
こんにちは!ほぼ独学でWeb知識を身につけたWebデザイナーの”ナホ”です!現在はWebデザインを担当していますが、学生時代はグラフィックを専攻していたこともあり、T3デザインに入社するまでWeb知識は全然ありませんでした。入社が決まってからは、社内研修や独学でWeb知識を身につけ、今ではWebデザインをやる上では必須なツールであるAdobeXDを使いこなせるようになりました!今回このブログでは、私が作業をする上で見つけたAdobeXDでできることや魅力、便利機能など、沢山のポイントをご紹介したいと思います!
AdobeXDってなに?と思った方は、先にこちらのブログ記事「Adobe XDとは?どんなことができるのかまとめてみました。」をお読みください。
1. 実質3秒でハートが作れる!?-おまけに星【イースターエッグ(隠しコマンド)】
まずは、AdobeXDでハートを作る方法をお伝えします!デザイン経験のある方はIllustratorやPhotoshopでハートを作る時、線幅を太くしたり複数の図形を合成するなどしていたと思いますが、AdobeXDではもっと簡単にハートが作れちゃいます。
賢いAdobeXDには”イースターエッグ(隠しコマンド)”があるのをご存知でしょうか?まずは、こちらをご覧ください。

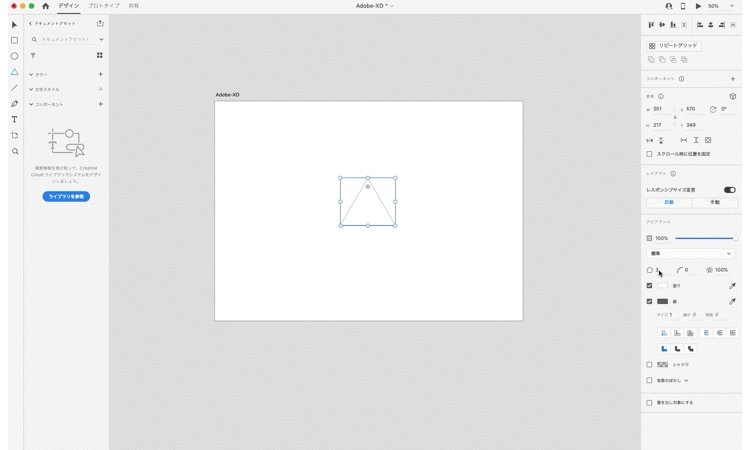
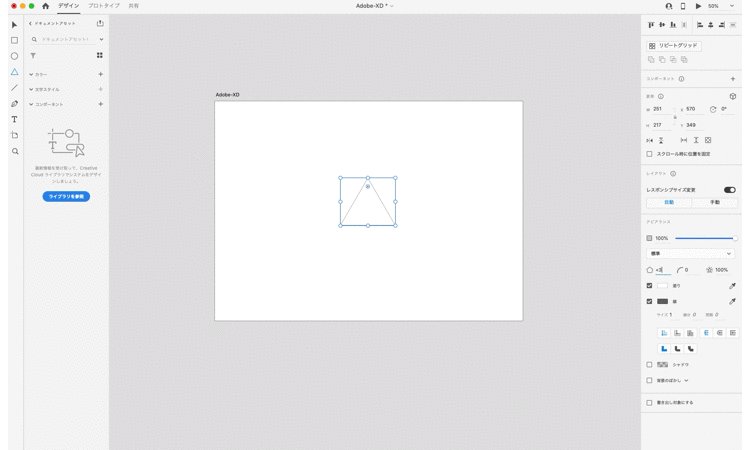
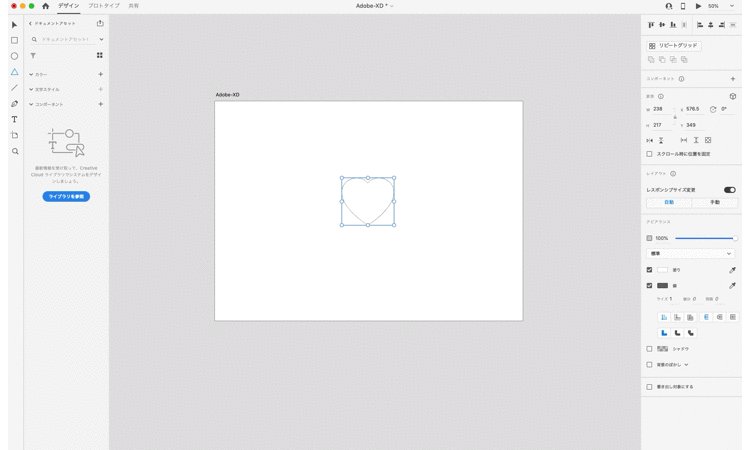
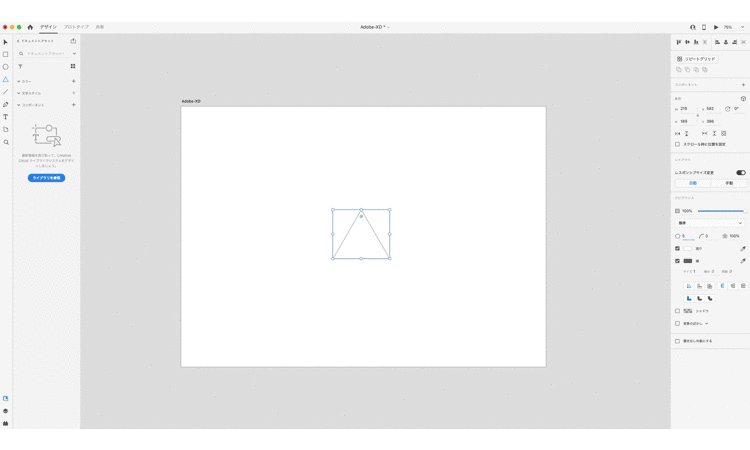
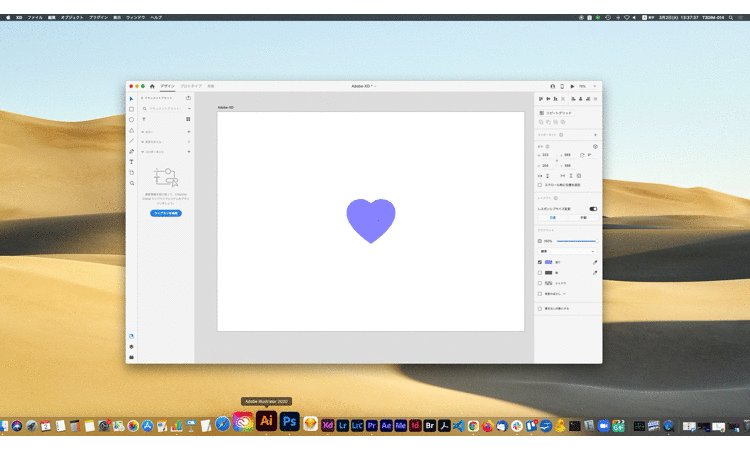
図形の三角形を使い、ハートを作成していきます。

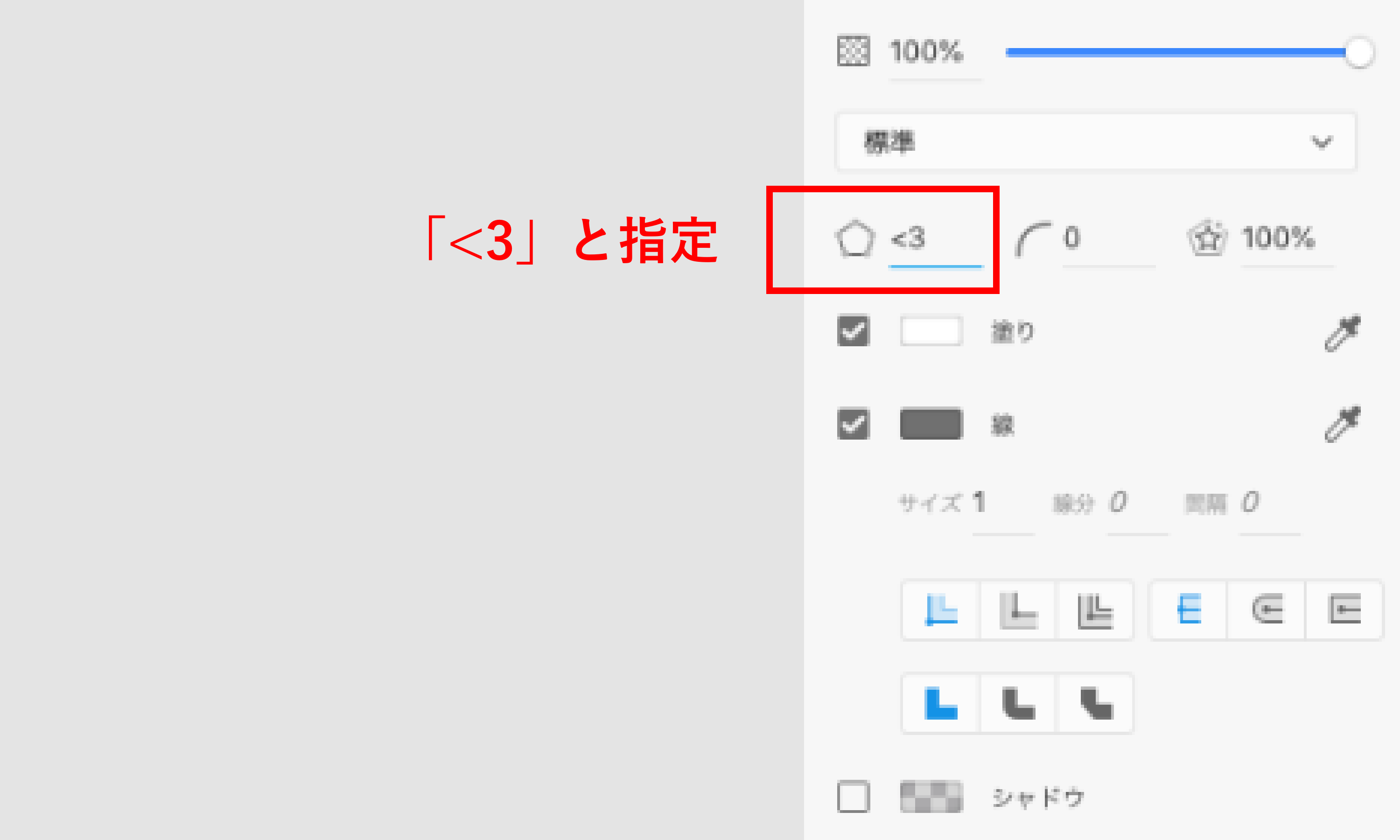
作成方法は超カンタン!プロパティインスペクター(画面右のパネル)の図形部分に「<3」と指定すれば完成です。あとは好きなカラーやサイズをお好みに合わせるだけです!
おまけに、星の作り方も載せておきます。こちらはイースターエッグではないですが、基本操作で簡単に作成することが可能です。

2. XD外からもスポイト機能でカラーが取れる
IllustratorやPhotoshopでスポイト機能を使う際、基本的にはIllustratorのスポイトはIllustrator画面内、PhotoshopはPhotoshopの画面内という風にツール内のみで使用することが多いと思います。あるいは、挿入した画像から色をとってくるなど...。しかしAdobeXDでは、PCの画面上のどこからでも色をとってくることが可能なんです!便利!ショートカット” i ” でもスポイトツールへの切り替えが可能です。

3. テキストの長さに応じて可変するボタン【パディング】
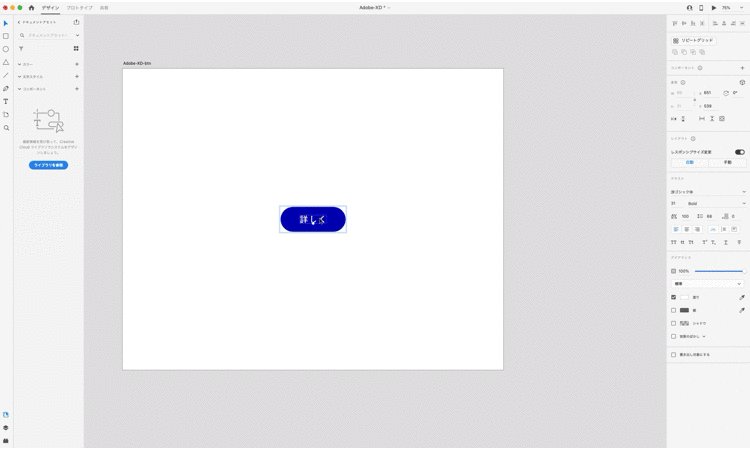
次はテキストの長さに応じて、可変するボタンの作り方を紹介します。従来のAdobeXDでは、テキストに変更が入るとボタンの長さも変えていました。これが意外と面倒でした。

ですがAdobeXDを使い始めて、パディングという便利機能を見つけました。AdobeXDでのパディングとは、テキスト量に応じて要素が可変(伸び縮み)させる方法です。操作はとても簡単です。

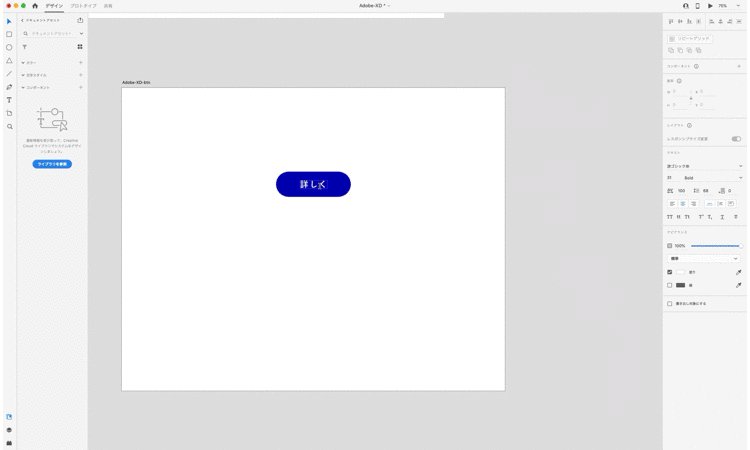
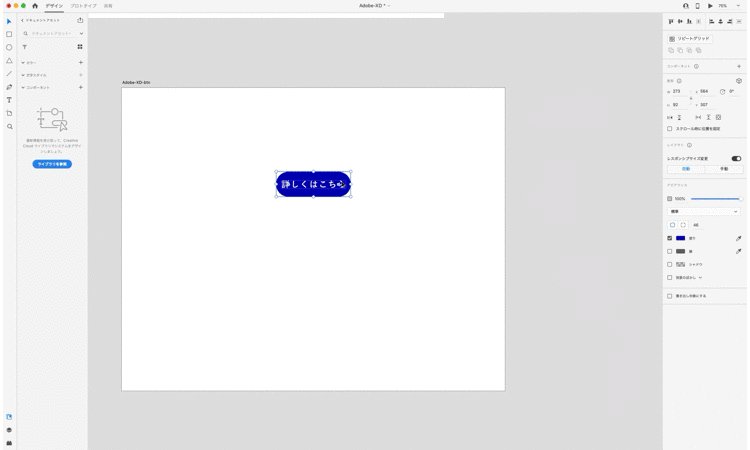
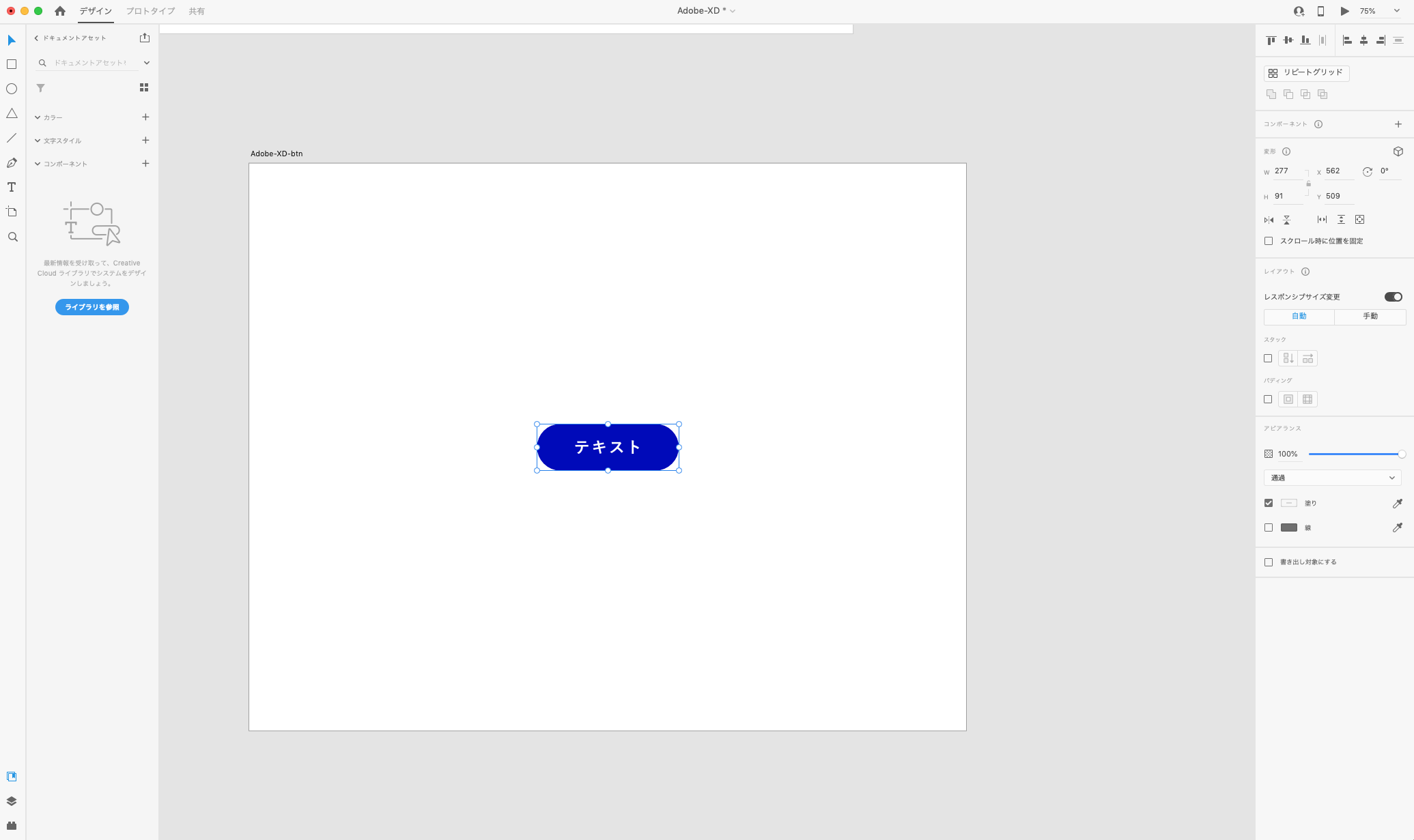
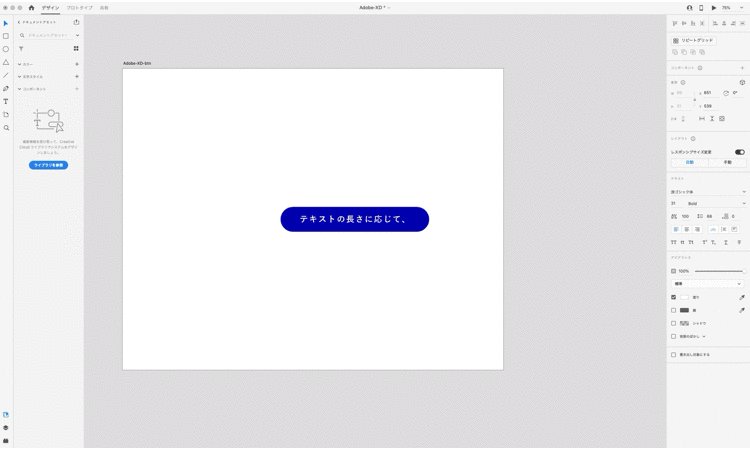
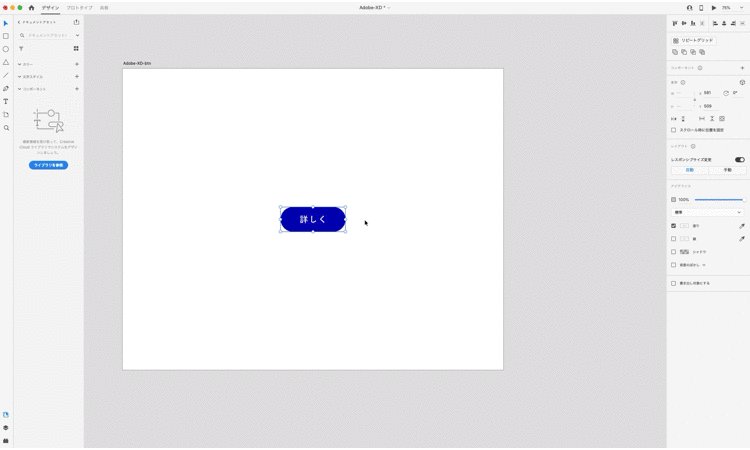
テキストと要素をグループ化し、プロパティインスペクター(画面右パネル)のパディングを設定するだけです。まずは、パディング効果を適用させたいテキストとボタンデザインを作成します。その後、2つの要素を選択しグループ化。ショートカット「コマンド+G」でもいけます。
グループ化後、プロパティインスペクター(画面右パネル)レイアウトの中にパディングという機能が現れます。(※グループ化をしていないと、現れません。)

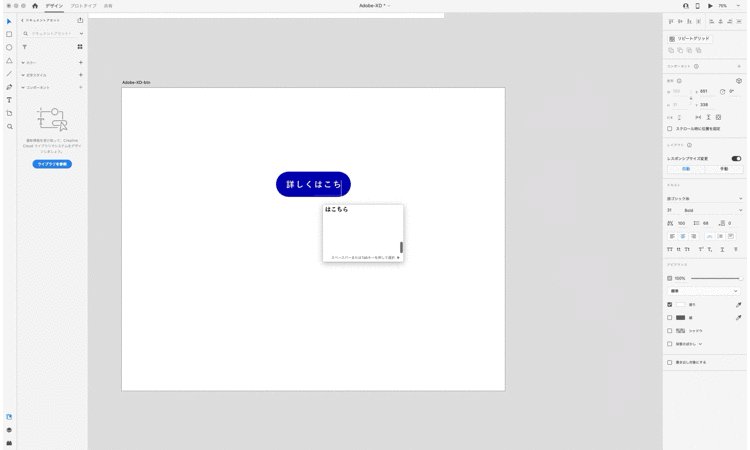
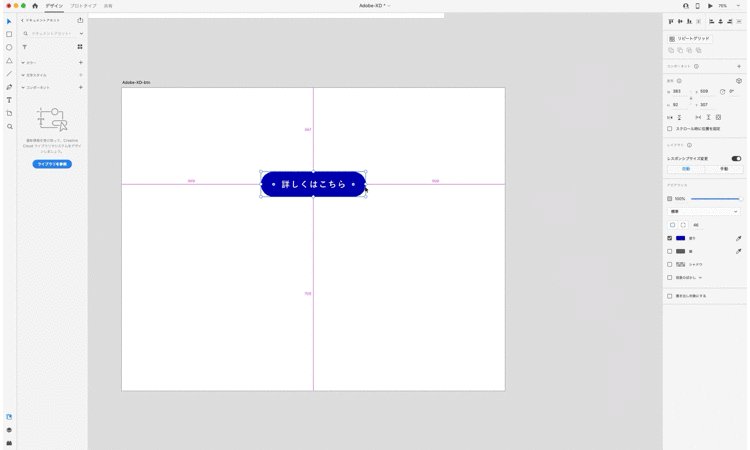
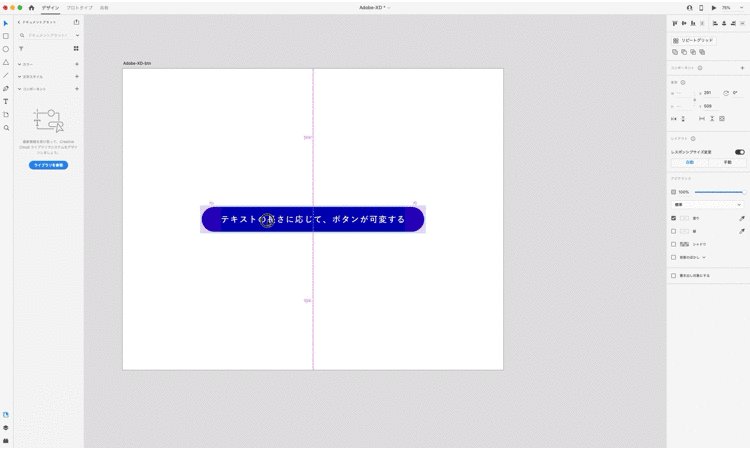
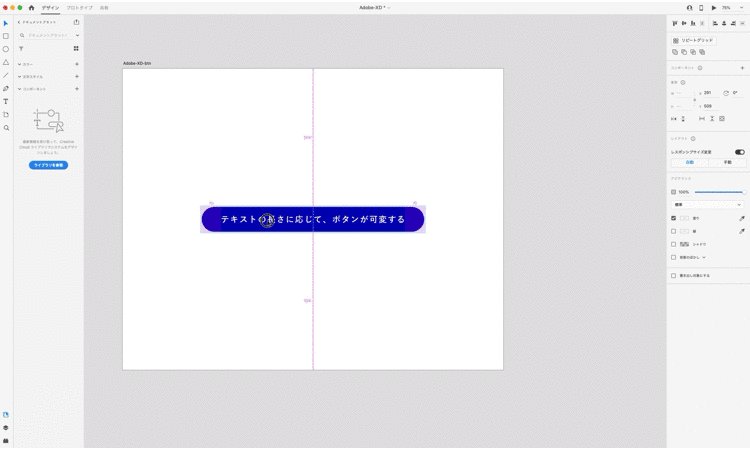
パディングにチェックを入れると、初めに作成したボタンのパディングが反映されます。そしたら順に、上右下左の値をいれていきます。この時、実際のボタンでは指定した部分がピンク色に染まるのが確認できるので初めての方でもわかりやすいポイントだと思います。

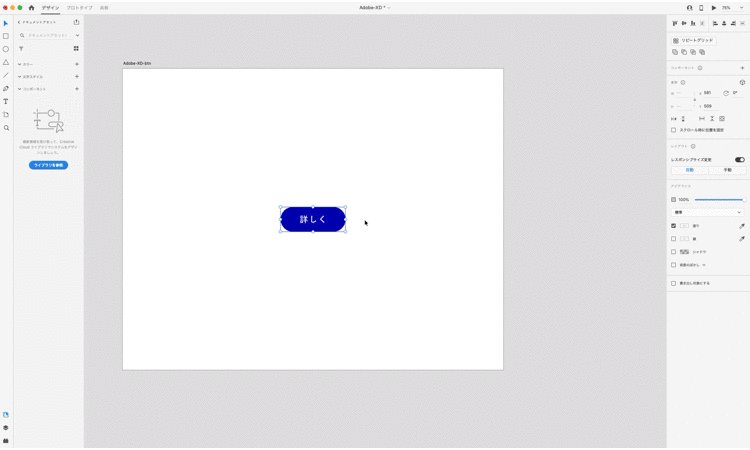
これで、完成です。後はテキストを変更すればボタンデザインも自然に可変してくれます。ちなみに、改行で2段にすることも可能です!是非やってみてくださいね。
4. デザイン上でホバー実装
続いて、デザイン上でのホバー実装を紹介します。とても便利な機能なので是非使ってみてください。ホバーとは、カーソルが乗っている要素にスタイルを適用するためのものです。もっと簡潔に言えば、ボタンや画像などにカーソルを乗せたときに起こる演出です。 Webデザインでは、外観だけのデザインも大切ですが、カーソルを合わせた時の演出やクリックした後の演出、また認識のしやすさやユーザーの使いやすさなどその先も考えてデザインすることが重要になってきます。今では、UI/UX(ユーザーインターフェイス/ユーザーエクスペリエンス)という言葉も多く耳にするようになってきているのではないでしょうか。UI/UXのように、ユーザーの視覚に触れる情報や体験を考えてデザインすることが大切です。
今回のタイトルでもあるホバー実装は、UIに関わってきます。例としてよくあげられるのは、ボタンの認識のしやすさです。XDでは、デザイン上でもホバー実装を再現することができるのでコーダーさんとのデザイン確認の際でとても便利です。それではやっていきましょう。
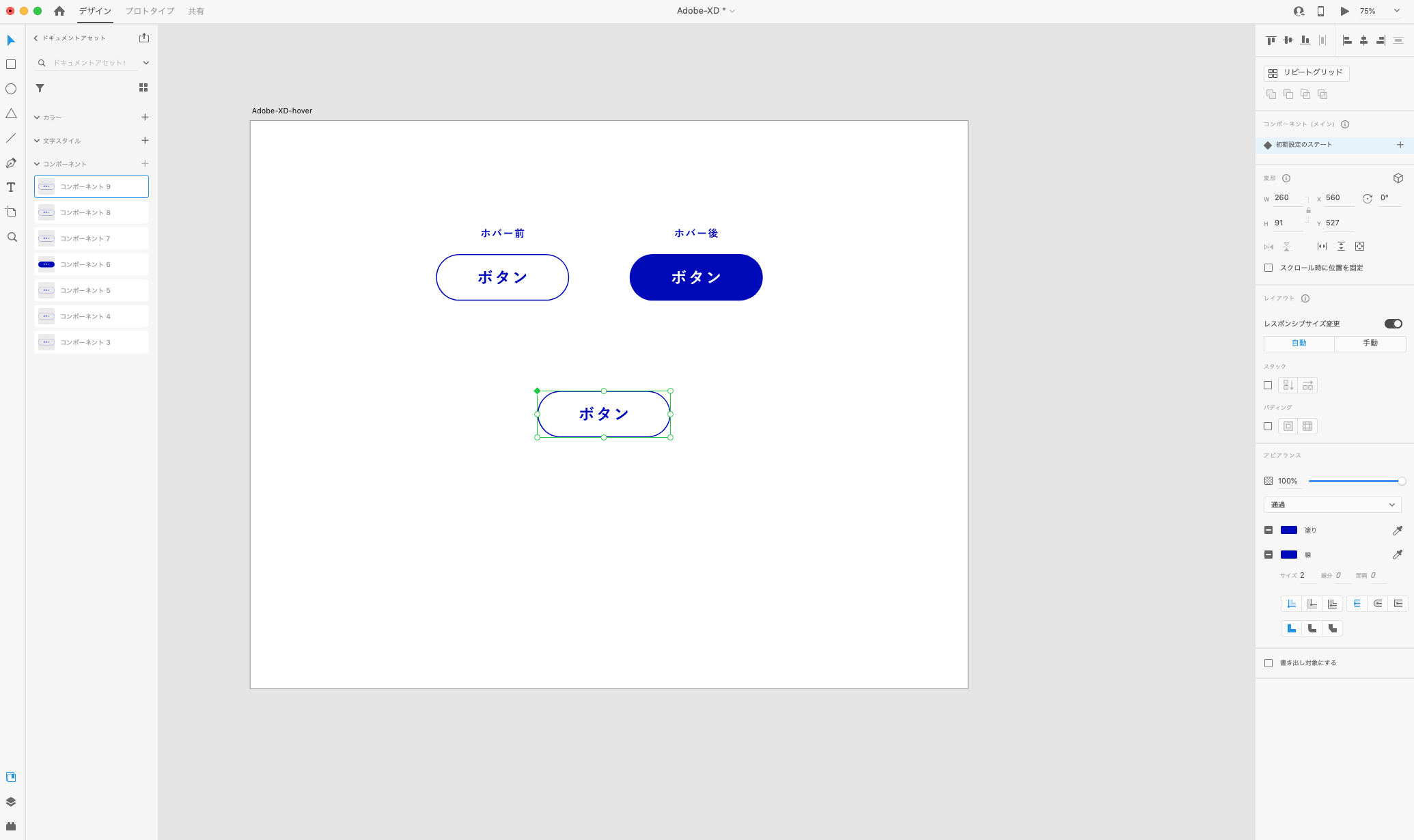
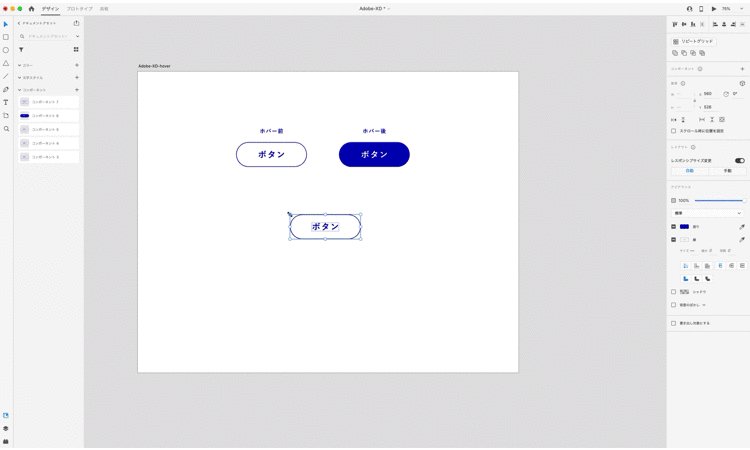
まずは、ホバー前のボタンデザインとホバー後のボタンデザインを用意します。(ホバー後が簡易なものであればなくても大丈夫です)ホバー前をグループ化(ショートカット「コマンド+G」)し、プロパティインスペクター(画面右パネル)のコンポーネントを+で開きます。

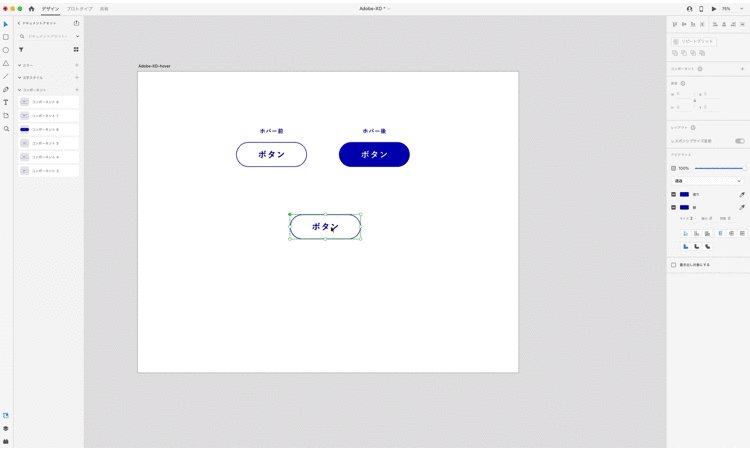
初期設定のステートを「+」で開き、新規ステートとホバーステートのホバーステートを選択。これで、ホバー実装の下準備は整いました。コンポーネント内の「ホバーステート」が選択された状態でホバー時のデザイン(カラー)を設定します。
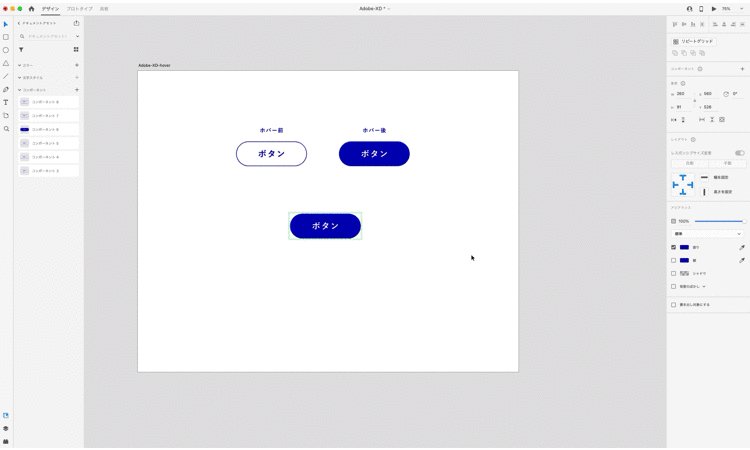
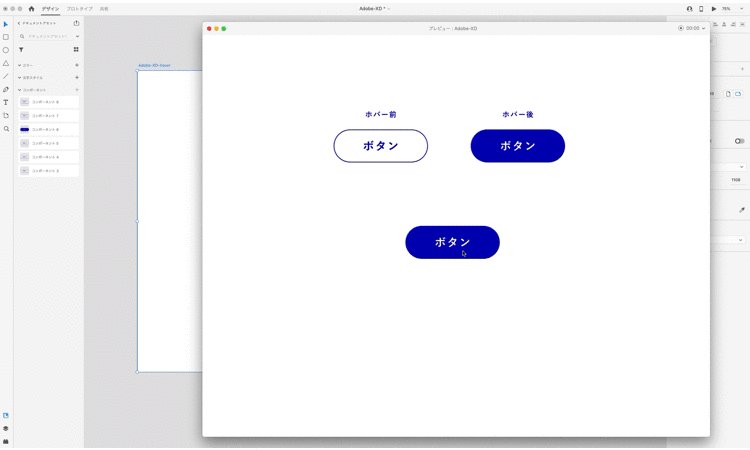
ホバー時の設定ができたら、プロパティインスペクター(画面右パネル)のホバーステートから初期設定のステートに戻して完成です。実装確認は、ボードを選択(ボード上でダブルクリック)して、「コマンド+Enter」。カーソルを当てれば実装完了です。(右上の再生ボタンでもプレビューを起動できます)

この設定を行うことで、プロトタイプの精度もグンとアップするので、是非試してみてください!Adobe XDで作るプロトタイプの記事はこちらをご覧ください。
5. 更なる便利機能に期待!
Adobe XDの便利機能をいくつかご紹介しましたが、意外と知らない情報もあったのではないでしょうか?AdobeXDにまだ触れていない方でも楽しく学べる記事を共有していきますので、その他も是非チェックしてみてください。
日に日にバージョンアップするAdobeXDは、これからも目が離せない最強ツールです。是非この機会に始めてみてはいかがでしょうか?最後までご覧いただきありがとうございました。
では、また!