こんにちは、webディレクター・デザイナーのナホです。肩書きに堂々と「web」とついちゃってますが、私自身元々はwebの知識がそんなにあるわけではありませんでした。それでもなんだかんだ知識や技術を習得してまいりましたので、それを少しでも多くの方に共有できればと思います!
1. webサイトデザインに最適な「Adobe XD」
さて、そんな私が最近愛用しまくっているのが「AdobeXD(以下XD)」という製品です。皆さん、XDはご存知ですか?公式サイトでは以下のように説明されています。
XDは、webサイトやモバイルアプリ、音声デバイスのUI/UXのためのデザインツールです。ワイヤーフレーム、デザインカンプ、プロトタイプを作成し、クライアントや制作チームへの共有を一つのアプリで実現します。デザイナーだけでなくディレクターやプランナーも思い描いたアイデアをすぐにカタチに落とし込めます。
もともとwebサイトデザインといえば、PhotoshopやIllustrator等が主流でしたがXDが登場してから、一気にXDが主流となりつつあります。

というのも私のようにもともとデザインの勉強をしていない人でも簡単に操作が可能で便利機能も多く揃えているので使い勝手の良いツールなんです!そこでXDではどのようなことができるのか、XDを始めるにはどうしたら良いのかということを簡単にご説明します!
2. XDでできる3つのこと
XDは大きく分けて「デザイン作成」「プロトタイプ作成」「共有、コメント」3つのことが可能です。

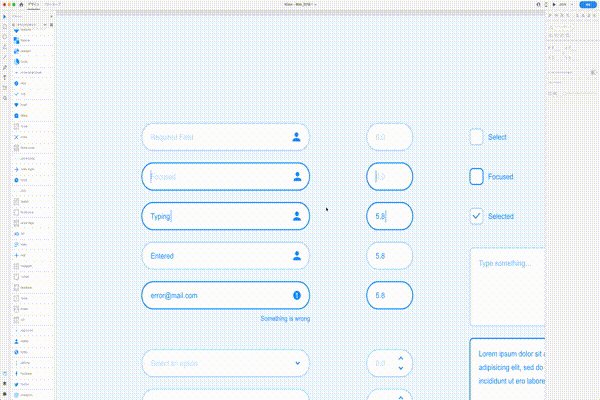
2-1. デザイン作成〈リピートグリッドとアセット機能で効率化〉
PhotoshopやIllustratorよりも直感的に操作が可能で、リピートグリッドやアセット機能などの機能を駆使すると、どのツールよりも早く作業ができます。(※個人的意見)デザイン編集の面では基本的なパスの作成、透過、クリッピングマスク、テキスト挿入などある程度網羅しています。他のツールにはない機能としては以下のようなものがあります。
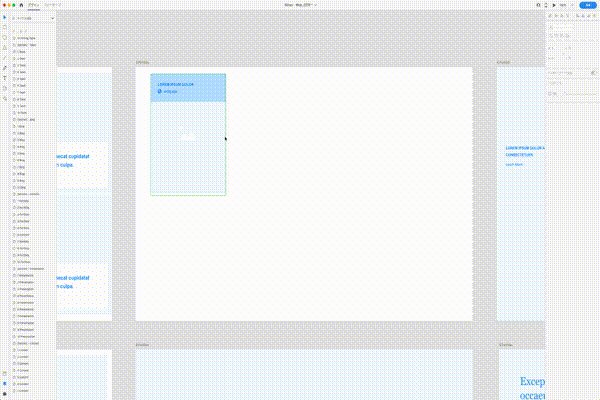
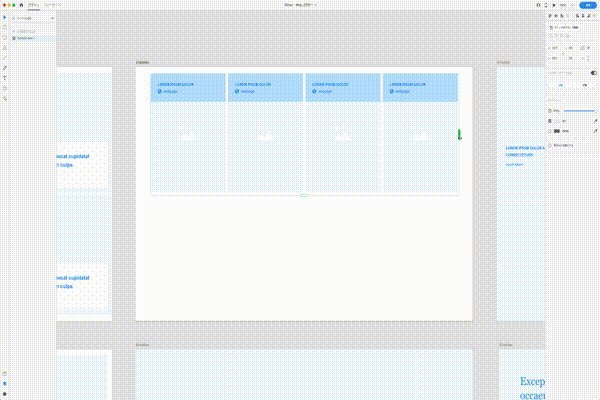
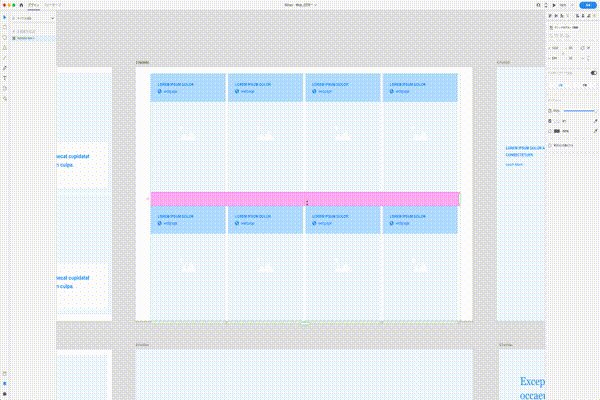
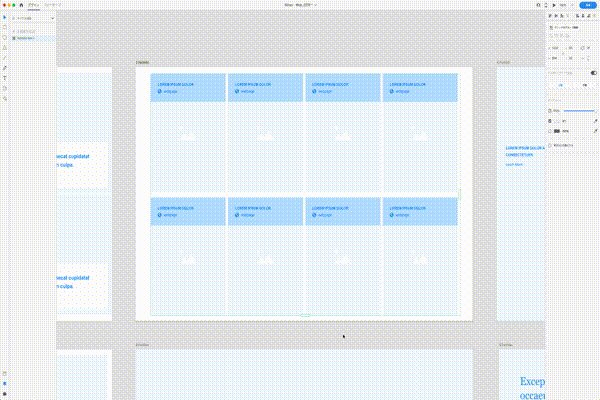
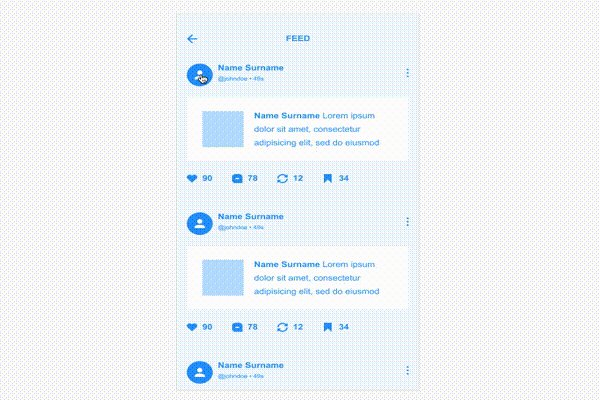
<リピートグリッド>
要素の繰り返しがドラッグひとつでできる機能。web制作をしている方はご存知かもしれませんが、何かの要素が連続して並ぶのはよくあると思います。そんな時に役立つ神機能です。

デザインの方を1つ作成し、リピートグリットをオン、そのまま増やしたい方向にドラッグするだけで無限に要素が作り出されます。デザインの間もドラッグで簡単に調整できるので、1つ1つマージンを設定する手間もないんです。
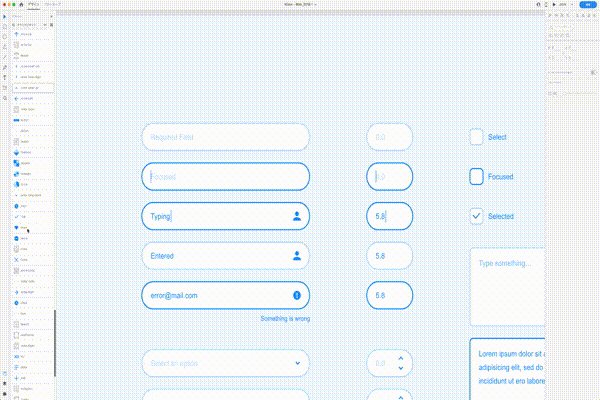
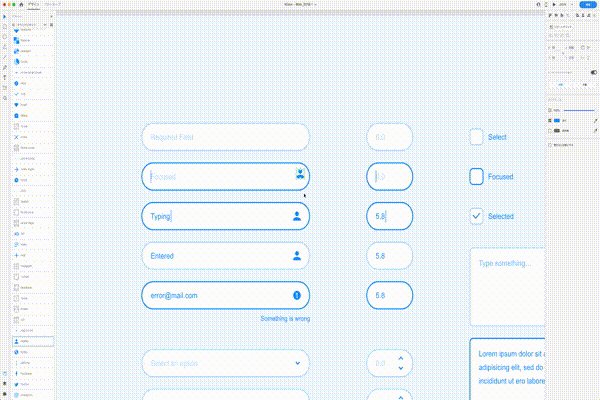
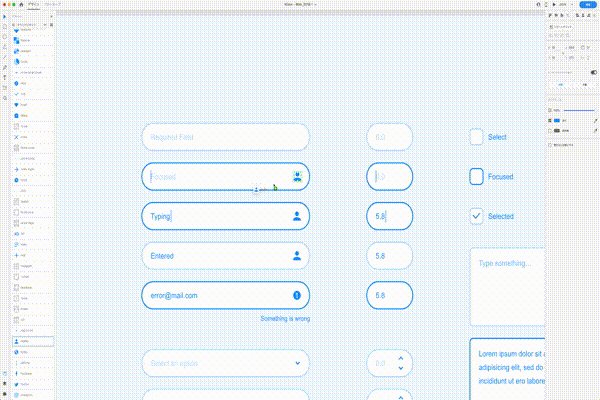
<アセット機能>
色やテキストスタイル、シンボルを管理できる機能です。

例えば何度も繰り返し使用するシンボルなどは、一度アセットとして登録しておけば、すぐにその要素を取り出したり、編集したりすることができます。シンボルがたくさん増えてしまった場合でも検索バーでサクサク探せるので安心です。
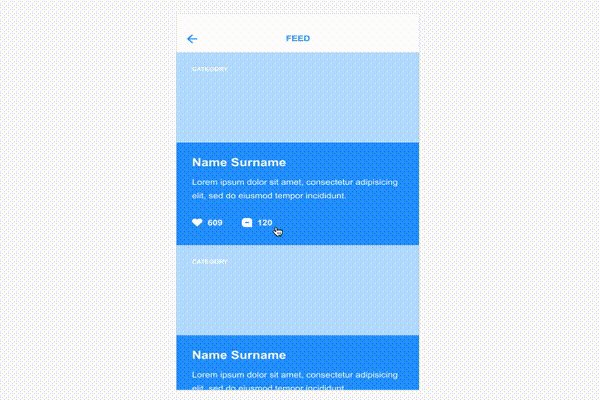
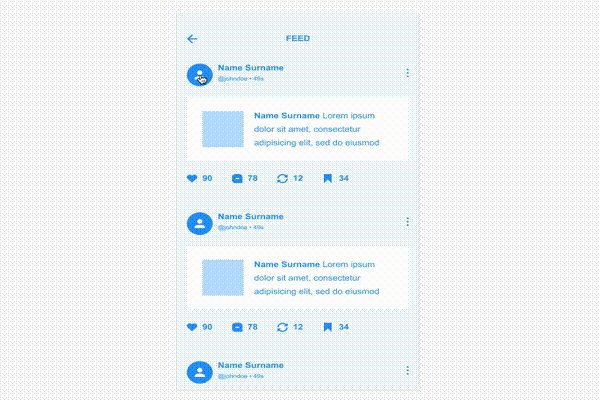
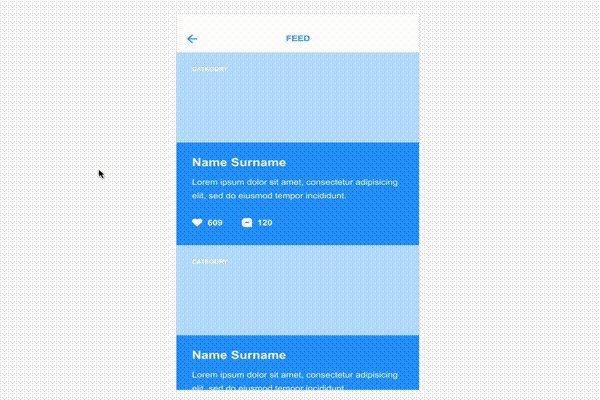
2-2. プロトタイプ作成〈ページを線でつなぐだけでリンク作成が簡単に〉
AdobeXDではデザインだけではなく、プロトタイプの作成が可能です。操作もページとページを線でつなぐだけで簡単にリンクができてしまいます。ただページ間に遷移するだけではなく、アニメーションを伴ったプロトタイプも作成することができるのが魅力の1つです。特に自動アニメーションを使うと簡単にクールなプロトタイプが仕上がります。
<自動アニメーション>
他のアートボードに同じシンボル等を使用していると、ページ遷移のアニメーションが自動的に生成される機能です。

もちろんワイヤーの段階でも導線を作ることができるので、作業効率が格段にアップします(事前承認も取りやすいです)。また、スマートフォンにXDのアプリをインストールすれば、実際のスマホサイズで確認しながらリアルタイムに編集ができちゃうんです。私はこれをかなりの頻度で利用しています。実際にスマホをみながらデザインを構築できるので、よりデザインを具体的に確認することができます。
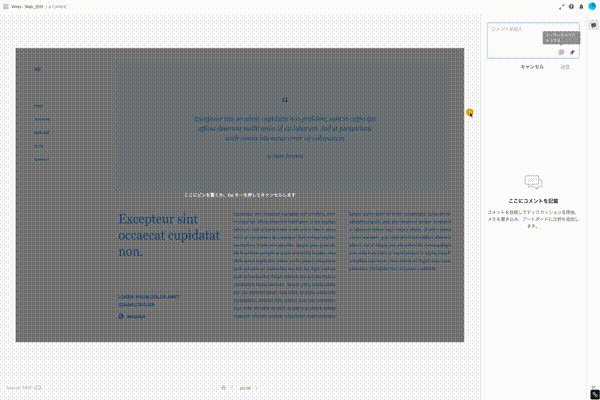
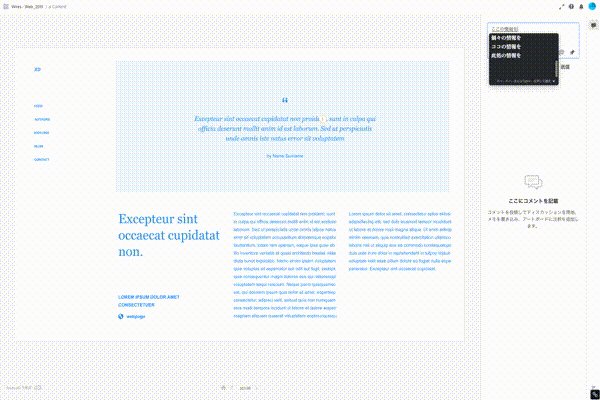
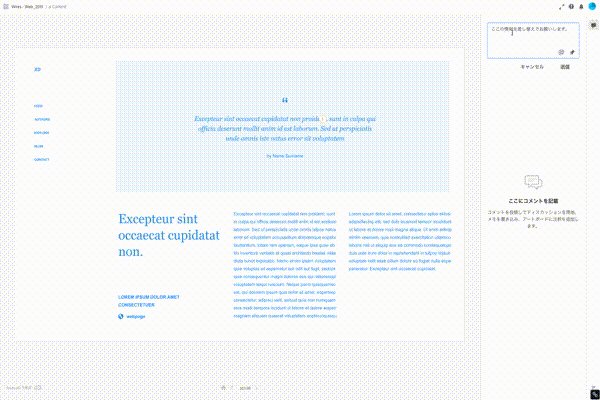
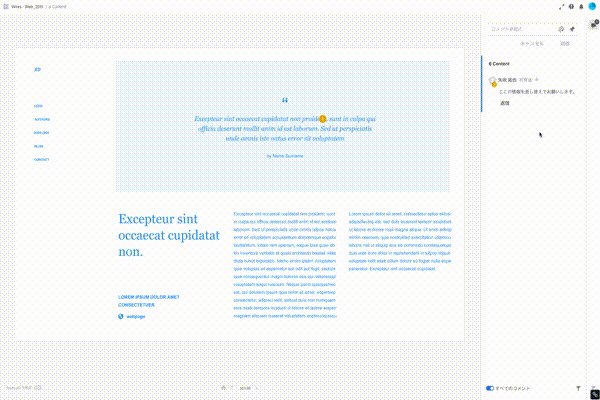
2-3. 共有、コメント〈パスワード設定可能なURL共有で効率アップ〉
XDを使えば、チーム間やクライアントとのやりとりもスムーズに行うことができます。

作成されたプロトタイプはURLで共有が可能で、共有時にはパスワードを設定することが可能です。また共有したプロトタイプを確認するページでは、コメントを残す機能があるため、どこになんの修正をしてほしいかがすぐに共有できます。この共有機能を使えば面倒な確認のやりとりが何十倍も早くなります!作業効率アップ間違いなしです!
3. XDを始めるには?〈無料で試せるスタータープランも!〉

契約をしていない方には嬉しいことに無料で始めることができるXDスタータープランというものがあります!共有プロトタイプ数などの一部機能に制限はありますが、一度試してみたい方はこちらのプランをお勧めいたします。
他にはXD単体で購入することも可能ですので、詳しくはAdobe公式サイトを参照ください。公式サイトはこちらから
4. 今では無くてはならない存在XD
今回はXDのできることをご紹介しました。初めはかなり簡素なツールでしたが、アップデートを重ねるにつれてかなり優良なツールへと進化しています。今となってはXDが無いと仕事に支障が出てしまうレベルです。。今後もアップデートがあると思いますので、その都度こちらにて報告いたします!皆さんも是非XDを利用して効率的にデザインをしてみてはいかがでしょうか?