こんにちは、デザイナーの雨です。おうち時間、みなさんはどのように過ごしていますか?
わたしは音楽が大好きなので、YouTubeで様々な楽器の演奏動画を観てのんびりと過ごしています。Macのキーボードを使う時はいつも鍵盤を叩くイメージでタイピングしているのですが、それを見た"渋谷のJ”さんに「雨さんは楽器を演奏するようにタイピングするね」と言われ、とても嬉しい気持ちになりました。ところでみなさん、デザイン作業の際にショートカットキーは使っていますか?⌘+Zや⌘+S(windowsだとCtrl+Z、Ctrl+Sですね)など、作業を効率よく迅速に行うことができる操作方法です。とはいえ、ショートカットキーに関する記事や動画は世の中にたんとあるので、Illustrator初・中級者(ピアノで例えると、ツェルニー100番くらいでしょうか)に向けて、意外と知らない便利なショートカットキーを紹介していきたいと思います!
1. 意外と知らない便利なショートカットキー4選!
1-1. 直前の動作を繰り返す!【⌘+D】
みなさん、⌘+Dって普段使っていますか?これは「変形の繰り返し」つまりは、直前の同じ動作を繰り返すショートカットキーなのですが、これが大変に便利なのです!
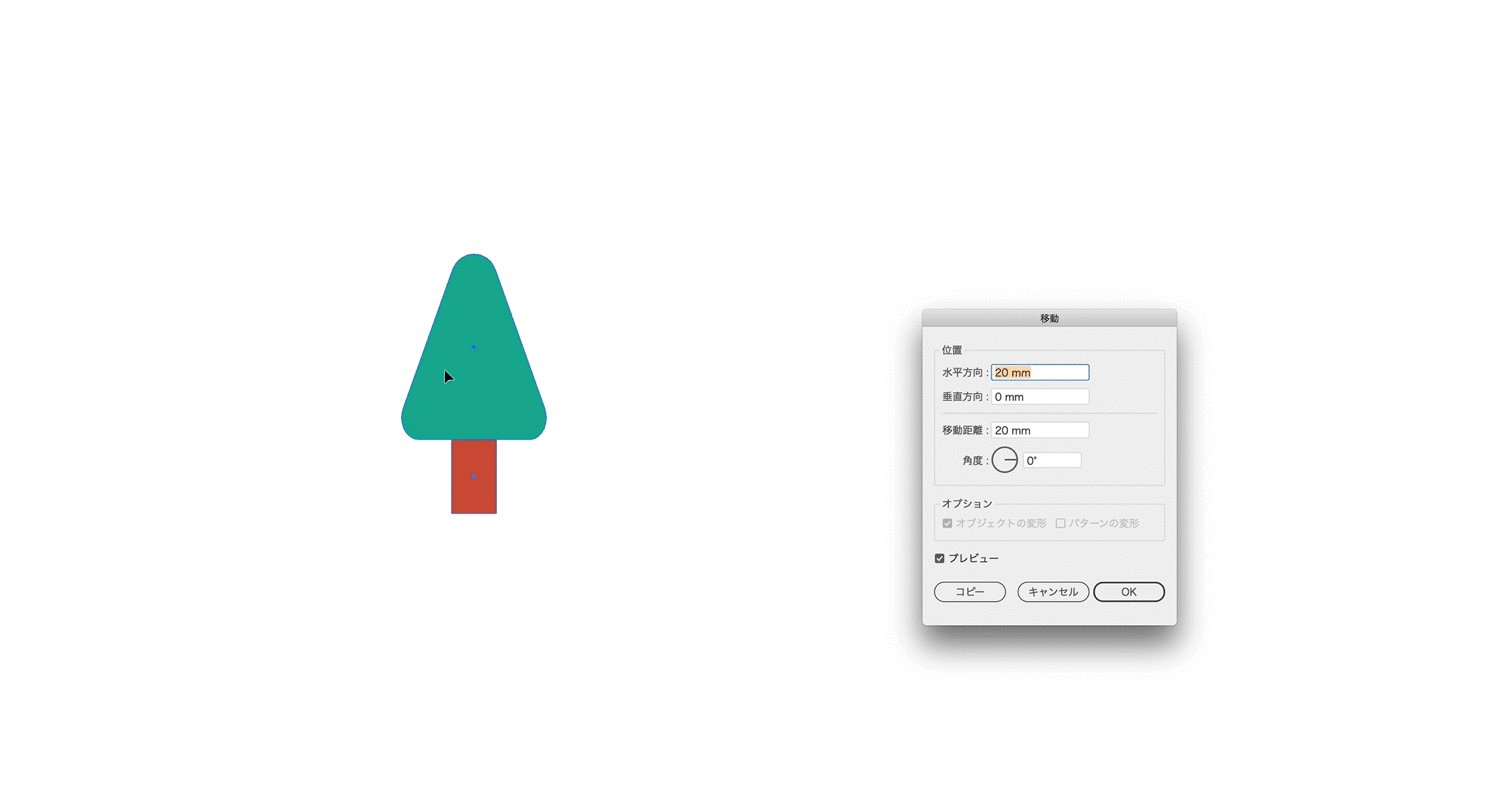
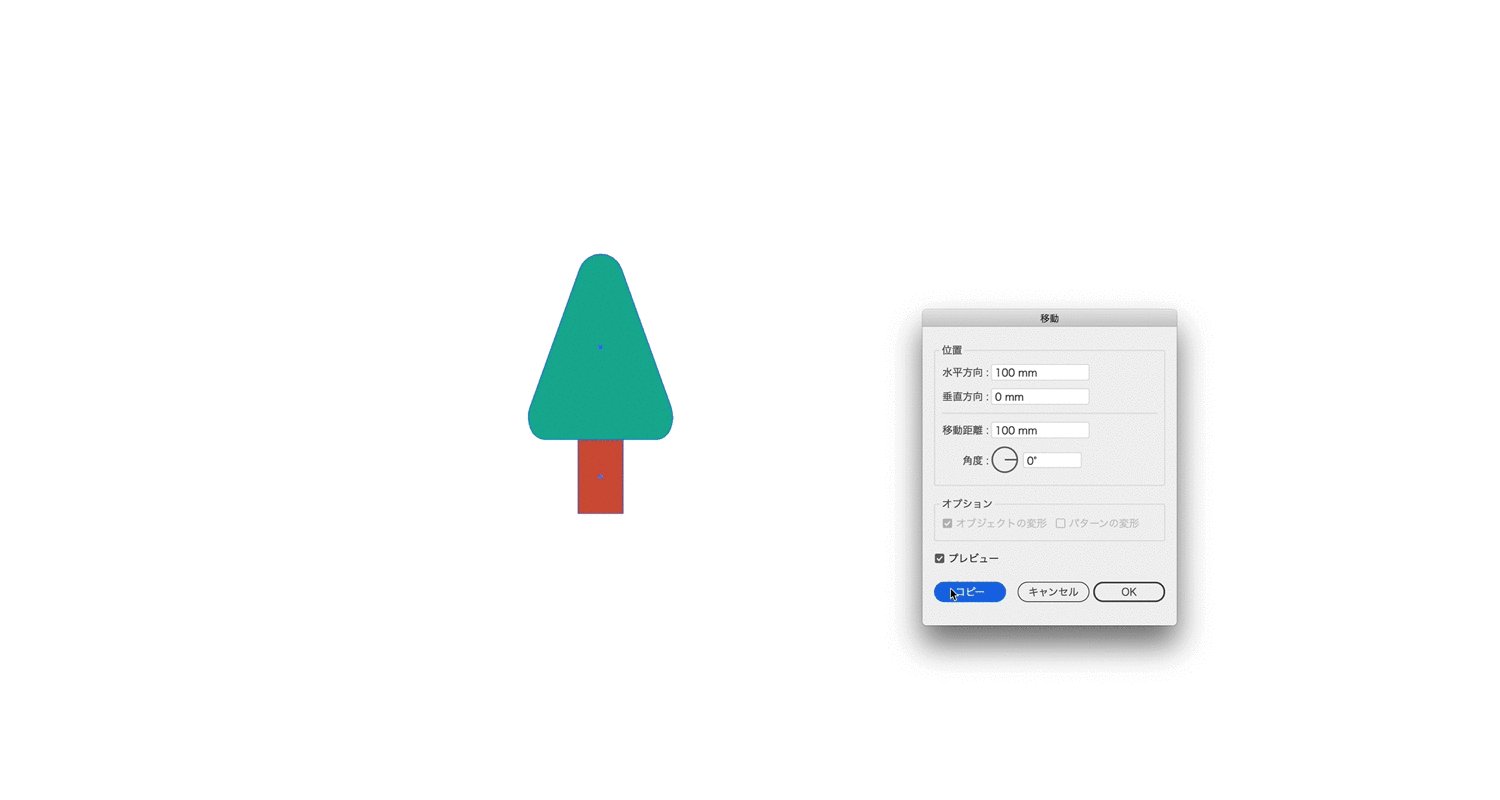
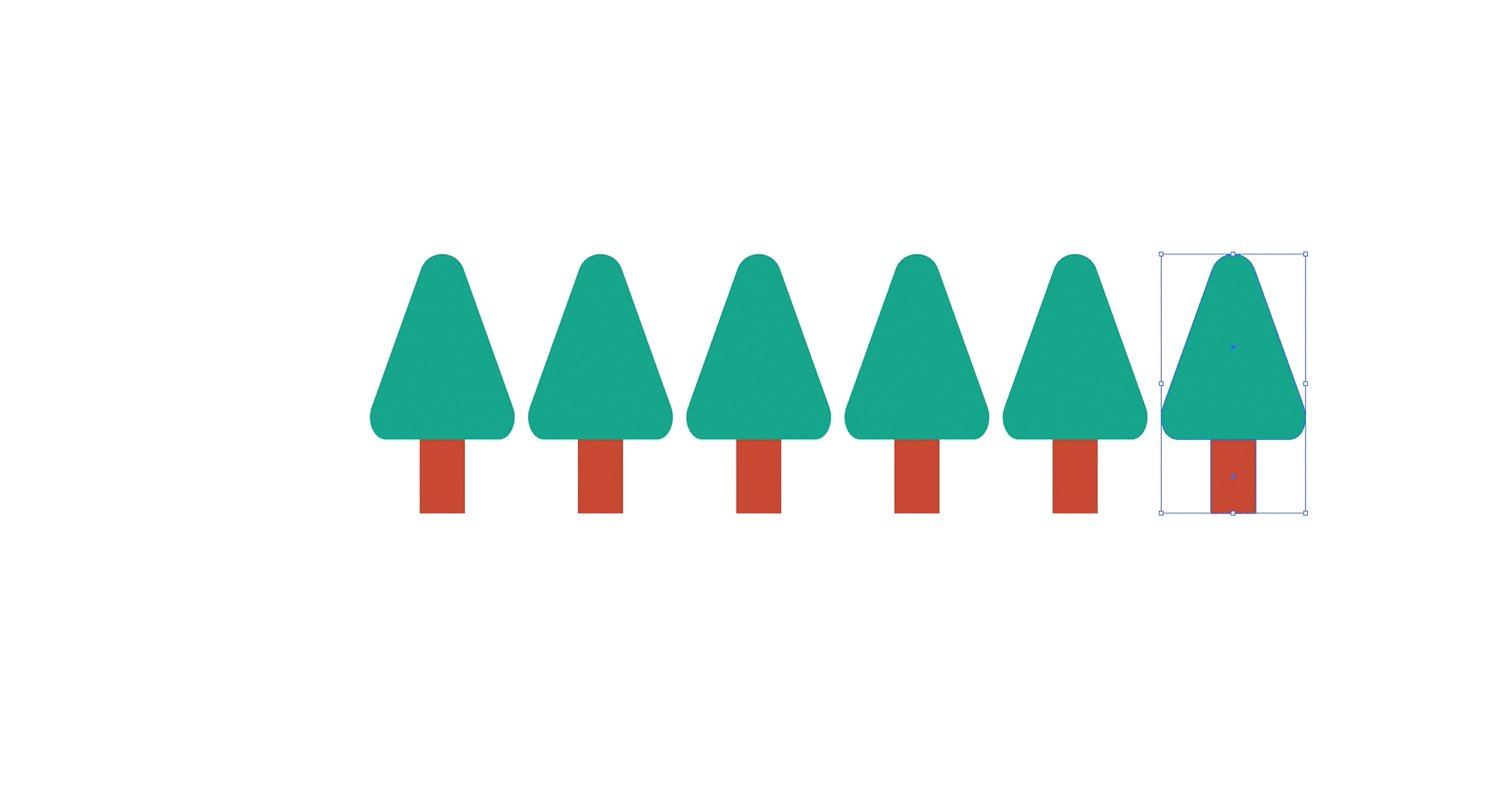
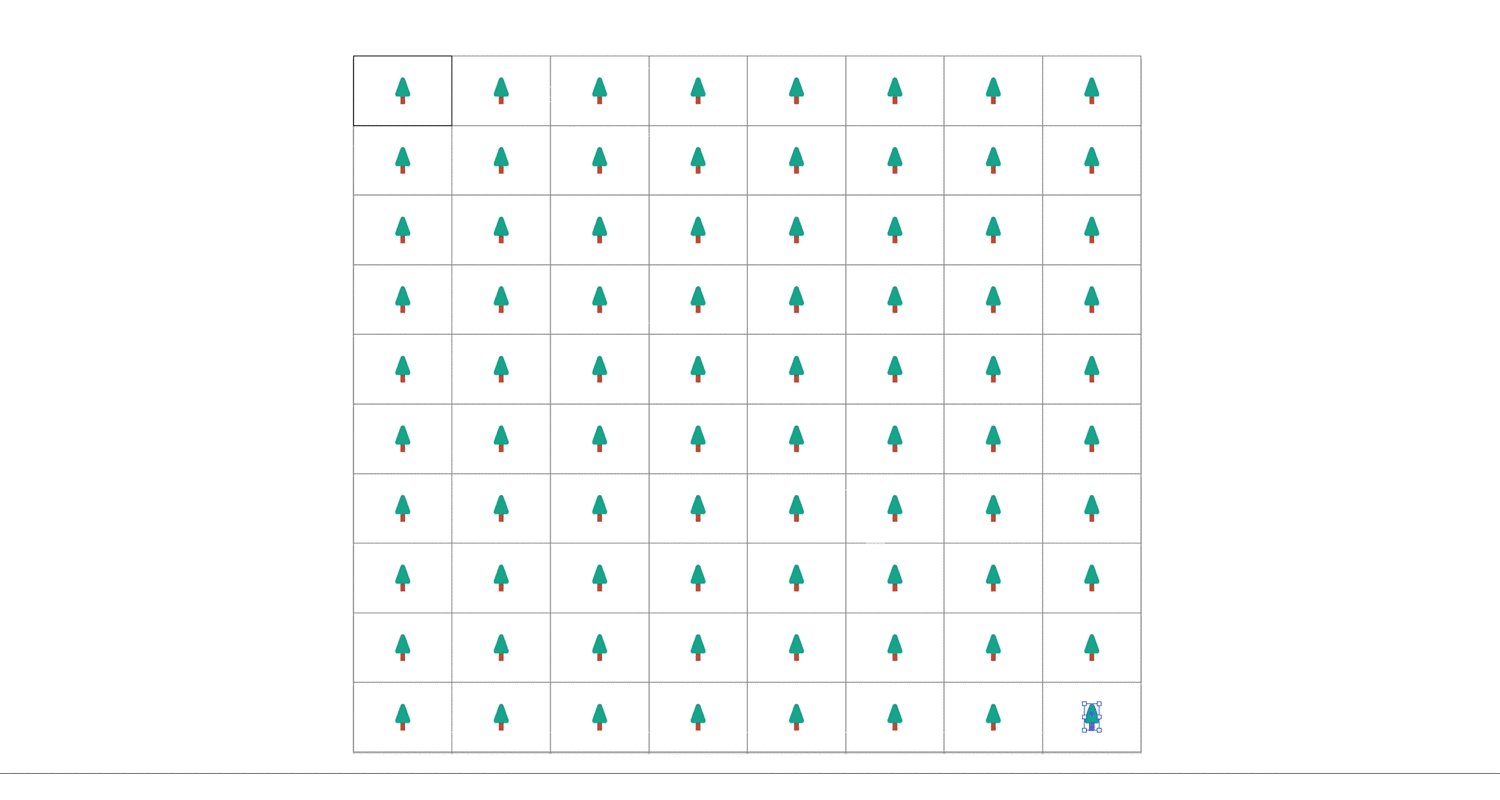
まずは、オブジェクトを移動・コピーします。(移動・コピーは、オブジェクトを選択した状態でV、次にreturnを押します)ひとつコピーできたら⌘+Dを連打してみましょう。あっという間に木が森になりました。

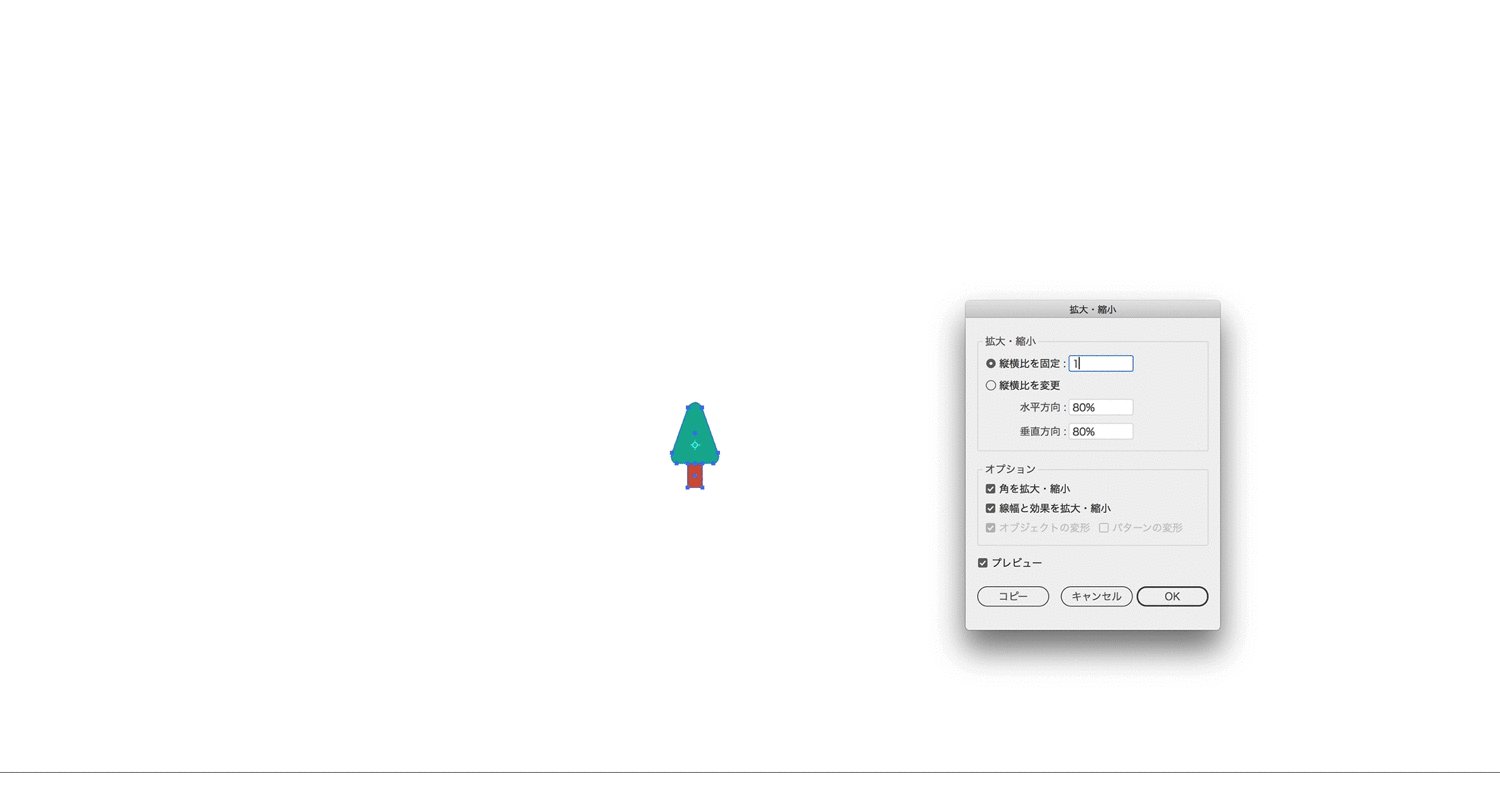
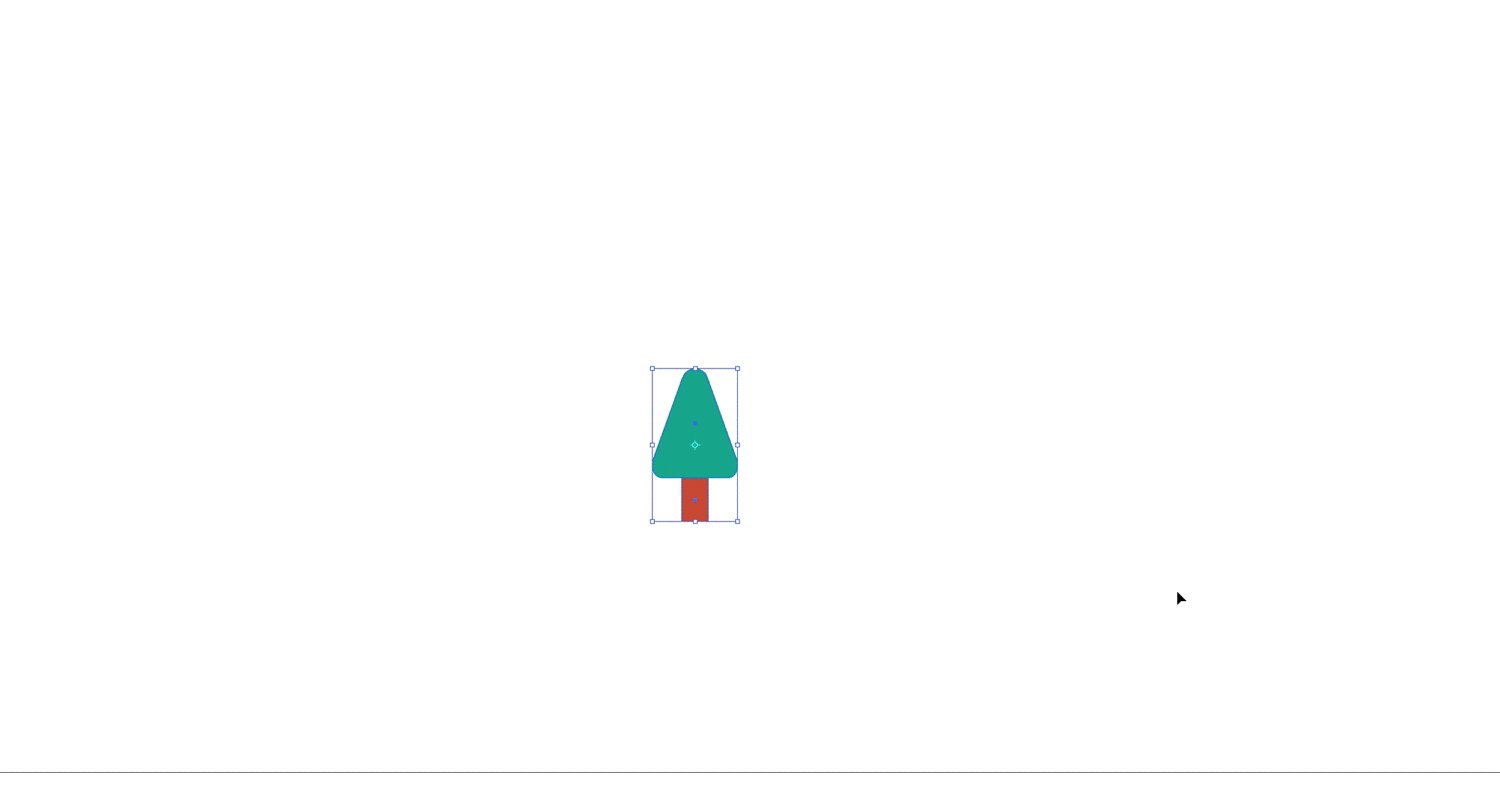
次は同じくオブジェクトを選択した状態で、拡大してみます。(拡大・縮小はs、そしてreturnです)一度拡大したら、⌘+Dを押してみましょう。まるでトト○の魔法のように、ぐんぐん木が大きく育ちました!

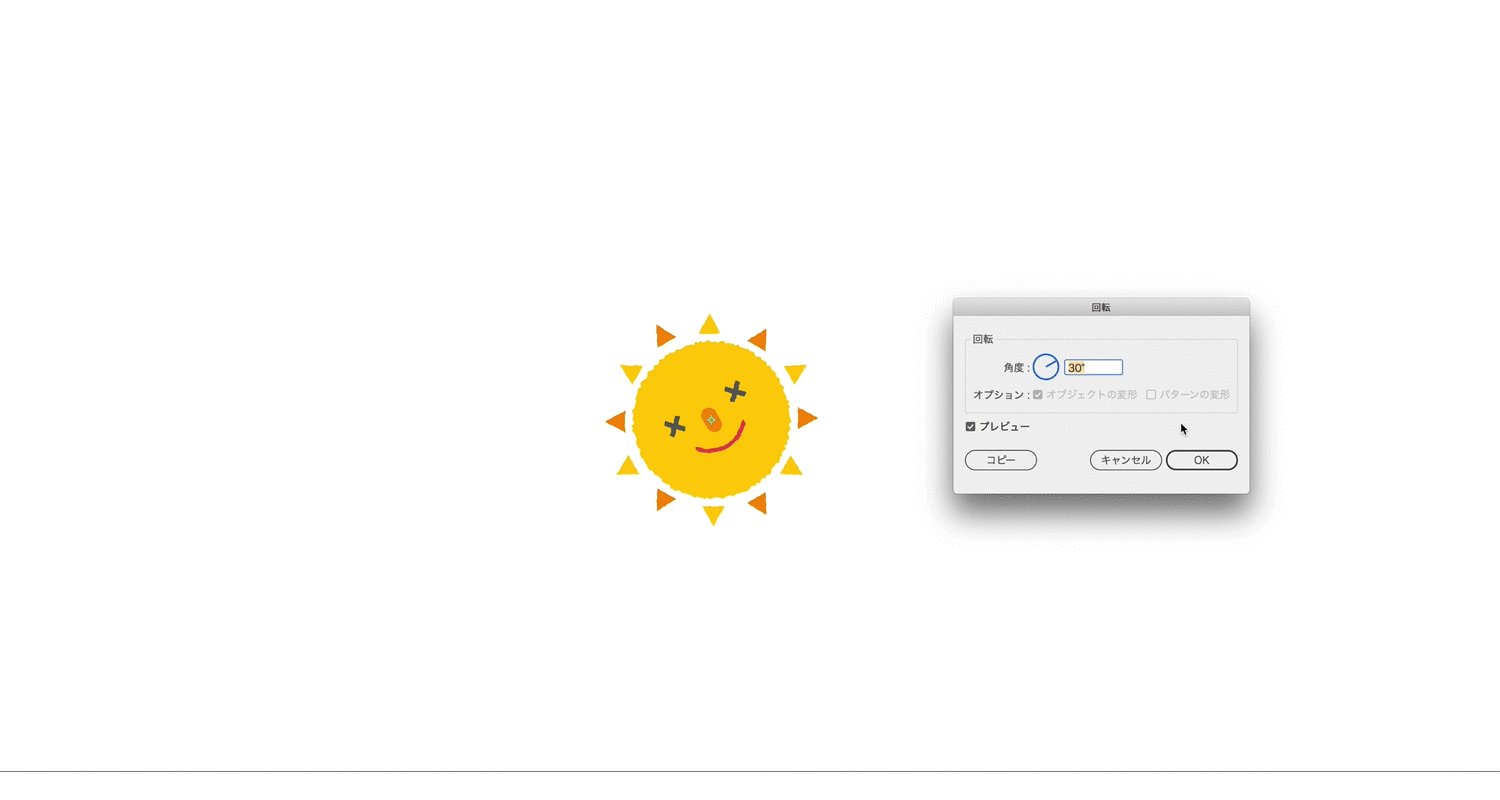
そして回転!オブジェクトを選択し、好きな角度に回転させます。(回転はr、そしてreturnですね)そのまま何度も⌘+Dでぐるぐる、目が回りそうです。

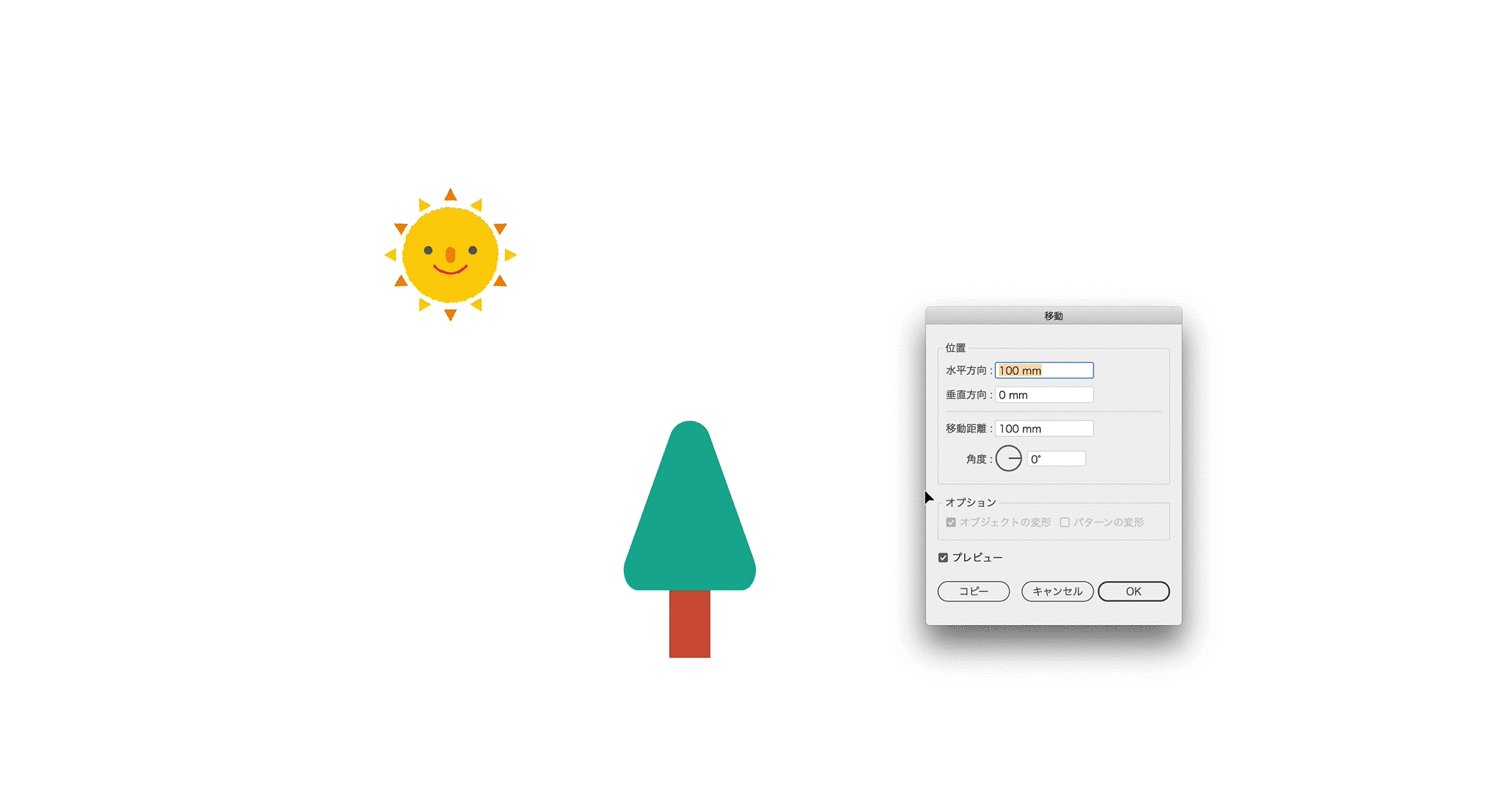
最後に、他のオブジェクトを移動させてみましょう。まずは木を移動させ、そのままおひさまを選択し、⌘+Dを押します。すると、二つ目に選択したオブジェクトがどんどん動きました!

直前の動作を繰り返すコマンドなので、工夫次第で様々な動作に応用できますよ。ぜひ活用してみてくださいね。
1-2. 一撃!まとめてペースト!【⌘+Option+Shift+V】
コピー、カット、ペーストのショートカットは、きっとみなさんご存知ですよね。⌘+C、⌘+X、⌘+Vです。たとえば、アートボードがたくさんある場合、同じ位置にオブジェクトを配置する場合どうしていますか?そういう時に便利なのが、全アートボードにペースト。⌘+Option+Shift+Vです。キーを同時に4つも押すなんて、なんだか和音みたいでドキドキしちゃいますね。ではさっそくやってみましょう。

ジャーン!こんなにたくさんのアートボードでも、一瞬でオブジェクトを配置することができました!ひとつだけ注意してほしいのが、オブジェクトを選択した後にかならず⌘+Xでカットし、それから⌘+Option+Shift +Vを使うこと。そうしないと、コピー元のオブジェクトが2重になってしまいます。イラレで簡単なページものを作るとき、提案書などのフォーマットを作る時など、同じ位置に同じオブジェクトを置く必要がある時に重宝しますよ。このショートカットキーを知らなかった学生の時分、いちいちアートボードに移動して⌘+F(同じ位置にペースト)をしていました...あの頃のわたしに教えてあげたいものです。
1-3. 境界線の表示/非表示!【⌘+H】
みなさん、⌘+Hを使ったことはありますか?上記の「全アートボードにペースト!」みたいな派手なショートカットキーではないのですが、納豆のカラシのように、あるとじんわりとうれしいショートカットキーです。ちなみにわたしは納豆にはカラシは入れない派なんですがね(笑)。
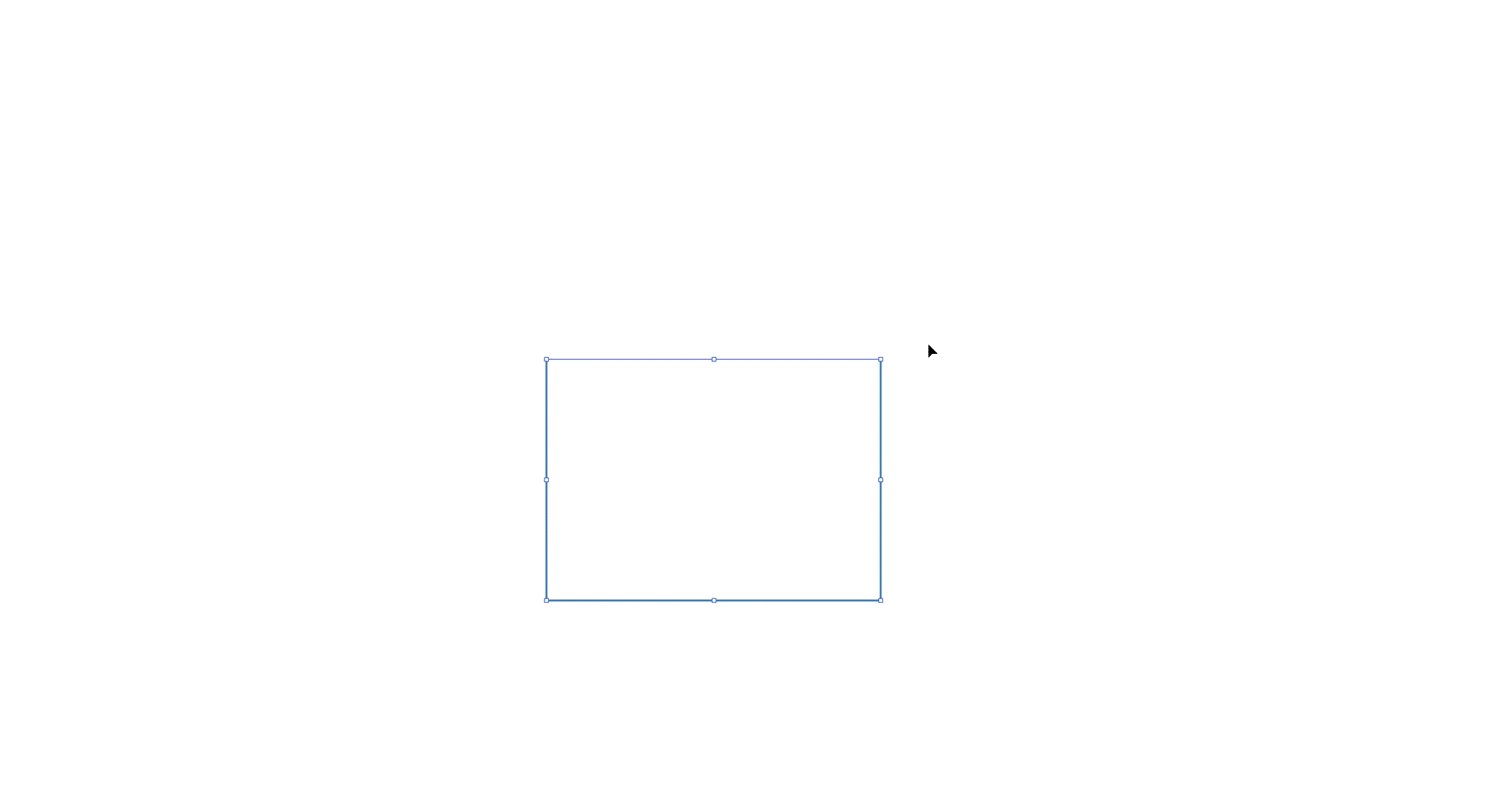
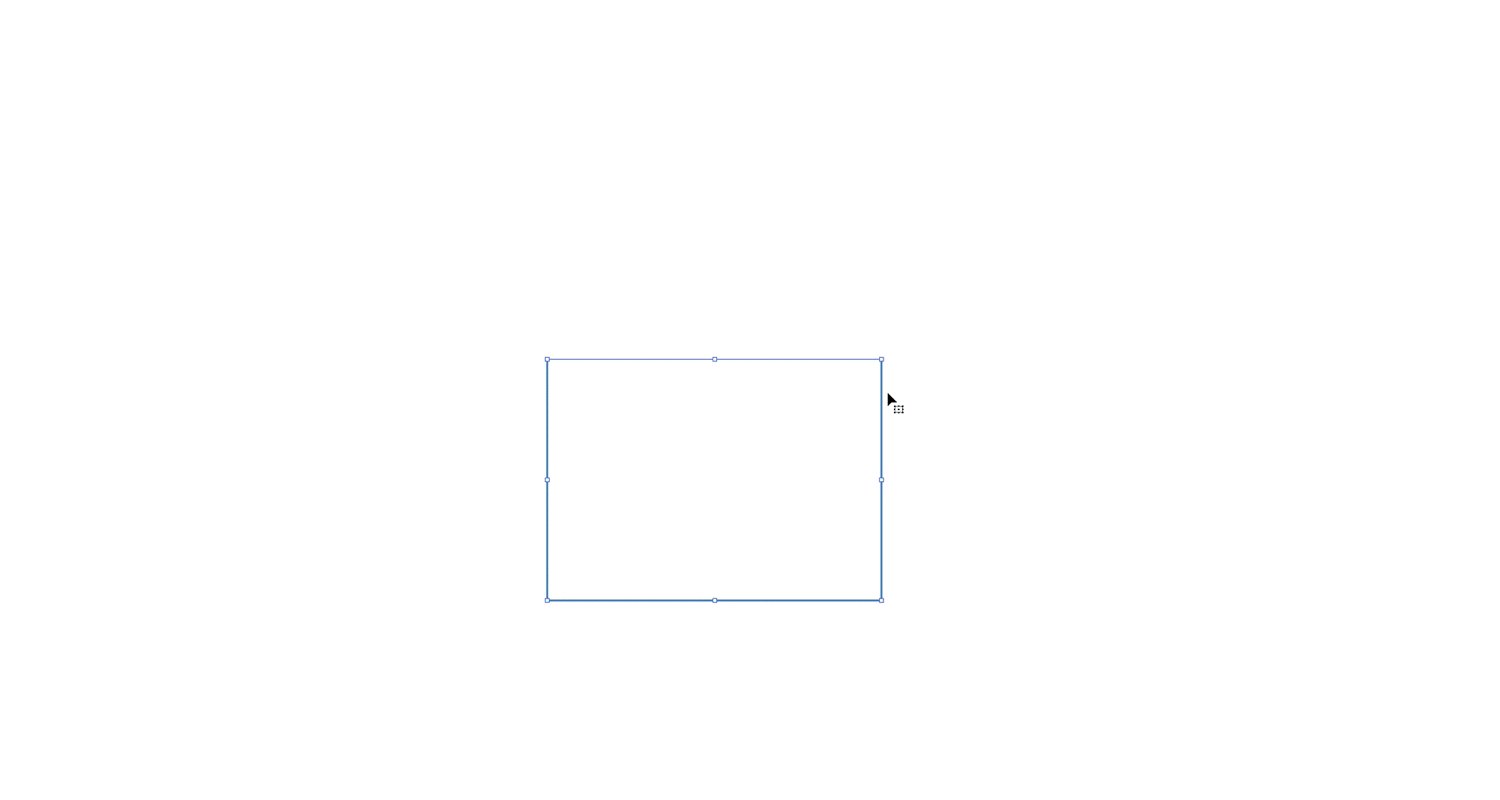
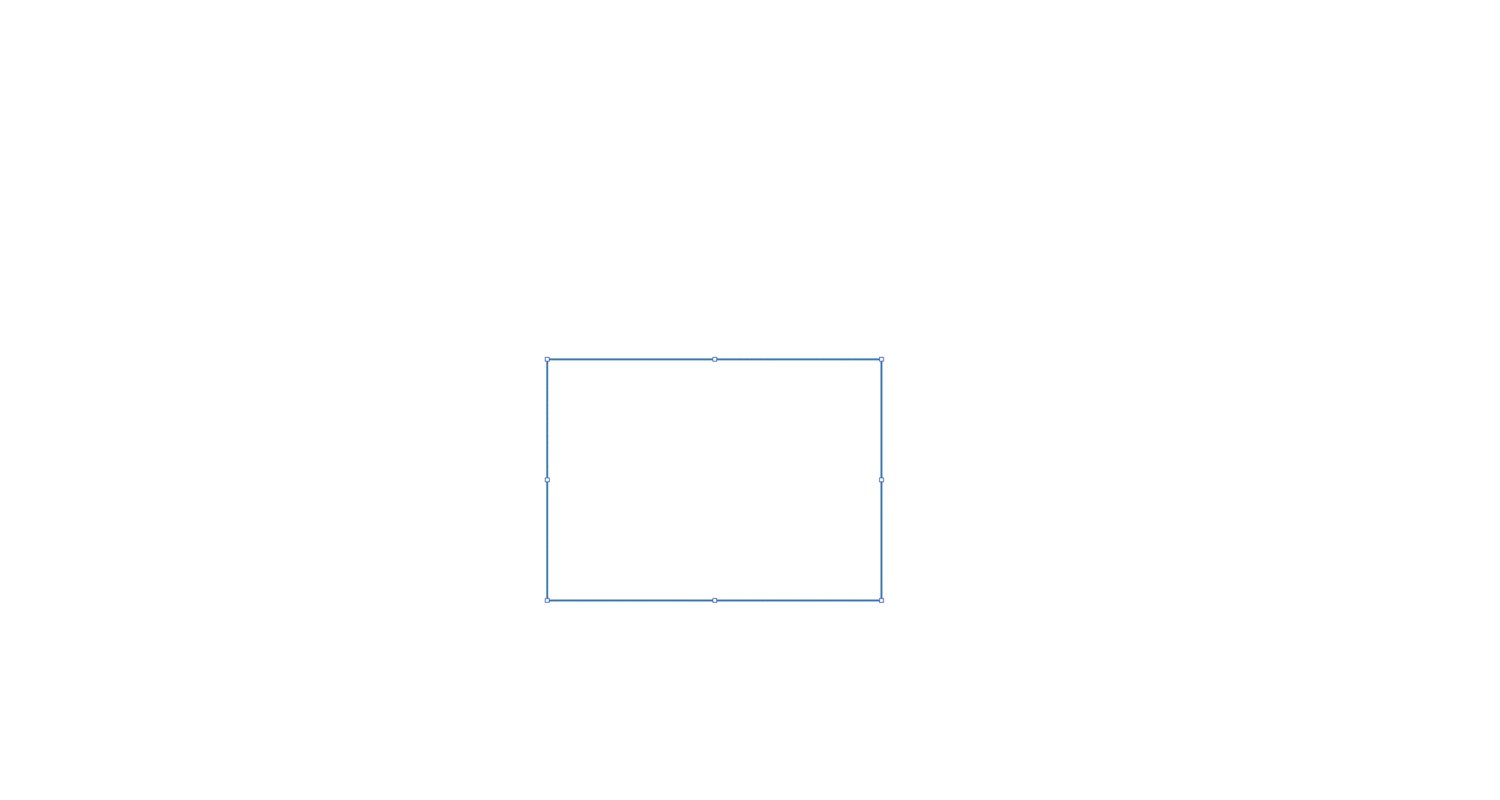
オブジェクトが細かすぎて画面がチカチカ……。こんな経験ありませんか?そこですかさず⌘+Hを押してみましょう。

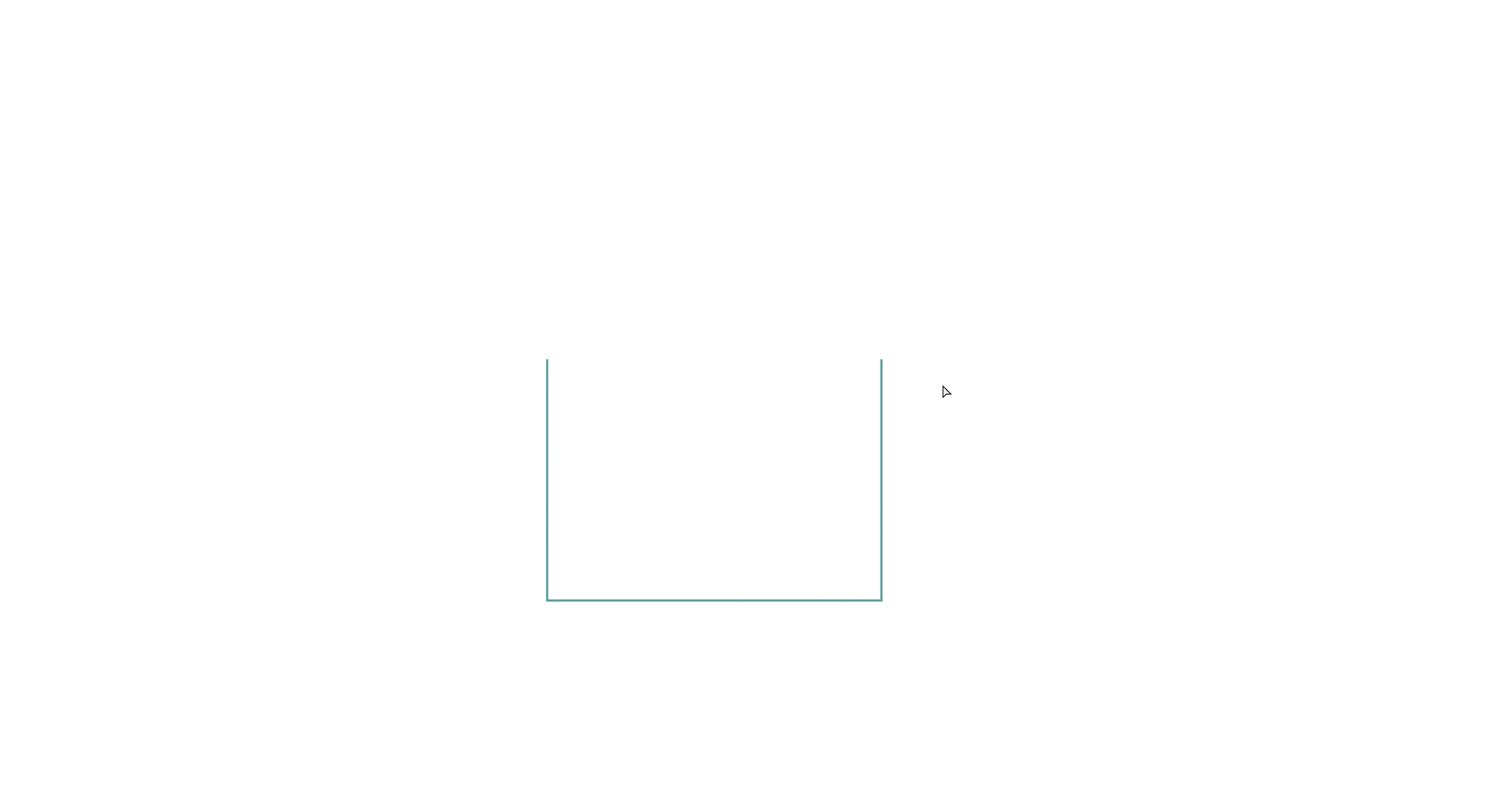
みてください。アンカーポイントとセグメント(アンカーポイントを繋ぐ線のことです)が消え、オブジェクトがスッキリ表示されました。⌘+Hは境界線の表示/非表示のショートカットキーです。複雑なオブジェクトを配置するときや、引きの画面で全貌を確認したい時、ぜひ使ってみてください。
1-4. どんどん繋げる!【⌘+J】
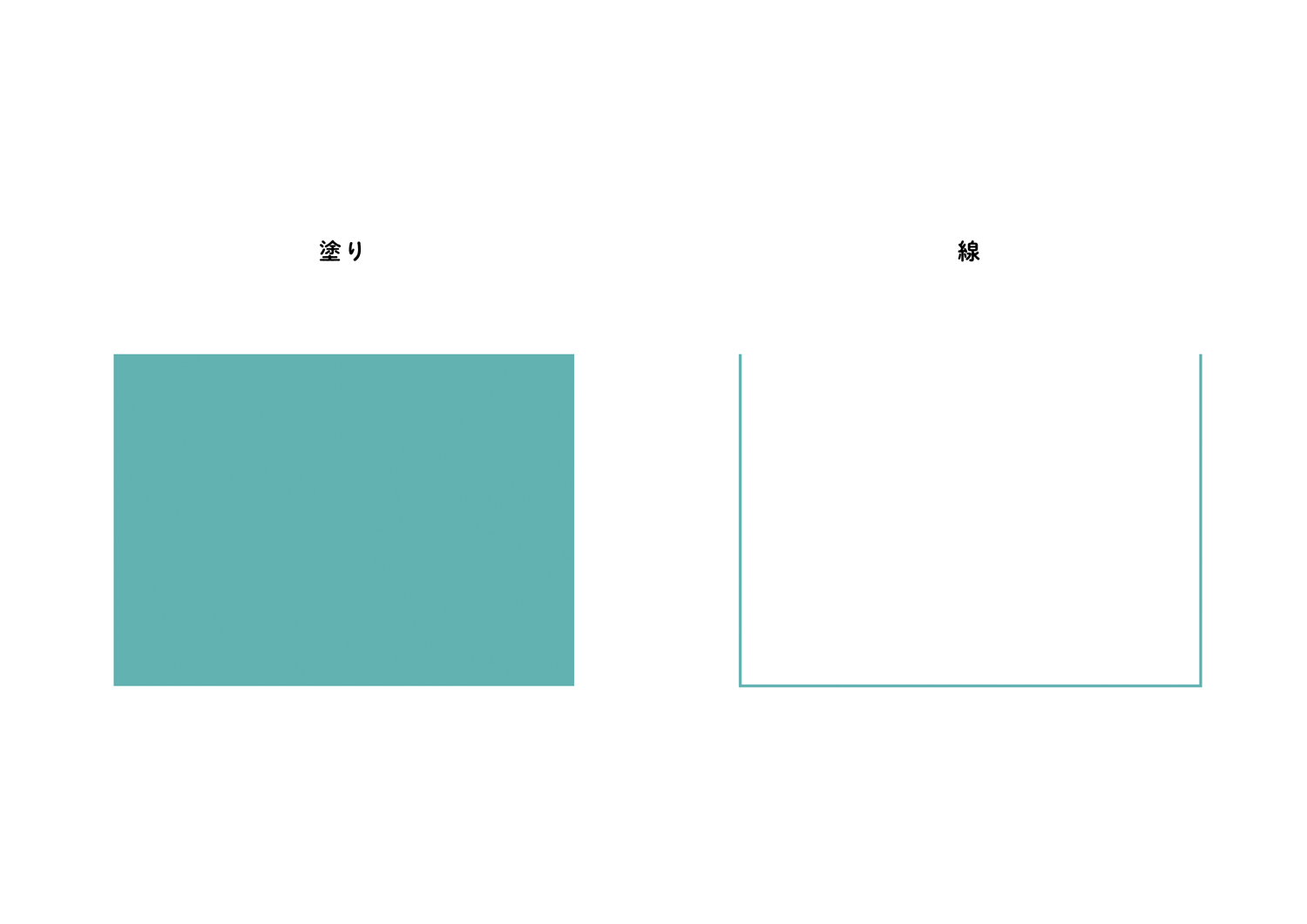
一見全てのパスが閉じているようなオブジェクトでも、線にすると一部が空いてしまっているオブジェクトってよくありますよね。

オブジェクトを選択した状態で、⌘+Jを押すとパスを塞ぐことができます。わたしはパッケージの展開図を扱う時によく使用しています。

2. ショートカットキーをカスタマイズしよう!【⌘+Option+Shift+K】
デフォルトのショートカットキーはAdobe公式サイトで確認できますが、頻繁に使うコマンドはめいめいに違いますよね。そこで、作業効率化の為にも、ショートカットをカスタマイズしてみませんか?ちなみに、ショートカットキーを登録するショートカットキーは⌘+Option+Shift+Kです!メニューコマンドと、ツールを登録することができます。
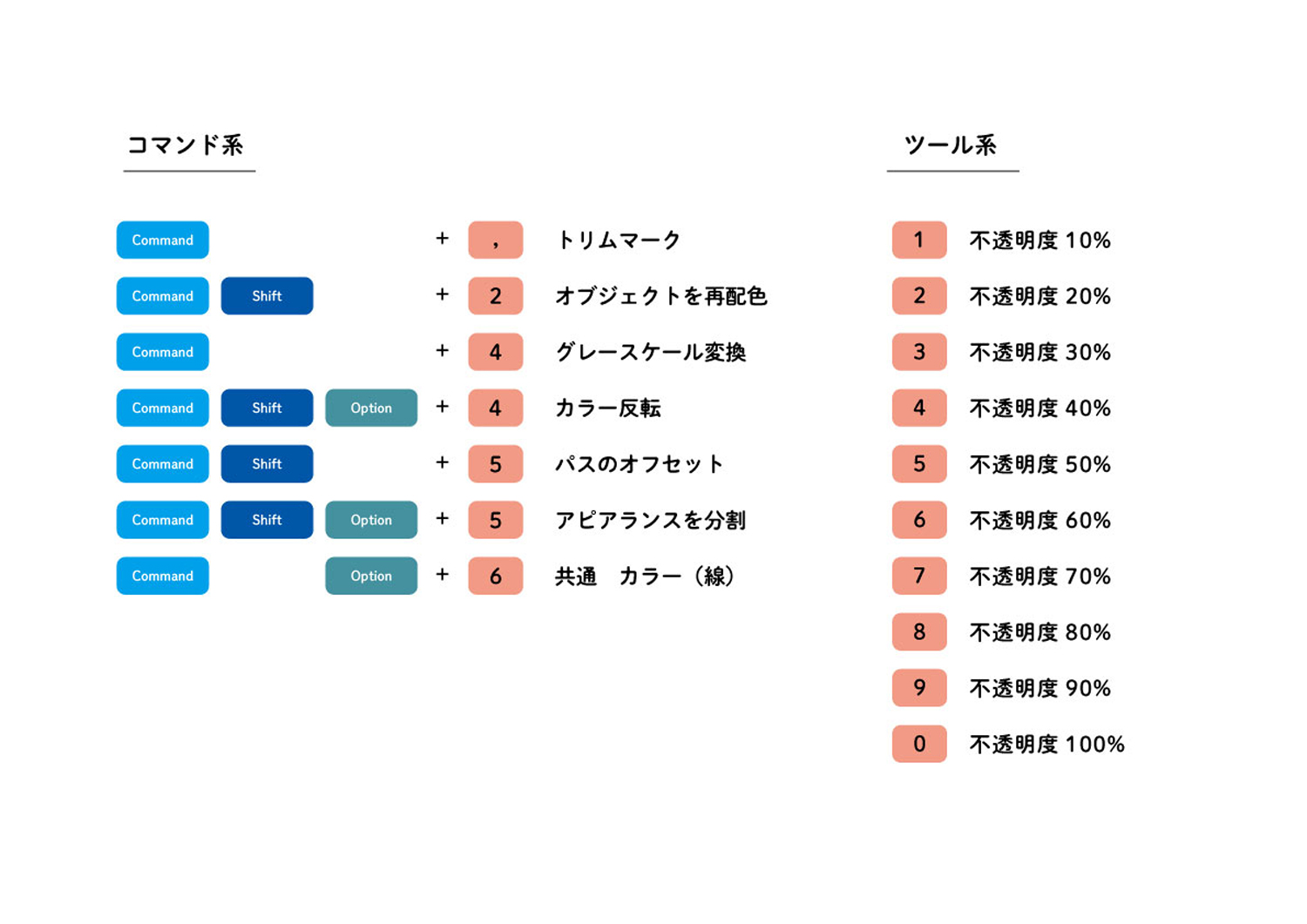
わたしが追加で登録しているショートカットキーはこちら!

不透明度を変えるショートカットキーの動画です。K100のオブジェクトを選択し、9、8、7……と数字のキーを順番に押しています。ね、とっても便利でしょう。

3.イラレともっと仲良くなりたい!
いかがでしたか?デザイナーとして活躍するためには、デザイン技術はもちろんのこと、作業の素早さも大切なことですよね。効率よく作業すれば、その時間ににアイデアを練ったりデザインを吟味したりする時間を確保できます。今回は意外と知らないショートカットを紹介しましたが、もっと初心者向けのもの、Photoshop向けのものなど、続編もいつか紹介したいな。最初は覚えるのが大変ですが、みなさん活用してみてください!T3ブログでは、他にもノウハウ記事をたくさん出しています。アクセスの多い人気記事の 「初心者はまずこれ!Adobe XDおすすめプラグイン10選 」 などなど、ぜひご覧ください。それでは、またいつかお会いしましょうね!