こんにちは!webディレクター・デザイナーのナホです!前回は「Adobe XDでのプロトタイプ作成方法 」をご紹介しました。Adobe XDの連載5回目となる今回はAdobe XDの「共有機能」についてご紹介いたします。
1. URLで共有できるAdobe XD
IllustratorやPhotoshopを利用する方ならご存知かもしれませんが、今までクライアントに共有する方法はかなり面倒でした。書き出して画像で見せたり、PDFファイルを出力して見せたり、最悪は紙に出力して貼り合わせたり、ひと手間かかる方法ばかりでした。クライアントが複数人いる場合は何度も出力をしたり、修正したらまた再度書き出して出力して・・・もううんざりですよね。
ですが! Adobe XDは違います!
Adobe XDはURLを生成し、そのURLをクリックするだけでデータを閲覧することが可能です。この機能により、クライアントやデザイナー、開発者に対してノンストレスな共有が可能になりました。一体どういうことなのか、具体的に見ていきましょう。
2. 5つの表示設定により共有がスムーズに
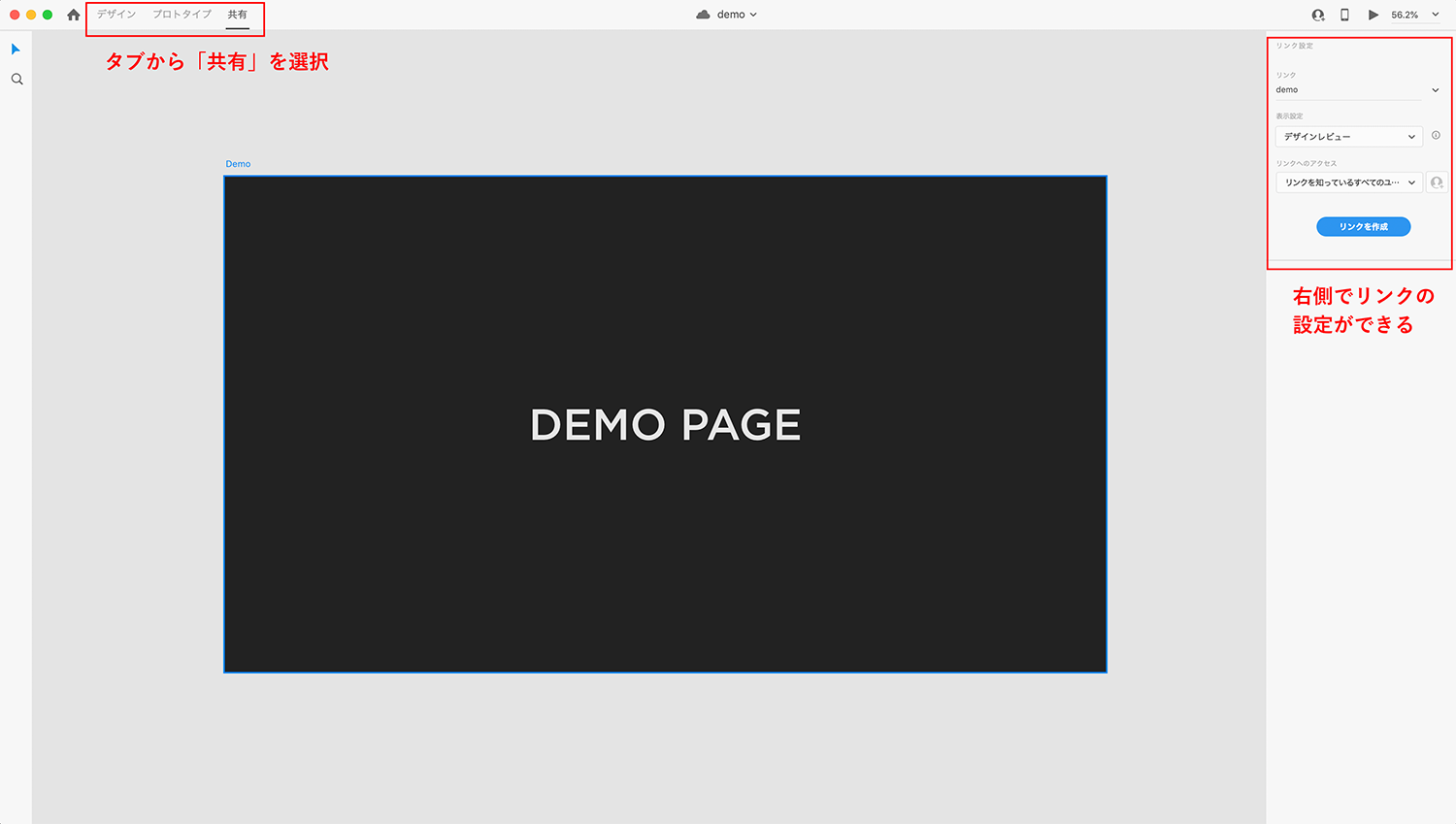
先ほども説明した通り、Adobe XDではURLを生成することによって共有することができます。任意のAdobe XDデータを開くと、左上にタブが出現します。その中から「共有」を選択します。すると、わかりづらいですが以下のような共有のための画面に切り替わります。

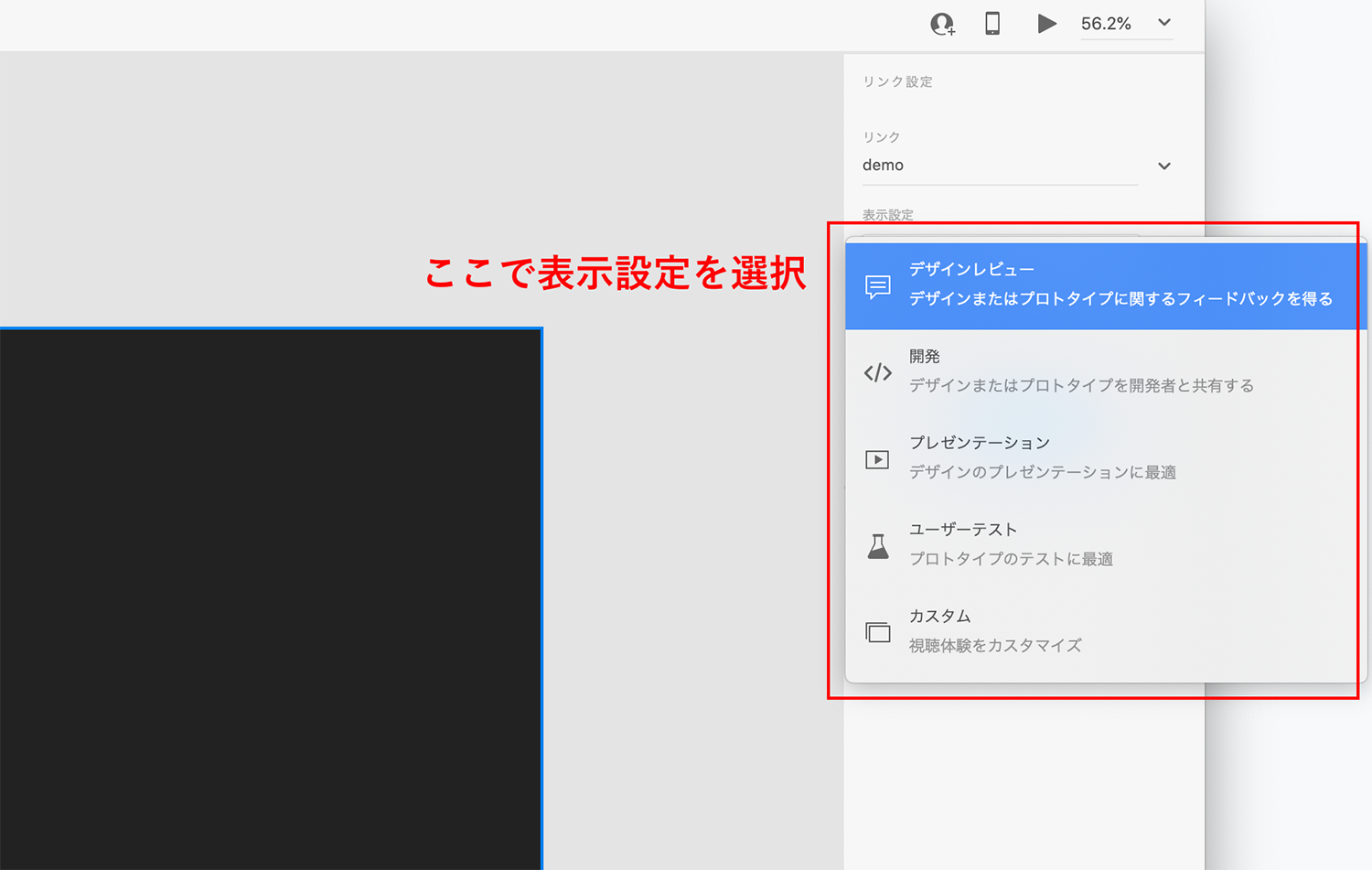
画面右側にリンク設定するための細かい機能があります。新規リンクを作成する場合はリンク名を入力。次に表示設定を行います。以下の5つの項目から選択可能です。
- デザインレビュー
- 開発
- プレゼンテーション
- ユーザーテスト
- カスタム
「デザインレビュー」は最も多く使用する設定です。デザインやプロトタイプに関するフィードバックを収集する際に使用します。クライアントに見せる際もこの設定が良いでしょう。
「開発」は開発者とデザインスペックを共有するための設定で、コーディングを開発者の方にお願いする際はこの設定でURLを共有します。先ほどの「デザインレビュー」とは違い、コーディングの際に必要なフォントやカラー、オブジェクトのpx数などデザインデータの細かい部分まで表示してくれるようになります。逆にこの設定にしないと、コーディングはできないので、気をつけるようにしましょう。
「プレゼンテーション」はデザインをプロジェクトの関係者利害関係者に提示するために最適化するものです。コメントなどのプレゼンに必要の機能は無く、非常にシンプルな共有設定です。開くとフルスクリーンで共有されますので、プレゼンテーションの際はこの設定が良いでしょう。私は「デザインレビュー」で十分なのであんまり使ったことないですが・・・。
「ユーザーテスト」はユーザーを招待してデザインをテストするための設定です。これまたシンプルな設定で、フルスクリーンで表示するだけです。「プレゼンテーション」機能にはナビゲーションコントロールとホットスポットのヒントはありましたが、それすらありません、実際にユーザーが使っている感覚をテストするために設けられた設定ですので、テストには非常に有効です。
「カスタム」は文字通り、機能をカスタムできる設定です。コメントを許可したり、ホットスポットのヒントを表示したり、使用用途によって使いやすい仕様にすることができます。

このように様々な表示設定が用意されているので、共有が今まで以上にスムーズに行うことができます。
3. リンクの更新で、修正も反映される!
デザインでは必ずと言っていいほど「修正」がついてまわりますよね。大きな画像変更から小さいテキストミスなど。修正箇所が五月雨式に届くこともありますから、まとめて言ってよお!と嘆きたくなりますよね。ですが、それはもう過去の話です。
【朗報】Adobe XDの登場により、そんなストレスが解消されました。
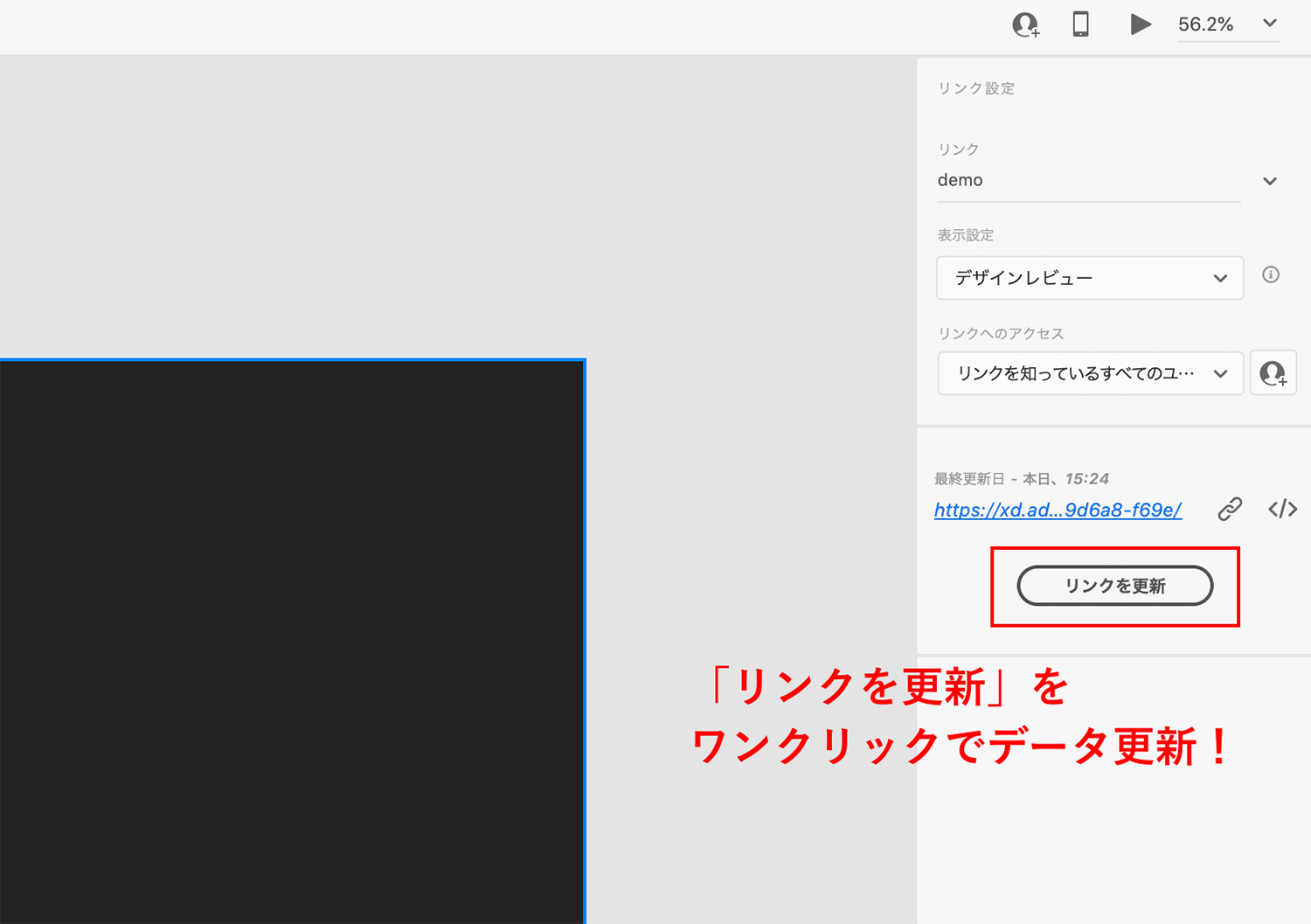
デザインデータを修正した後に、わざわざもう一度URLを生成する必要はありません。なぜかというと、同じURLで中のデザインデータのみを更新することができるからです。一度生成したURLを更新するだけで、中のデザインデータも更新されるからです。これすごい嬉しいですよね!

「リンクを更新」ボタンをワンクリックするだけで過去のデータが新しいものに変わります。これにより修正もストレスフリーというわけなんです。ちなみに、再度新しいリンクにしたいという場合はもう一度新規リンクで作成できますので、過去のデータも残したいという方はこちらもおすすめです。
4. リンクを作りすぎても大丈夫!リンクを管理で不要なリンクは削除可能◎
共有のリンクを作成するのが楽しくなって、次々とリンクを作り始めちゃいますが、やっているうちにある疑問が浮かんでくるんですね。あれ、作りすぎたリンクってどうやって管理するんだろう・・・?

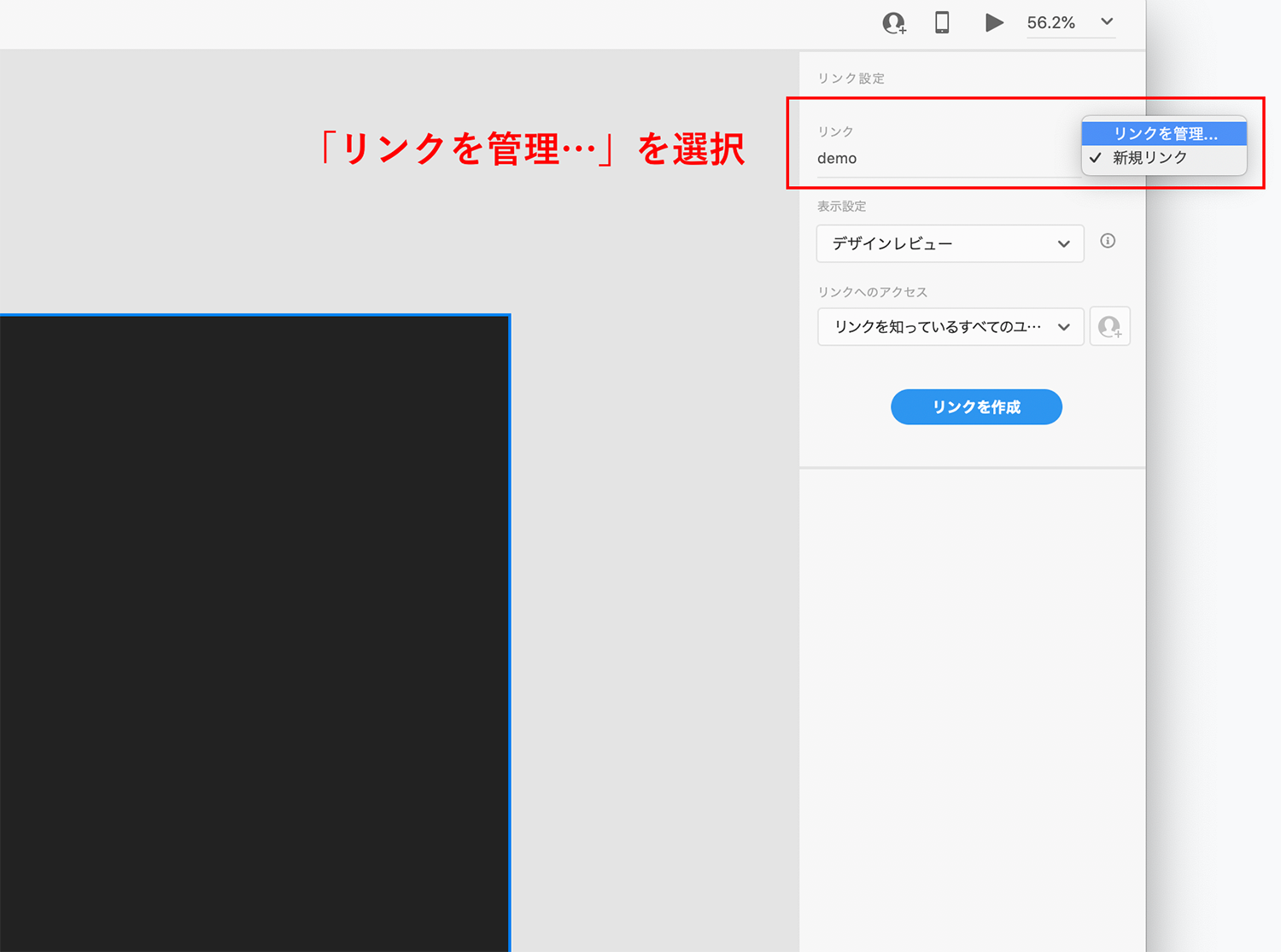
リンクの管理はこちらの「リンクの管理...…」からできます。ブラウザが起動し以下のような画面になります。

ブラウザ上でプレビューを見ながらリンクの管理ができるので、いちいち開いてデータを確認する必要もなく、不要なリンクはサクサク削除することが可能です。
5. リンクにパスワードを付けることでプライバシーも担保
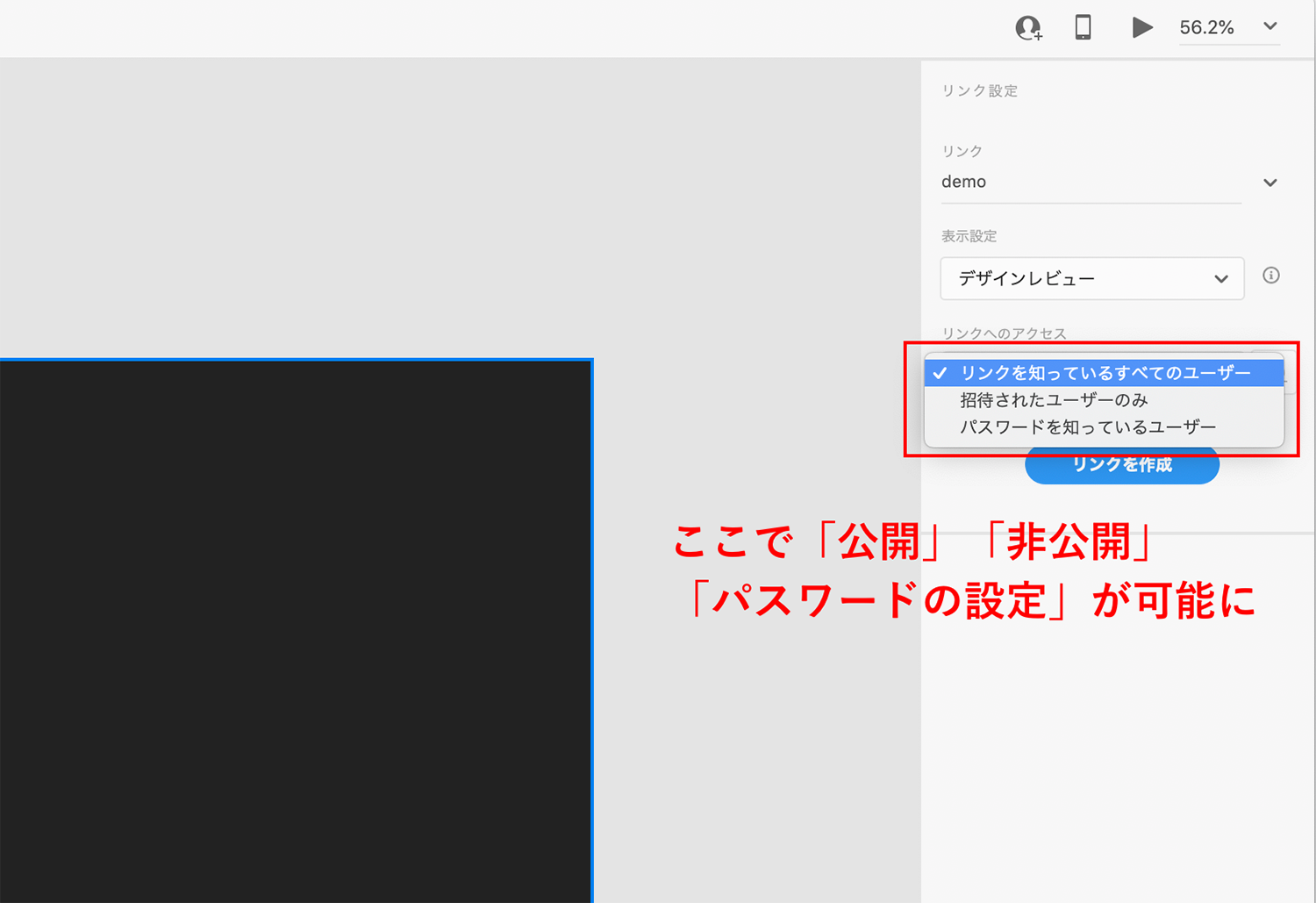
リンクでデータを扱っているので、誰にでもデータを見られてしまうんじゃないかと心配な方もいると思います。もちろん簡単なURLを使用しているわけではないので安易に漏洩することはないのですが、必要に応じてパスワードを設定することも可能です。「リンクへのアクセス」の「パスワードを知っているユーザー」を選択、任意のパスワードを設定してリンクを作成すると簡単にパスワードによって保護されます。

クライアントに送る際、安心してデータを扱っていただくためにもパスワードは設定しておくと良いかもしれませんね。他に「非公開リンク」に設定することも可能ですので、扱うデータによって使い分けてみてください。
6. 結果、Adobe XDでの共有は最強で最高
webやUIに特化したツールだからこそ、こういった共有の面でも非常に優れたユーザビリティを発揮しているAdobe XD。共有でいうと、実はコーディングをする開発者にとっても非常に便利な機能なんです。その辺りのお話しも今後できたらと思います。これからのAdobe XDのアップデートとブログの更新にご注目ください!
それでは次回の記事でお会いしましょう。以上、ナホでした!