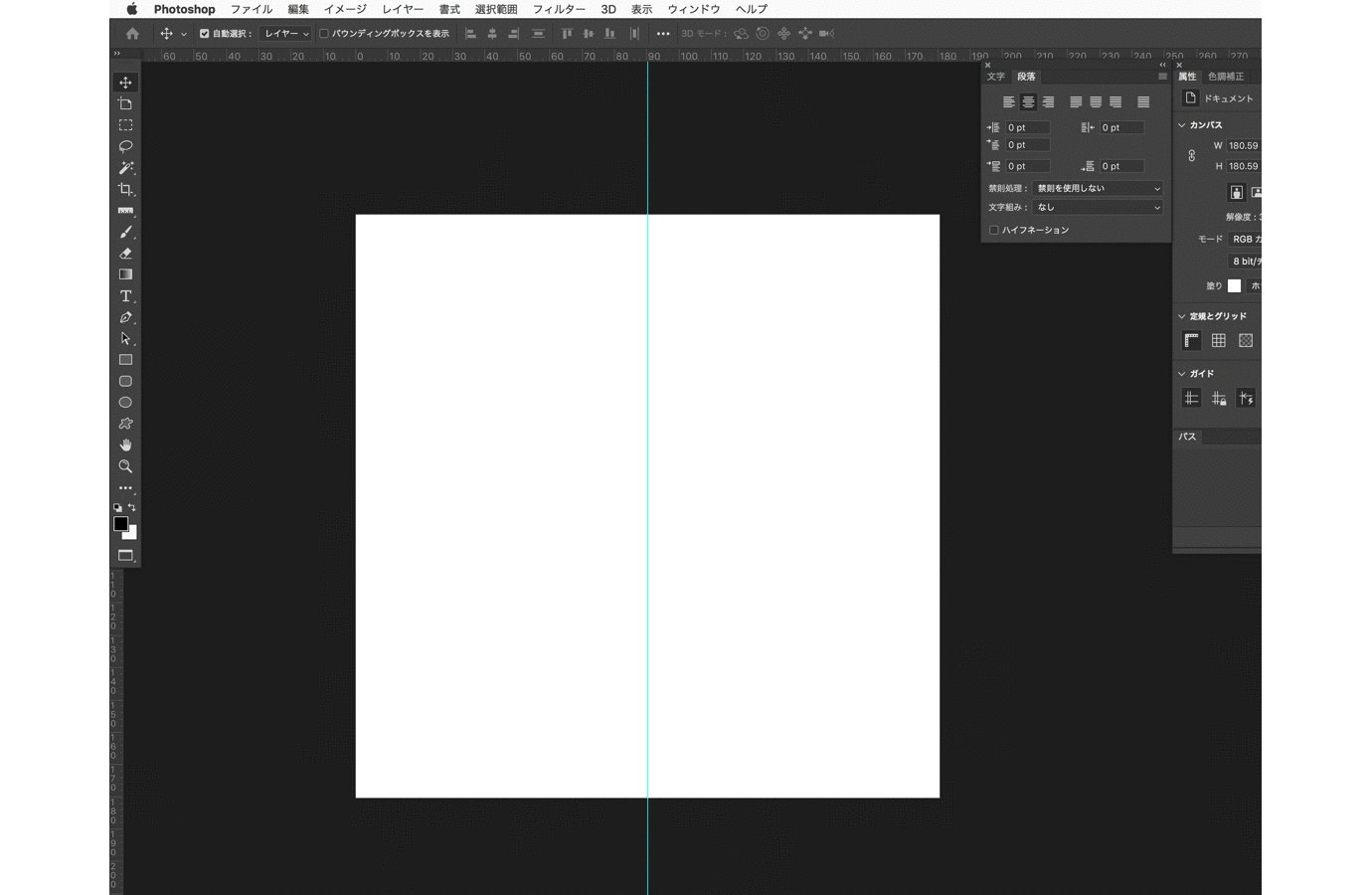
なんと50%と入力すると、カンバスの中央にガイドを作成することができます!
2-2. 塗り足し位置にガイドを引こう
印刷をする際、デザインデータには塗り足しと呼ばれる3mmの余白をつける必要があります。画像を裁ち落としで入れる際には、あらかじめ塗り足しの3mmを足した画像サイズで作る必要がありますが、天地左右3mmの位置にガイドを引くにはカンバスサイズから逆算しないといけません。でもこれがまた結構面倒ですよね……
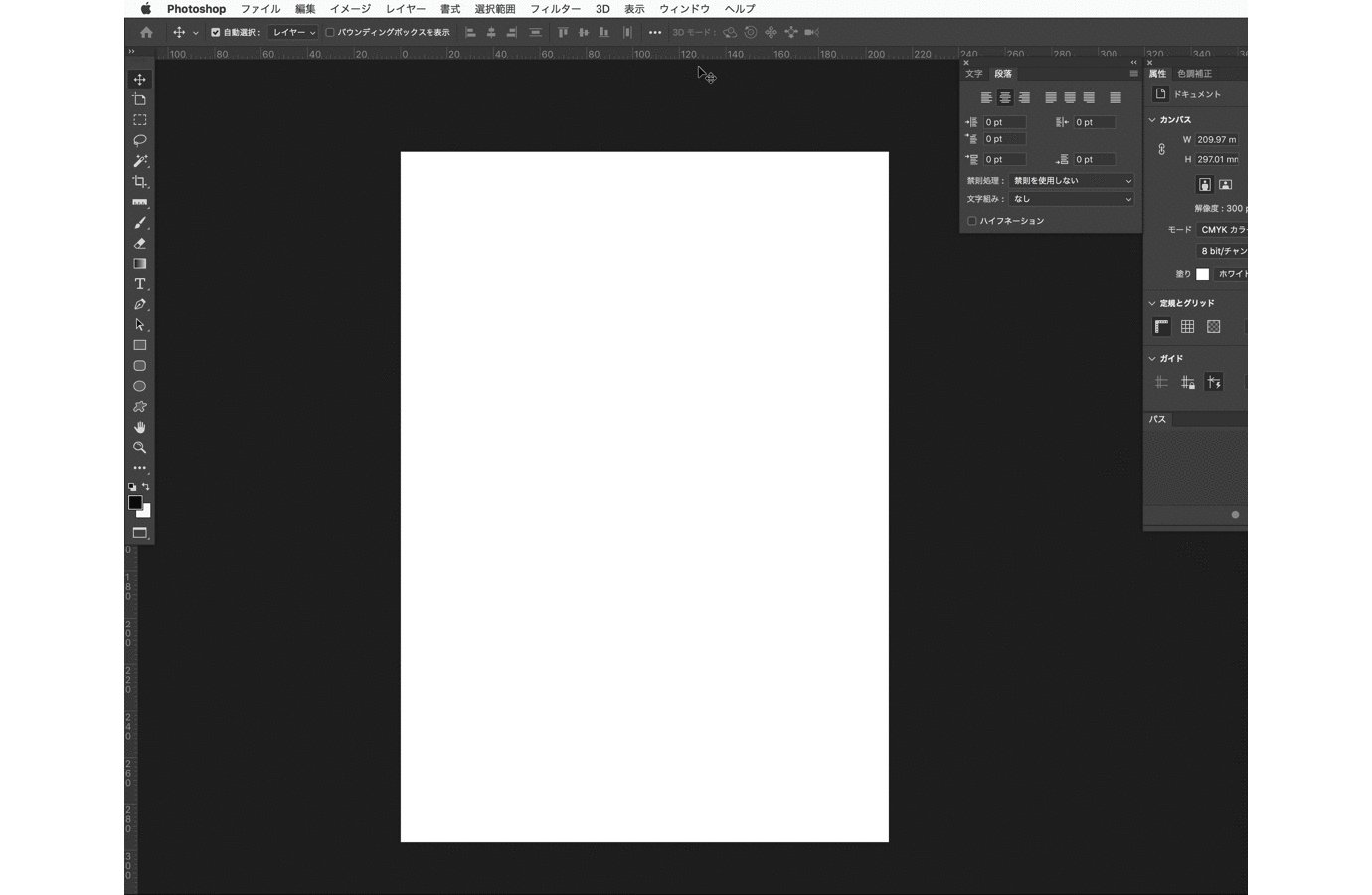
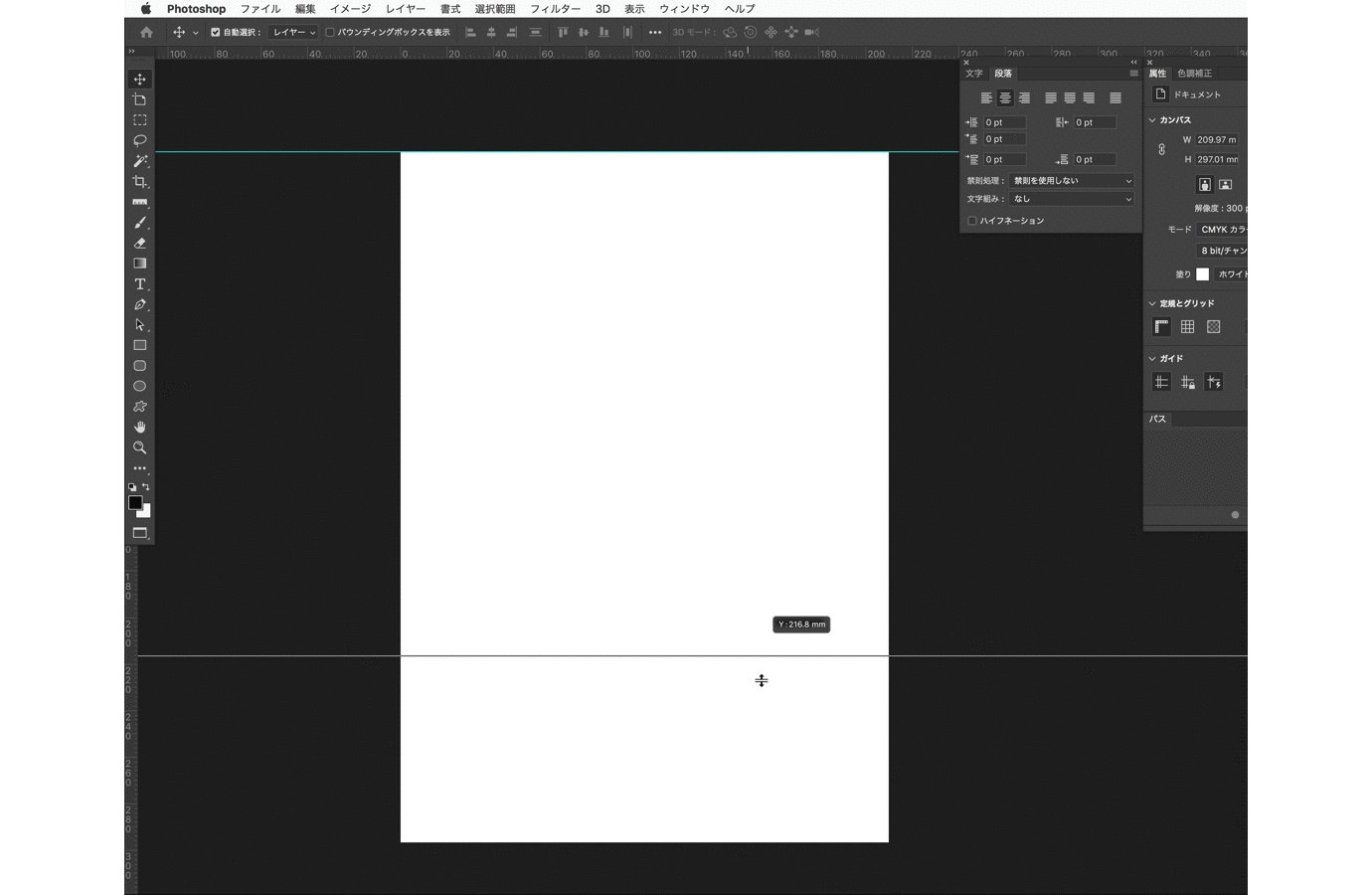
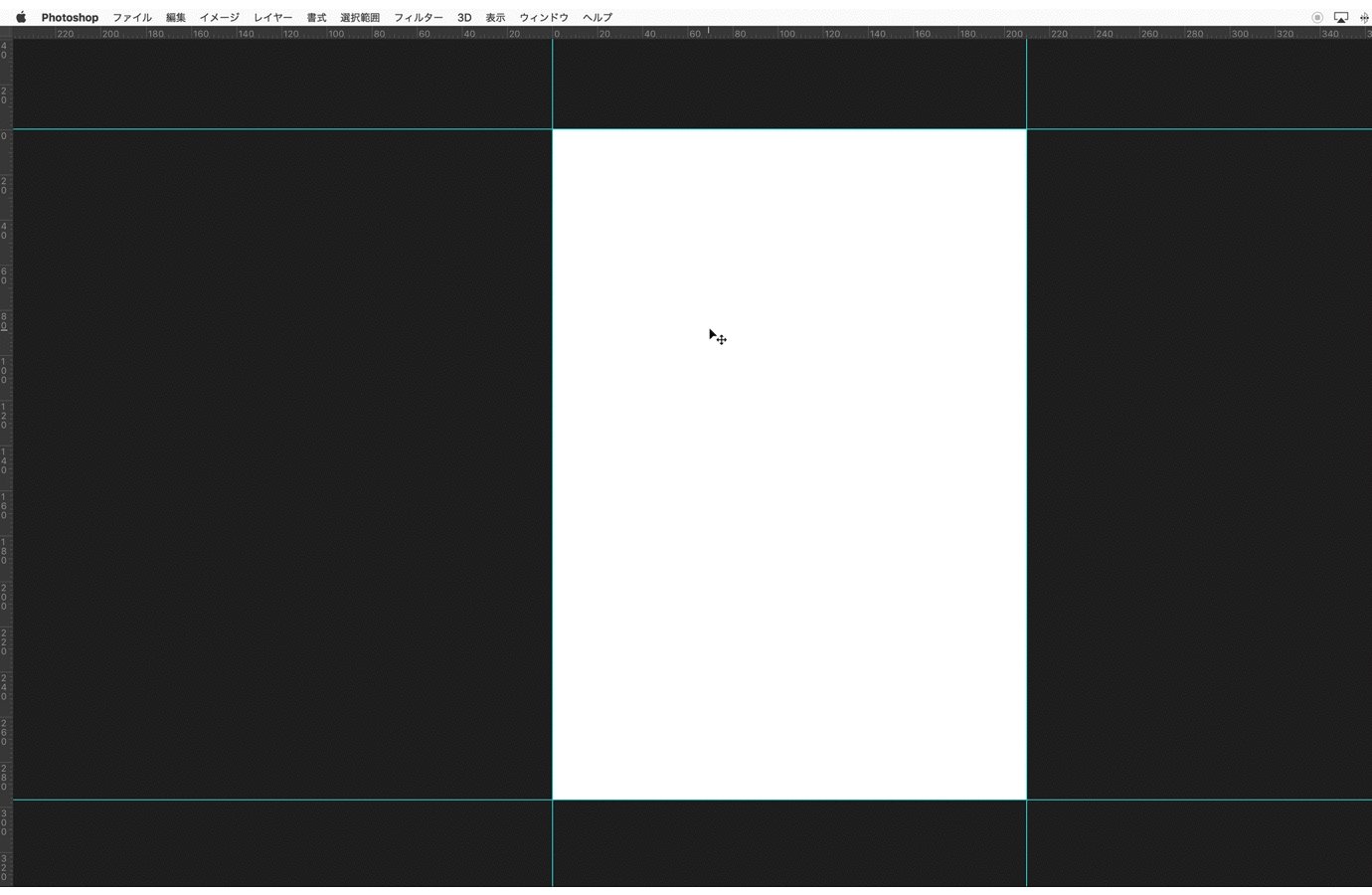
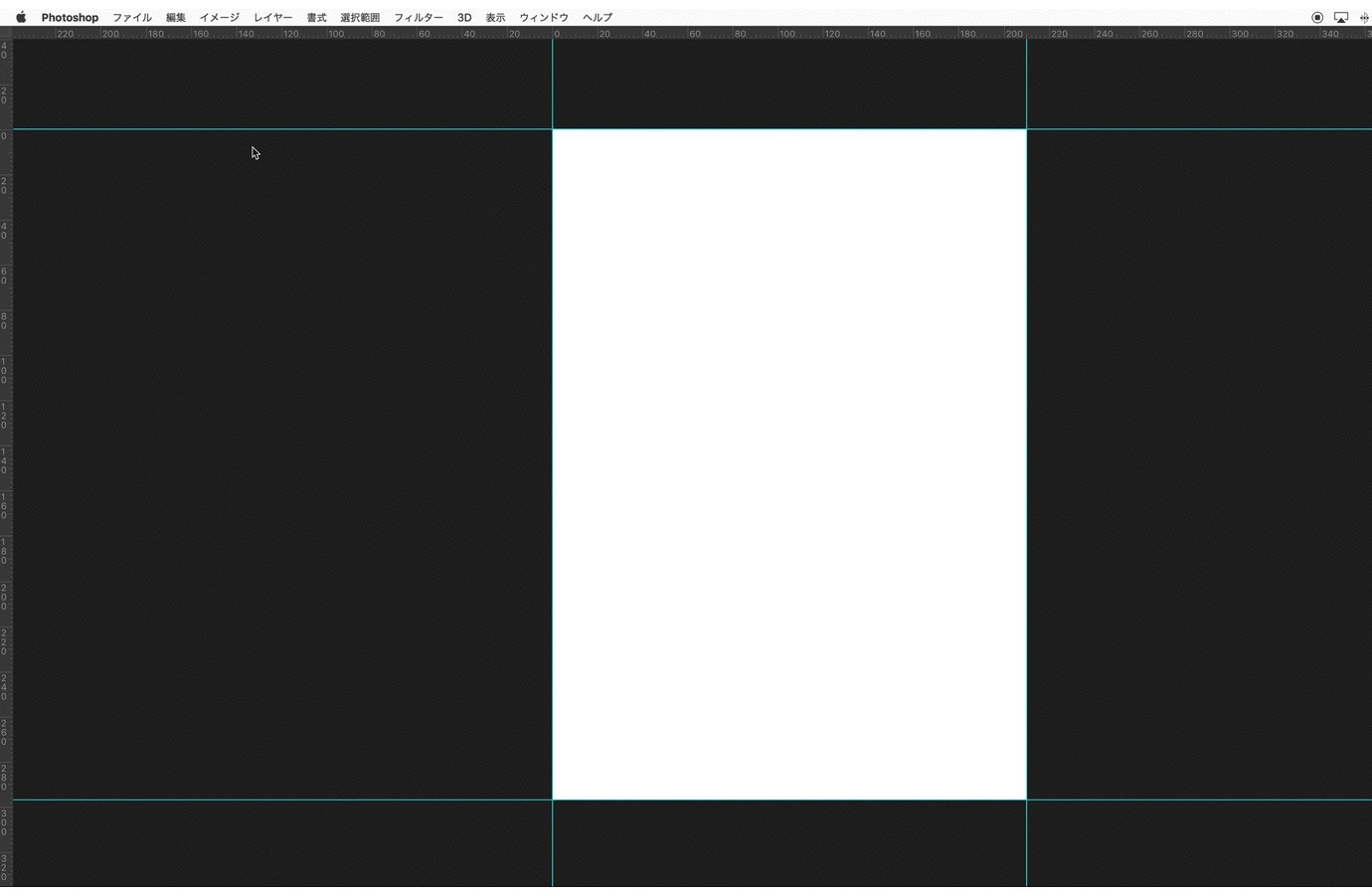
そこで逆転の発想です!はじめに新規作成で、使う画像ぴったりサイズのカンバスを作成します。今回はW210×H297mmのA4サイズにしてみました。はじめに全ての辺にガイドをピタッとくっつけます。(定規は⌘+Rで画面上に表示させることができます。定規の上でドラッグ&ドロップで、ガイドを引くことができます。)

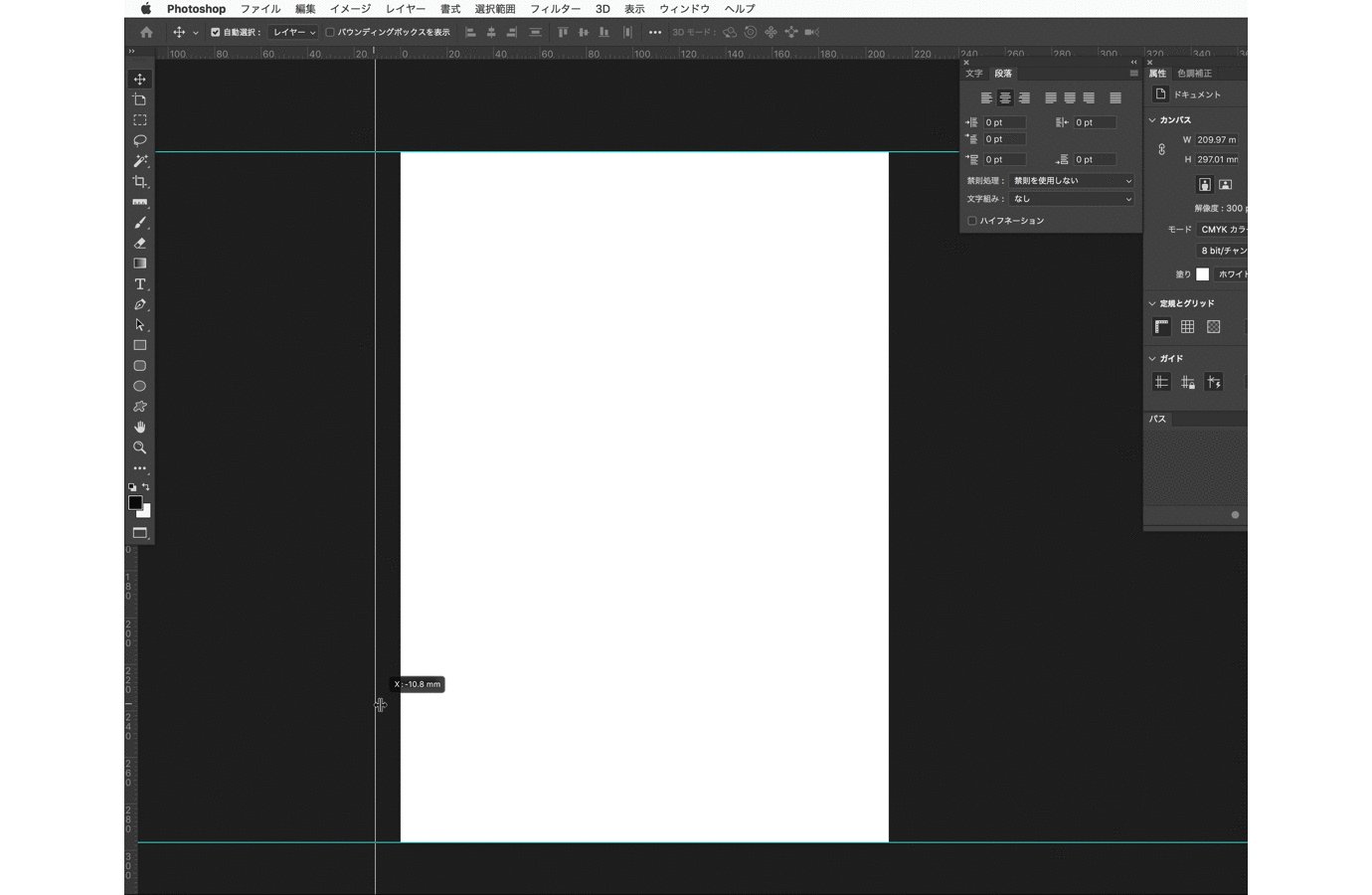
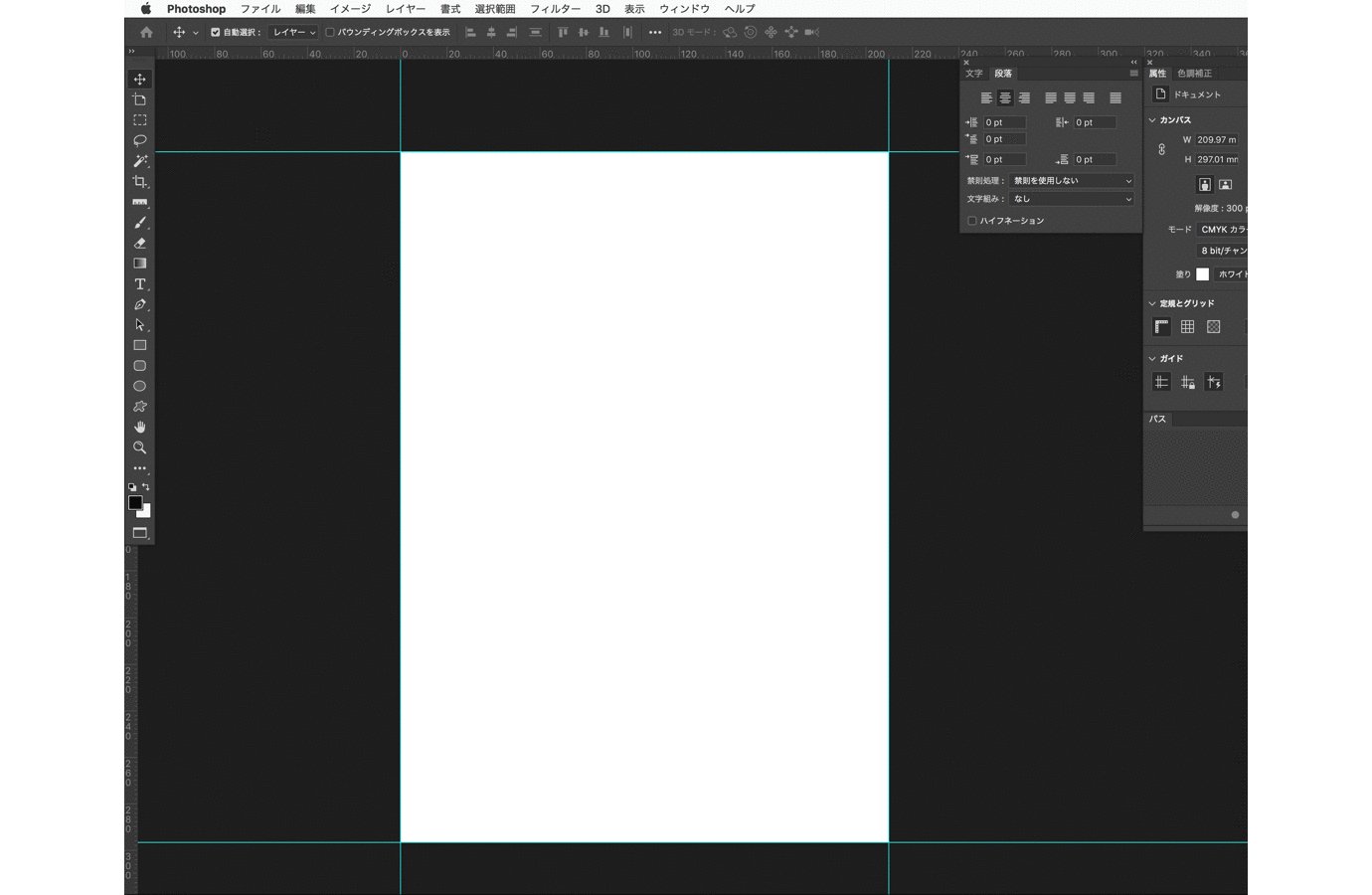
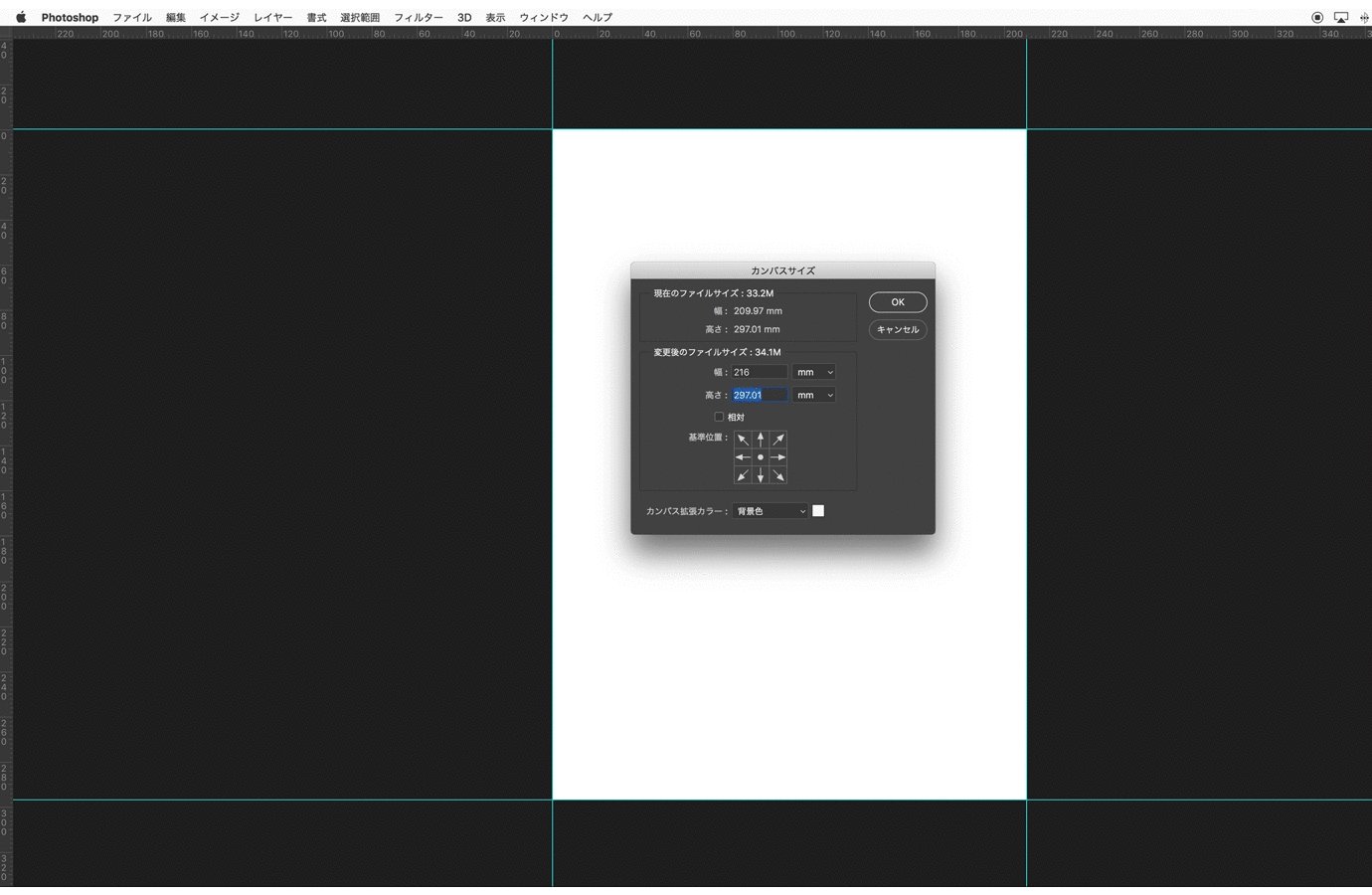
さらに、そこからメニューバー→イメージ→カンバスサイズで、現在のサイズに塗り足し分の6mmを足した数字を入力しましょう。(天地・左右がそれぞれ3mm必要なので、3+3mmで6mmになります)

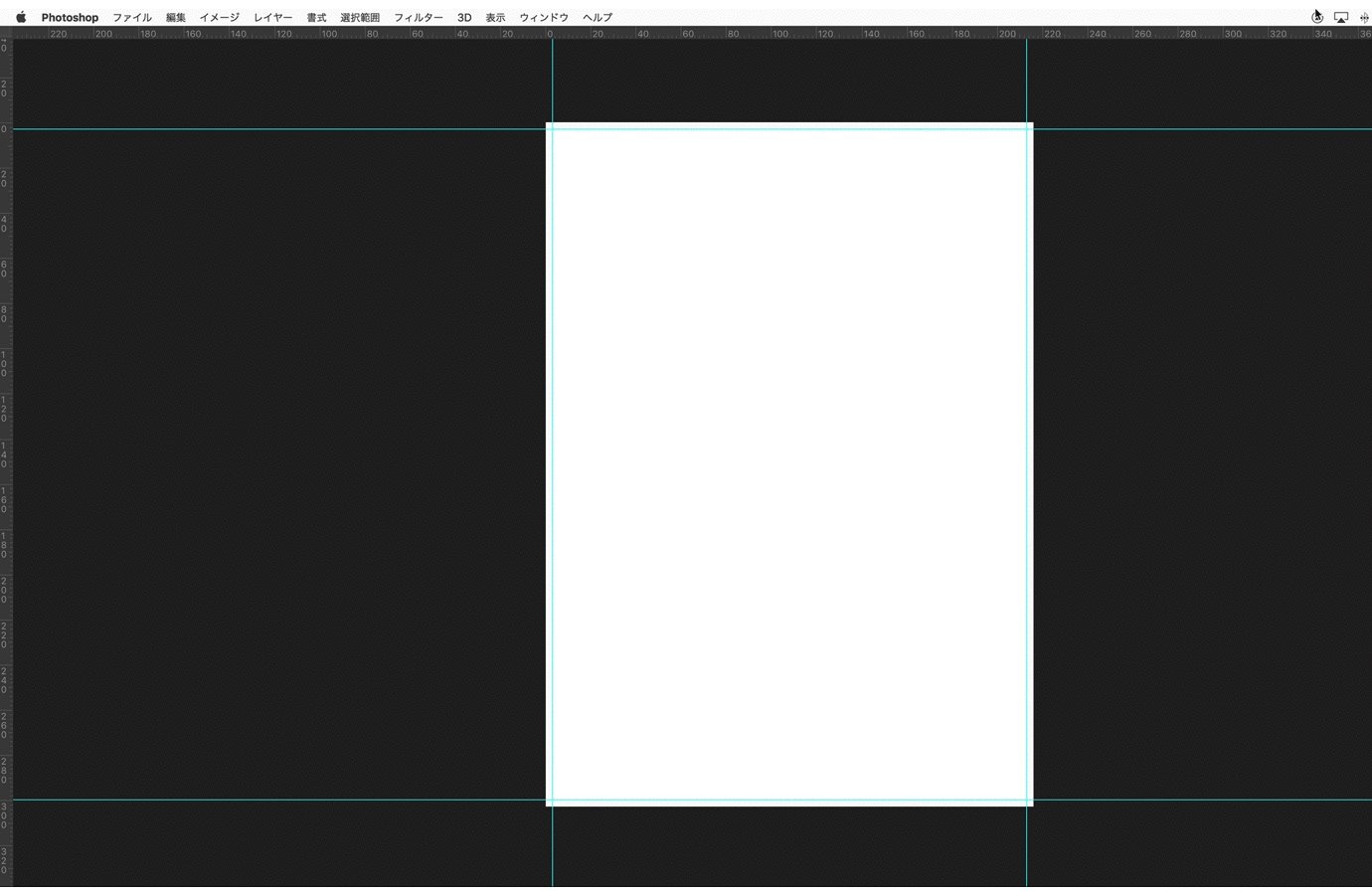
簡単に塗り足し位置にガイドを引くことができました!画像を裁ち落としで使う際は、はじめに塗り足しを含めたカンバスを準備しておくとケアレスミスも減っておすすめですよ。
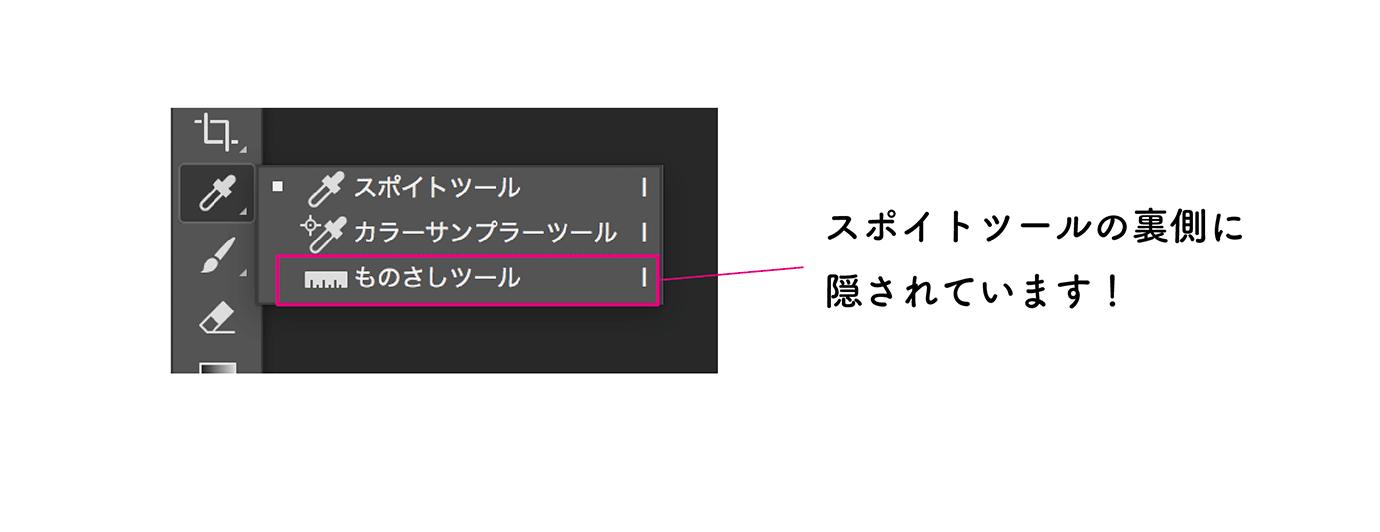
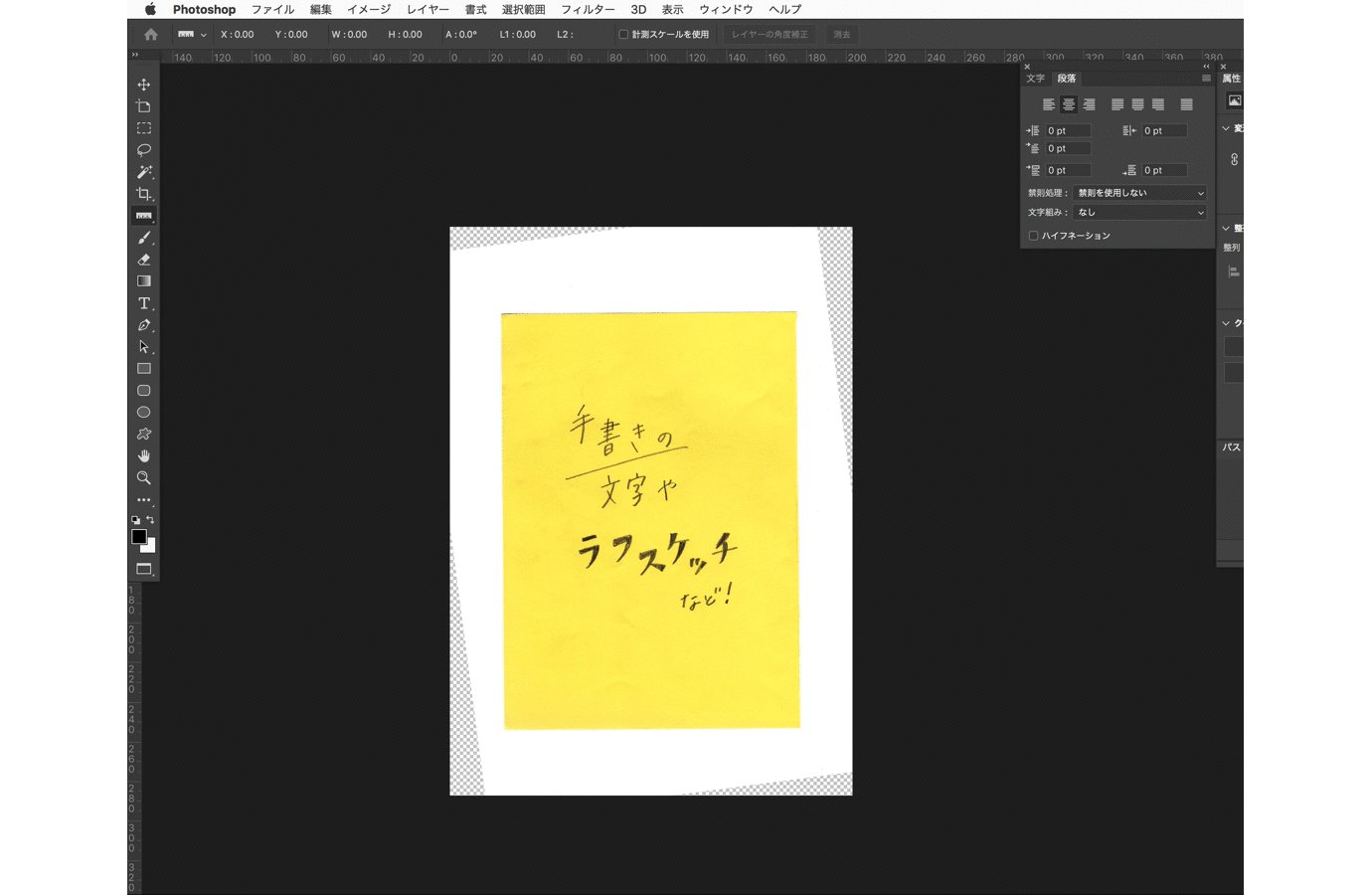
2-3. スキャンした画像をまっすぐにしよう【ものさしツール】
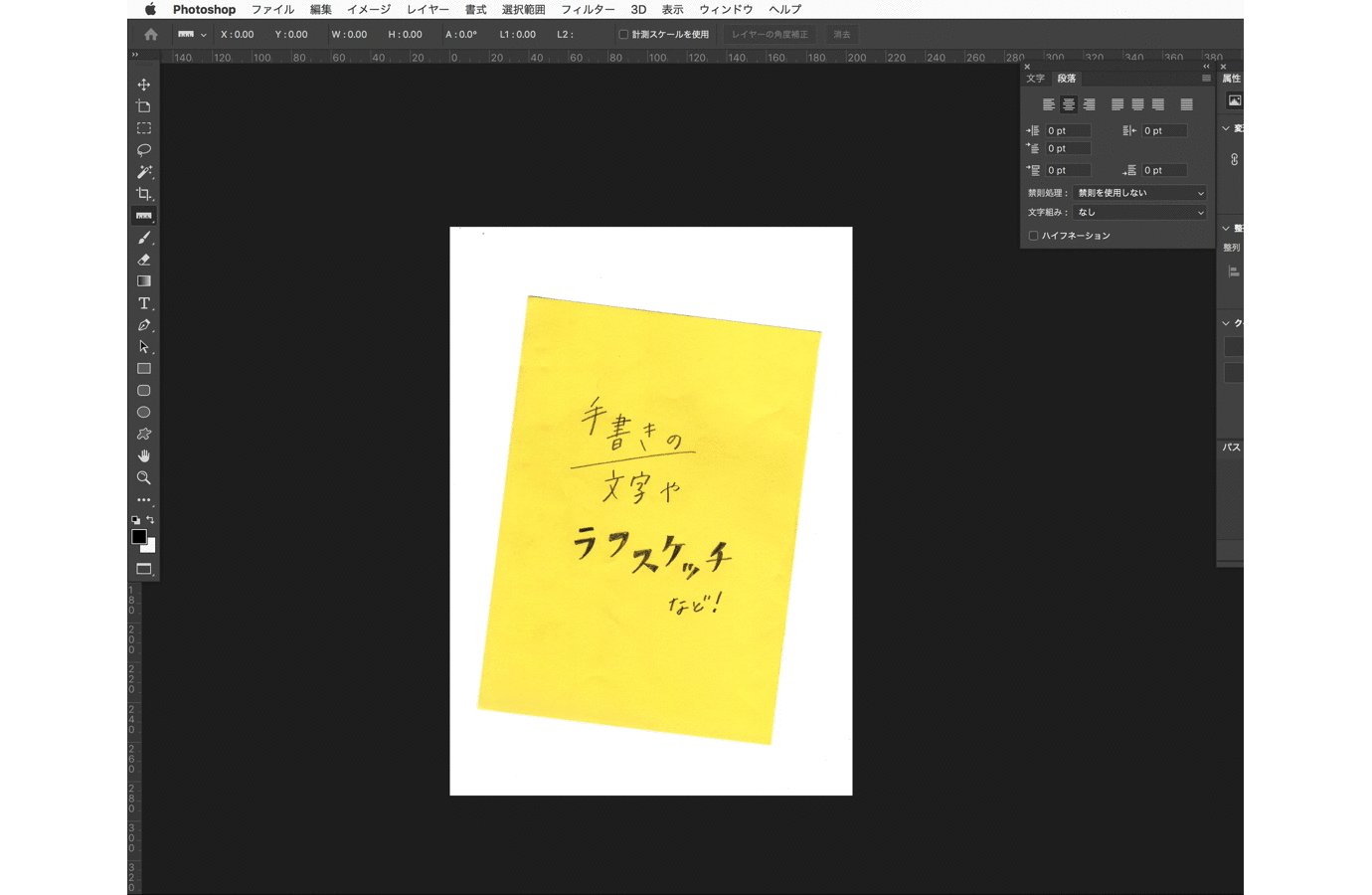
デザインはPC上で行いますが、アイデアやロゴのラフスケッチなどは手書きで描くという方も多いのではないでしょうか。せっかくスキャンして取り込んでも、なぜかちょっと傾いてしまう……
そんな時に便利なのがものさしツールです。

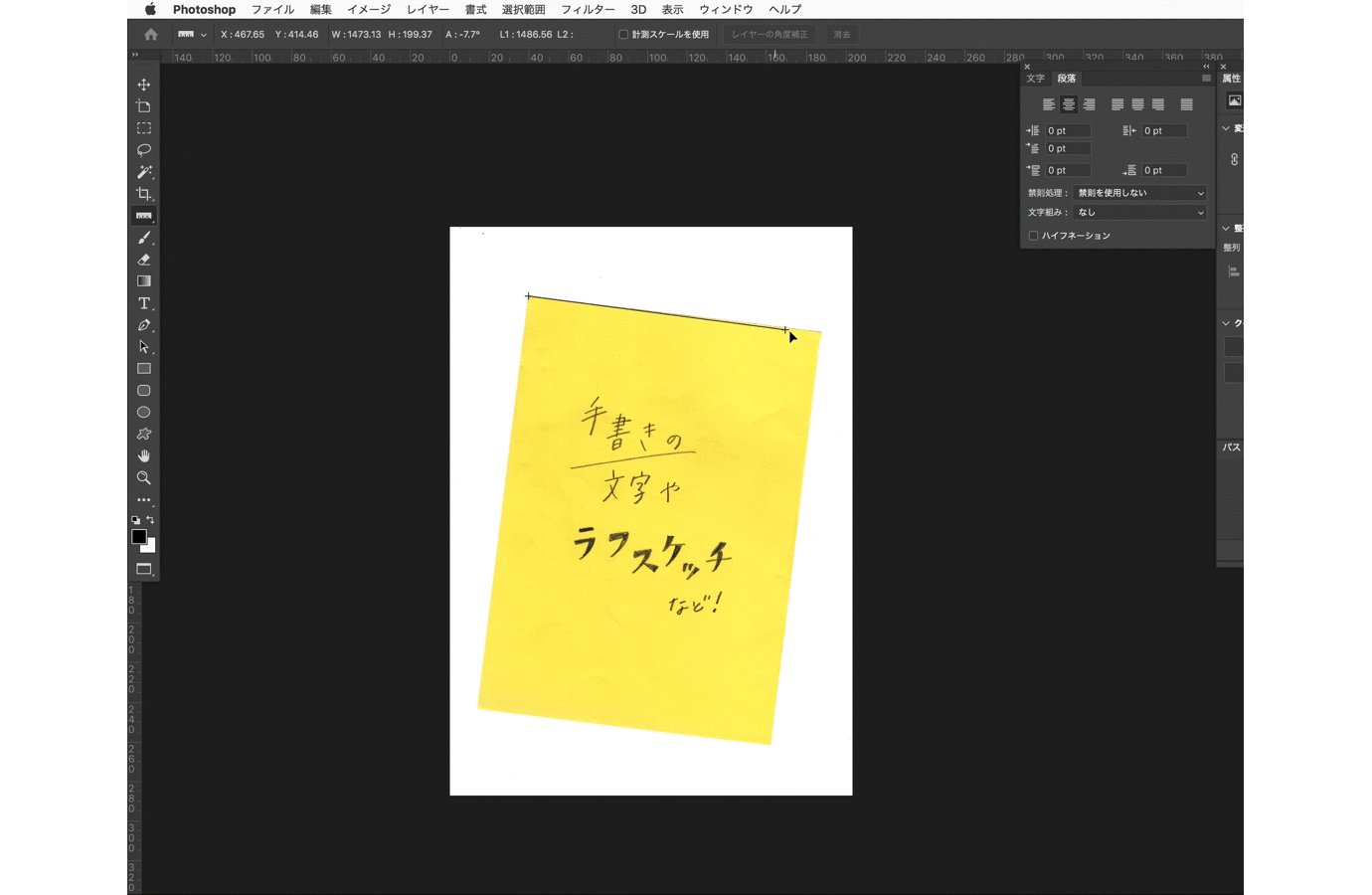
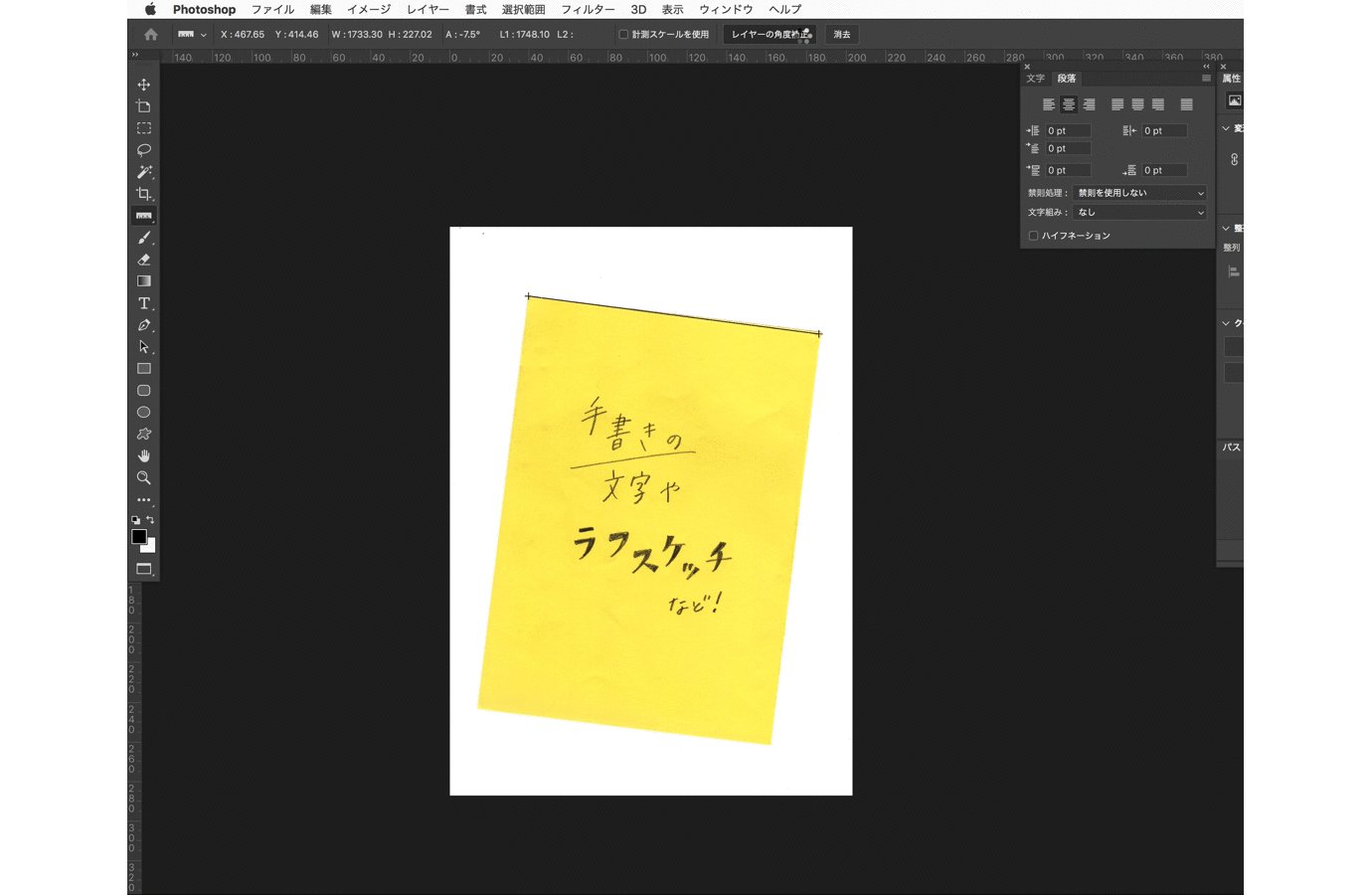
画像の水平の場所をクリックし、水平の方向にある程度の長さまでドラッグ&ドロップ。その状態で「レイヤーの角度補正」をクリックすると...

簡単にスキャン画像をまっすぐの角度に回転することができました!
3. 共通テクニック編
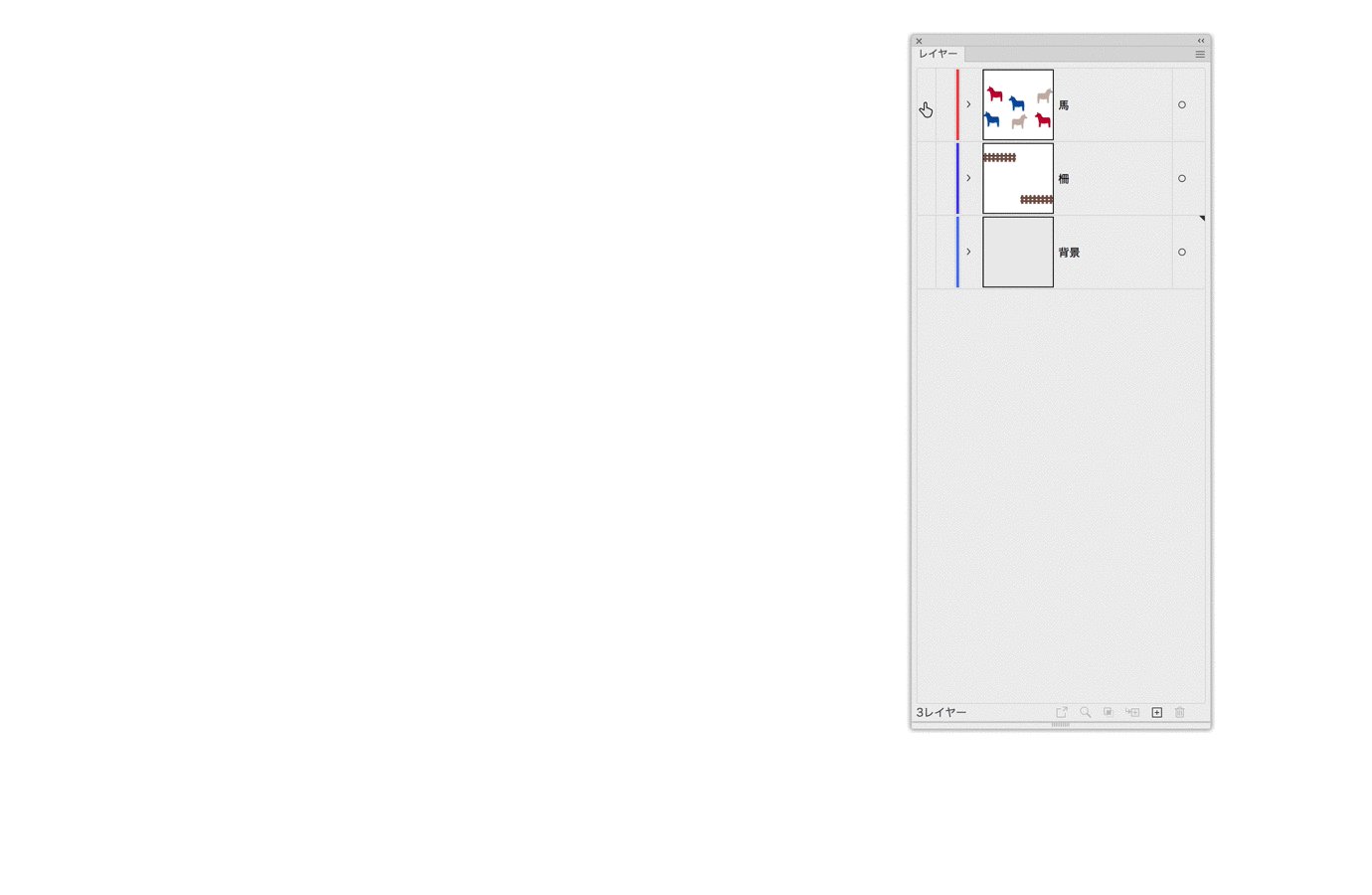
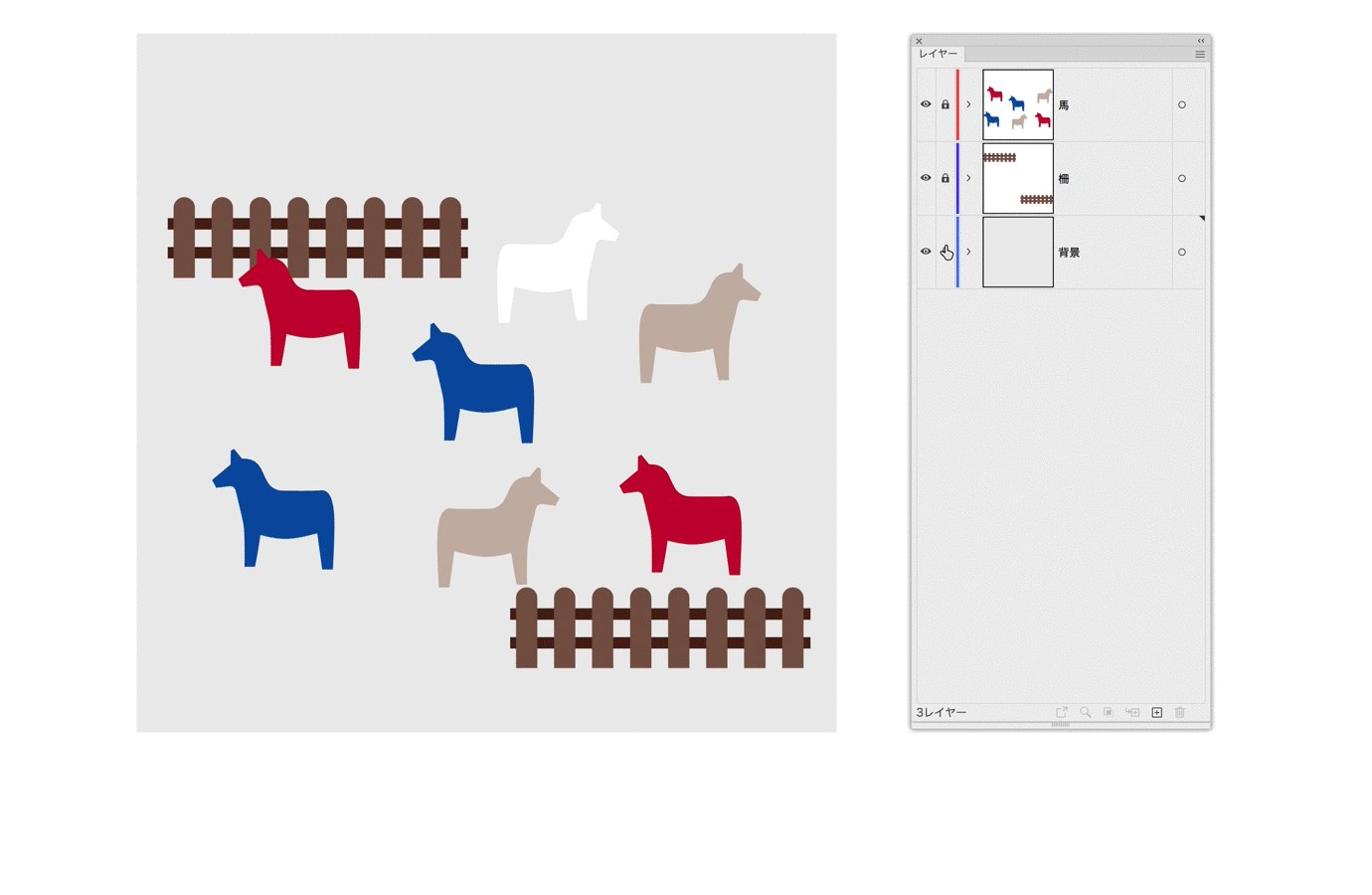
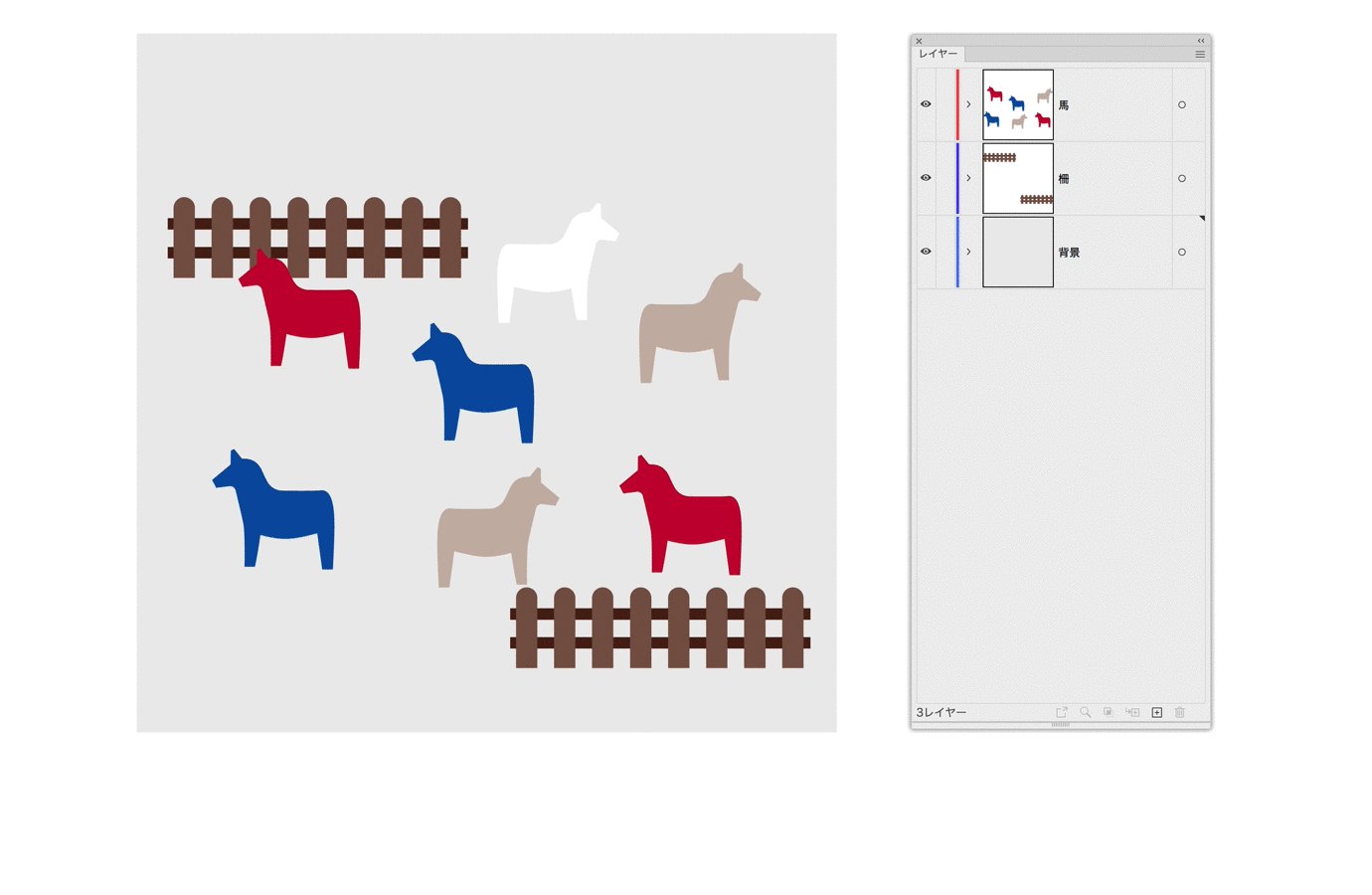
3-1. ドラッグ&ドロップでスススっと目隠しや鍵を付けられる
Illustrator、Photoshopどちらのソフトにも搭載されているレイヤー。実はひとつひとつをクリックするのではなく、スススとドラッグ&ドロップで目隠しや鍵をかけることができること知っていましたか?

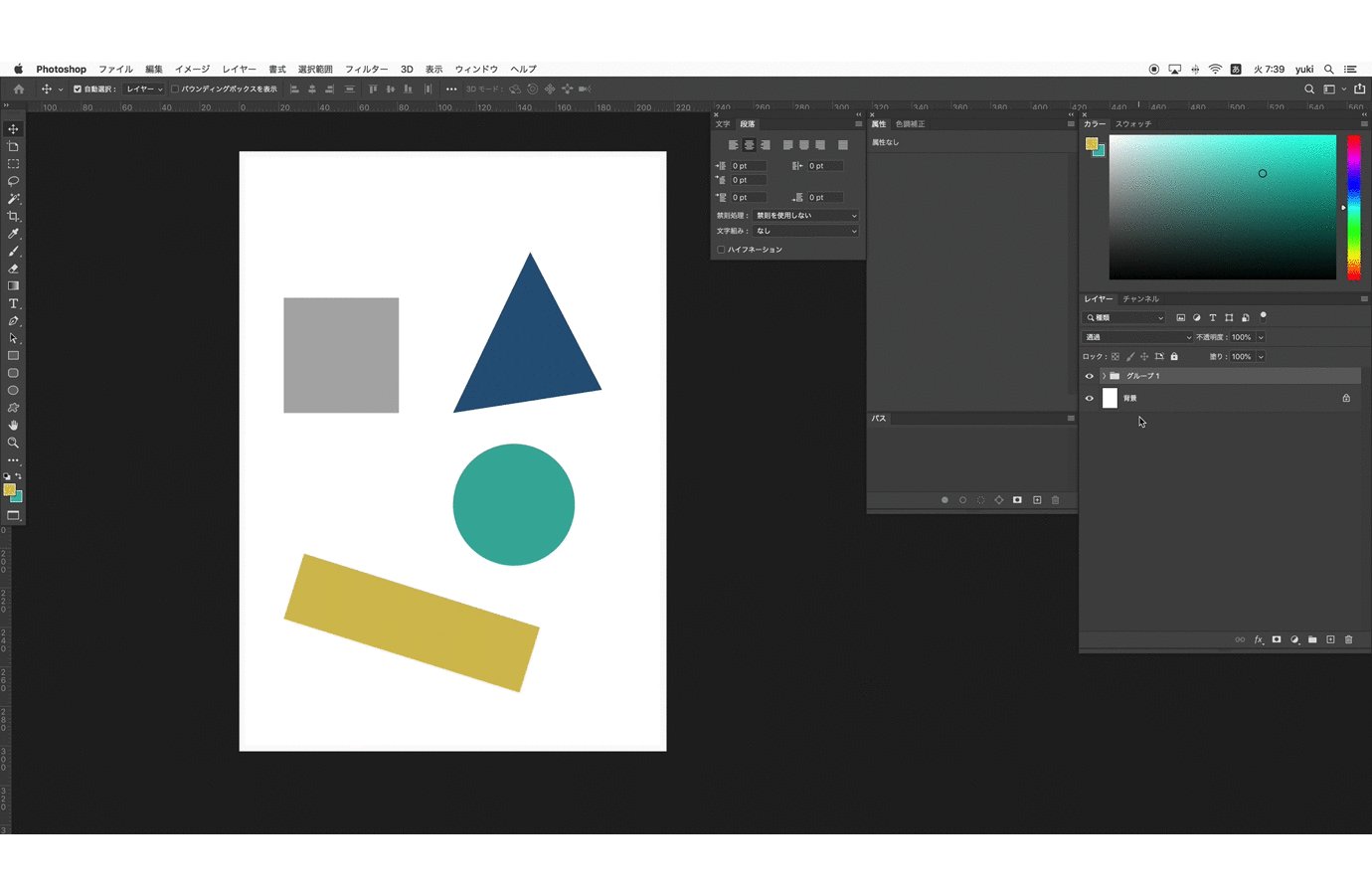
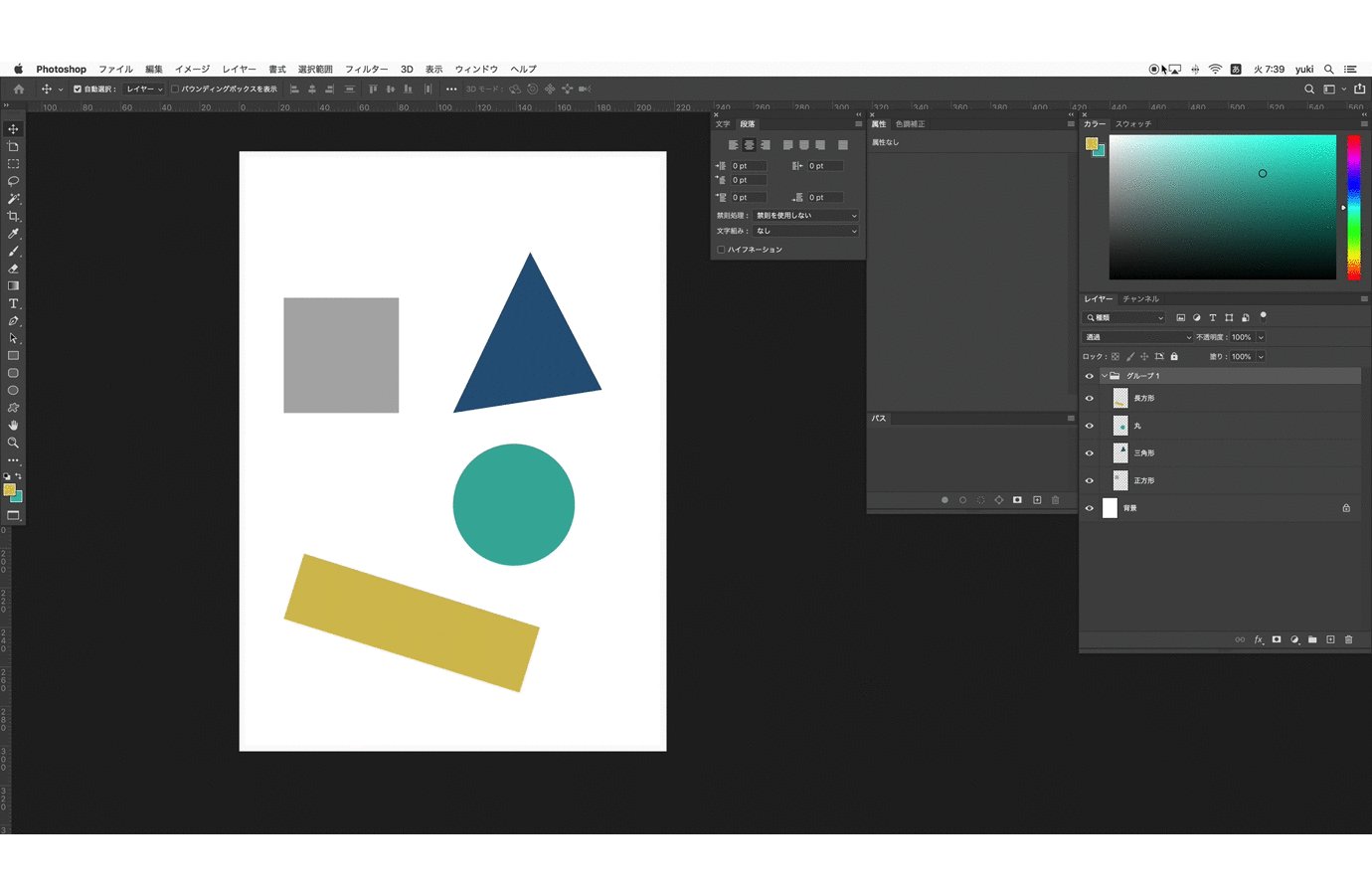
3-2. サクッとレイヤーをグループ化
Photoshopのレイヤーは、Illustratorと違いグループ化することができます。グループ化したいレイヤーを選択し、フォルダのアイコンまでドラッグ&ドロップしてもいいのですが、レイヤーを選択しまま⌘+Gでサクッとグループ化できますよ!

4. どんどん使いこなそう!
いかがでしたか?わたし自身、カンバスの中心にガイドを引く方法をはじめて知った時にはとても感動しました!デザインをはじめたばかりの方や、Illustrator & Photoshopを使い慣れてない人だと、ソフトの操作が時に壁になってしまうこともありますよね。だけれど、使えば使うほど、相棒のように頼もしい存在にもなってくれますよ!わたしも学生時代から使い続けて早10年。今では親友のような存在です。T3デザインでは、これからもどんどん知識・ノウハウ系のブログを発信していきます!みなさんにとってデザインツールが大切で頼もしい存在になったらいいな!それではまたどこかでお会いしましょうね。