
こんにちは!ナホです!前回はAdobe XDの概要について紹介しましたが、連載2回目となる今回は「初心者が必ず入れておくべきおすすめプラグイン」をご紹介します。
プラグインという言葉に聞き馴染みがないと
- なんだか怖くて手が出せない
- インストールするのめんどくさそう
- そんなのなくたっていーや
なーんて思っている方が意外と多いのではないですか?それは全部大きな間違いです!
プラグインを入れたことがない人も、プラグインを入れたいけど何を入れたら良いかわからない人も、今よりもっと良いプラグインを探している人も、このブログを読めばスッキリ解決です!今日からあなたもプラグインマスター!
- プラグインのインストール方法は2通り
- 【プラグインの確認方法】メニューの「プラグイン>プラグインを管理…」をクリック
- 【プラグインの使い方】メニューの「プラグイン>使用したいプラグイン名」をクリックし、使用したいプラグイン名をクリック
- デザイナーおすすめのプラグイン10選!
- アイコン素材を選び、好きなものを実際のXDデータに落とし込む【Ikono】
- 既存のwebサイトから、フォントや画像、色の情報を一括で読み取ってくれる【Mimic】
- プロトタイプとユーザーフローを簡単に作成【Overflow】
- アートボードに内包されるオブジェクトに合わせてアートボードがリサイズされる【Resize Artboard to Fit Content】
- 改行されたひとつのテキストレイヤーを1行ごとにバラバラにする【SplitText】
- アクセシビリティをチェック【Stark】
- 画像素材サイトから自動的に画像を検索し配置【Unsplash Random Image】
- Googleスプレッドシートから直接データを読み込み、選択したレイヤーの画像とテキストを一括置換【Google Sheets】
- 自動でテキストの校正【テキスト校正くん】
- オブジェクトの小数点以下切り捨、整数に整える【Remove Decimal Numbers】
- プラグインを使いこなしてさらなる効率化を!
1. プラグインのインストール方法は2通り
まずはプラグインをインストールする方法から。以下、2通りのやり方があります。
- Adobe XDの公式プラグインを直接インストールする。
- 外部からダウンロードしたプラグインをインストールする。
1-1. Adobe XDの公式プラグインを直接インストールする
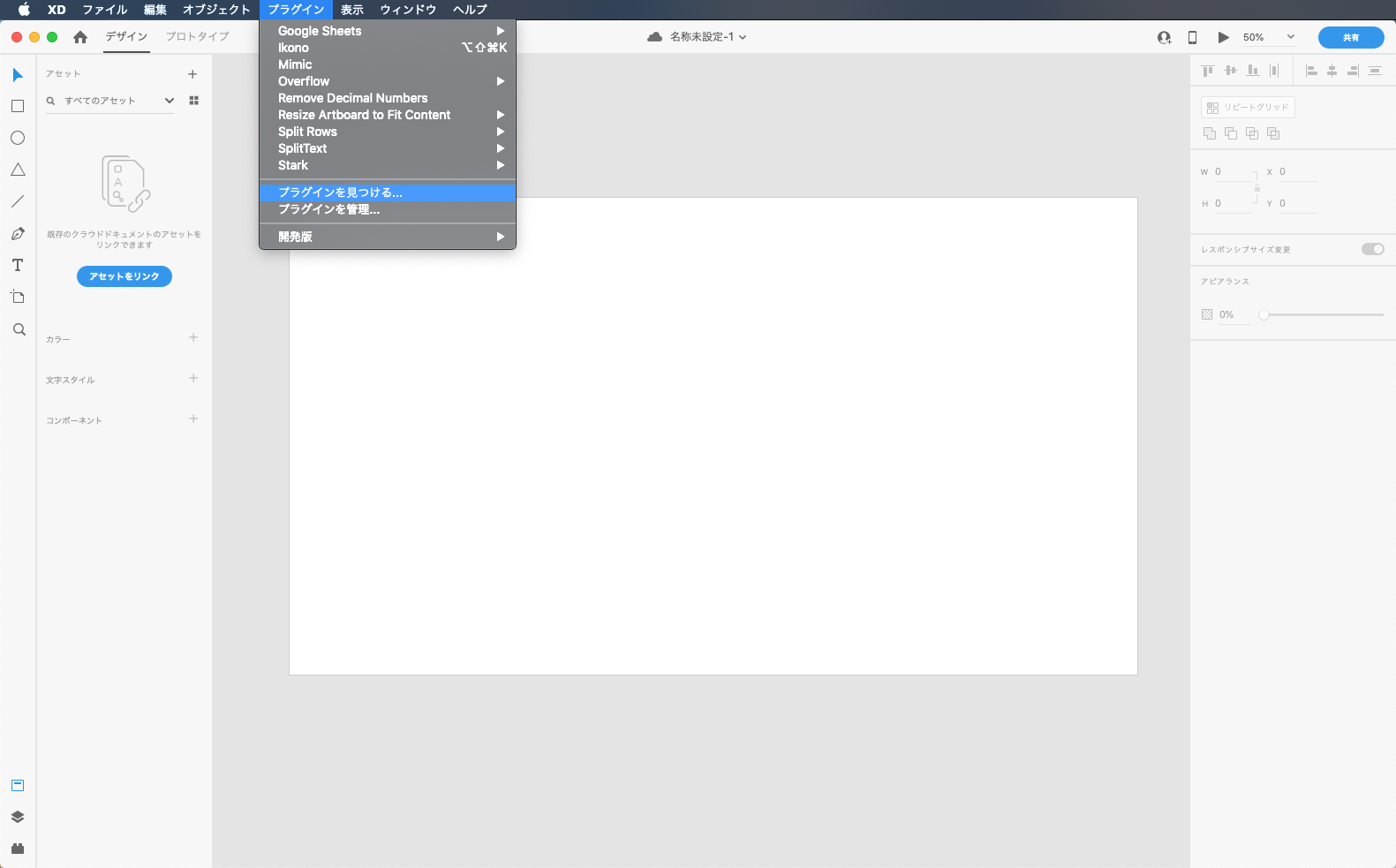
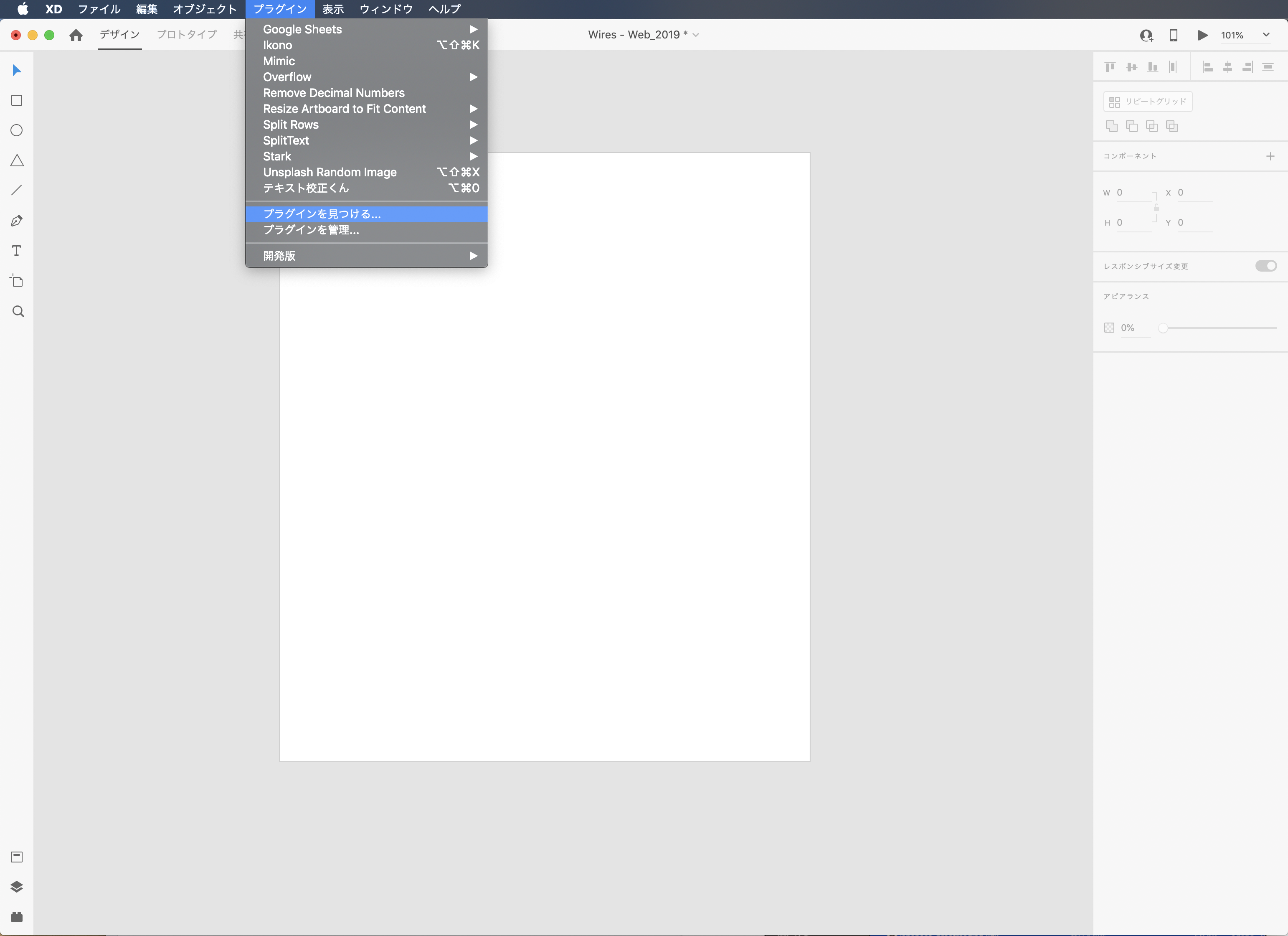
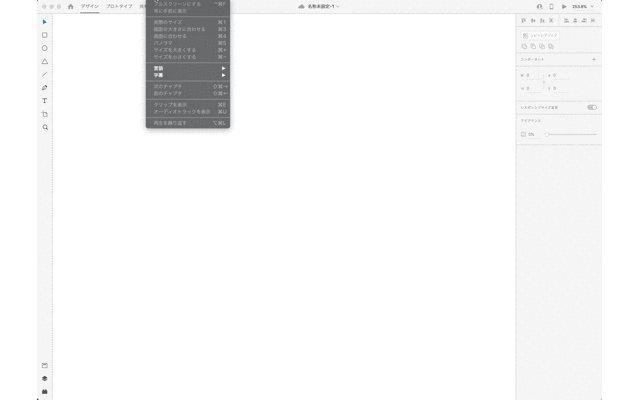
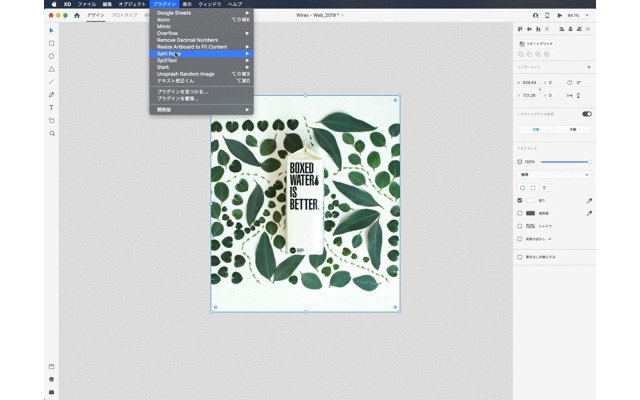
XDを開き、メニューから「プラグイン>プラグインを見つける…」を選択します。

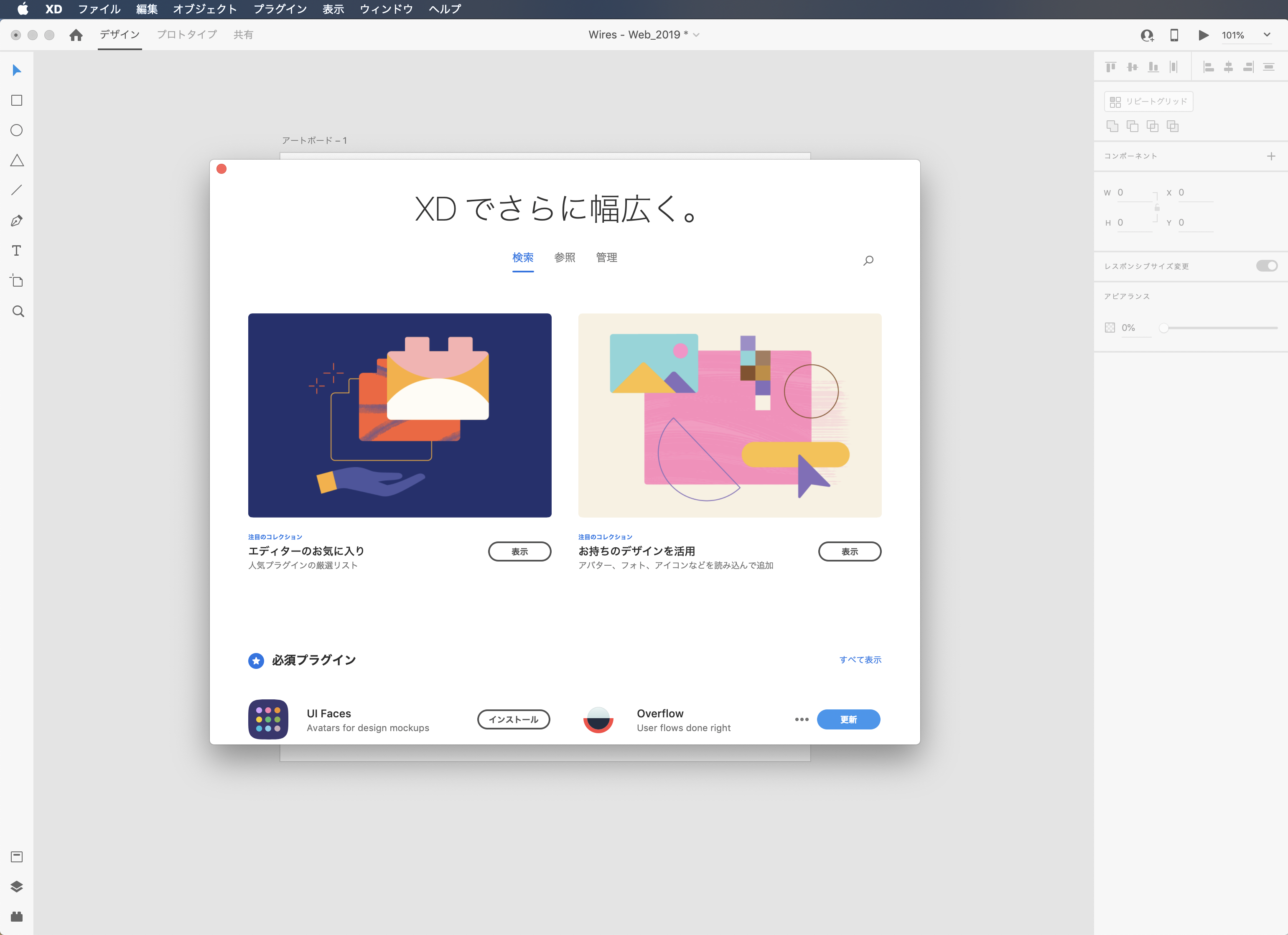
選択すると、全てのプラグインが表示されます。右上に検索アイコンがあるので、追加したいプラグインの名前を入力し検索しましょう。プラグイン名の右側にインストールボタンがついているので、そこをクリックして完了です。無事にXDにプラグインが追加されました!

1-2. 外部からダウンロードしたプラグインをインストールする
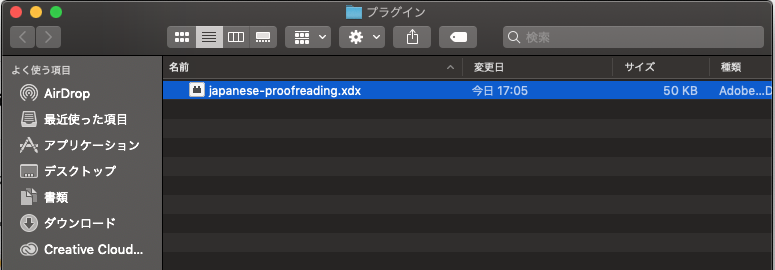
サイトから.xdxファイルをダウンロードしたら、そのファイルをダブルクリックします。
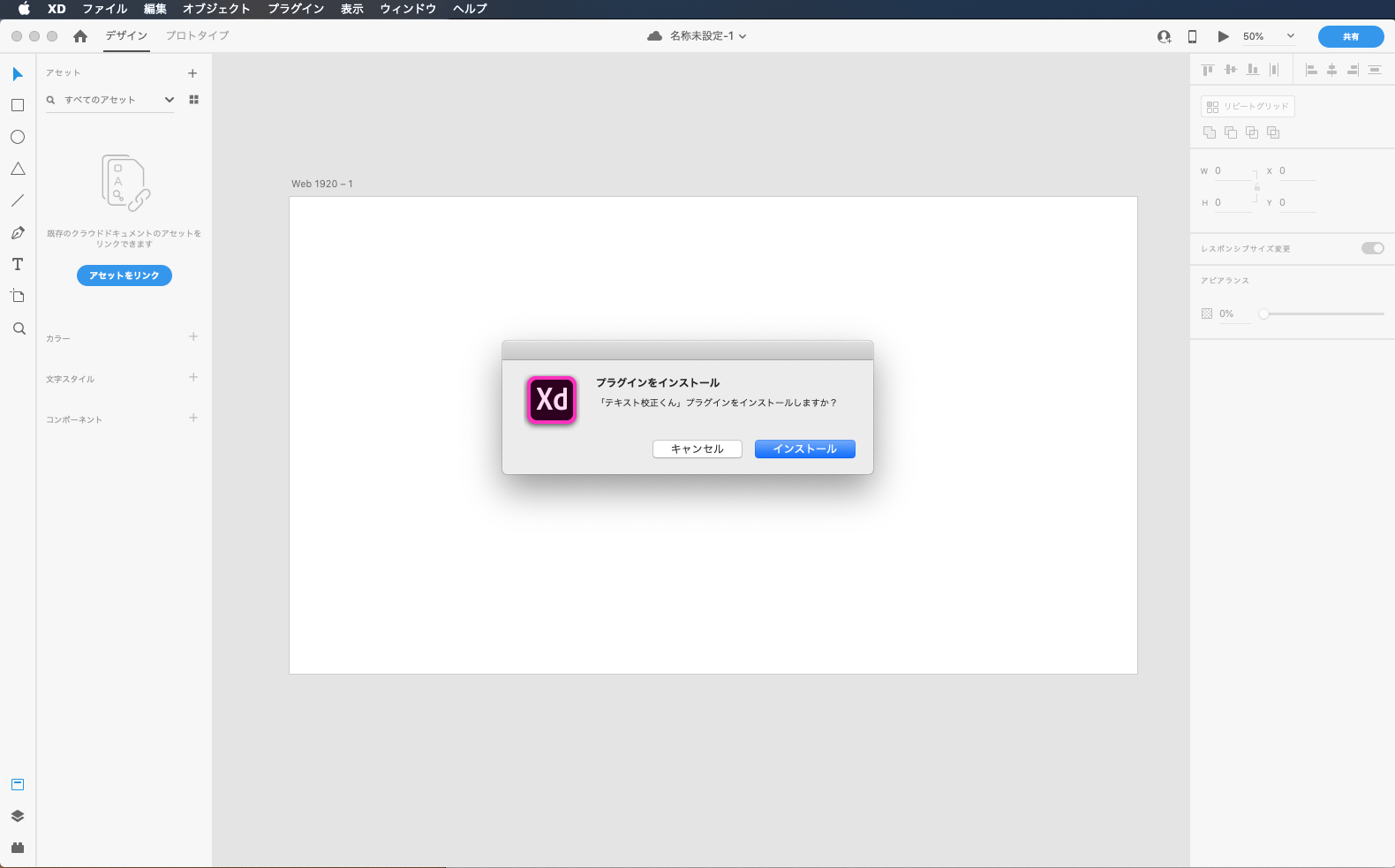
すると、XDのダイアログが開きますので「インストール」を選択しましょう。

「インストール済み」と表示されますので、無事にインストール完了です!

2. 【プラグインの確認方法】メニューの「プラグイン>プラグインを管理…」をクリック
インストールしたプラグインはいつでも確認することができます。メニューの「プラグイン>プラグインを管理…」をクリックすると、現在インストールされているプラグインの一覧が確認できます。

また、画面左下部のアイコンをクリックしても確認できますので、お好みの方法でプラグインを管理していきましょう!

3. 【プラグインの使い方】メニューの「プラグイン>使用したいプラグイン名」をクリックし、使用したいプラグイン名をクリック
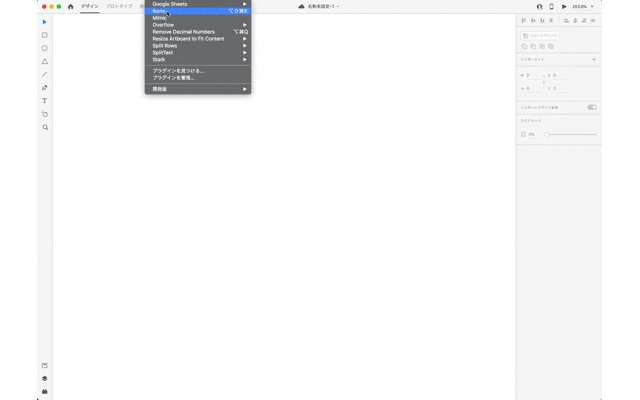
インストールされているプラグインの利用もとっても簡単です!メニューの「プラグイン>使用したいプラグイン名」をクリックし、使用したいプラグイン名をクリックすると使用することができます。

プラグインによってはショートカットキーを使うこともできるので、早めに覚えて効率よくデータを作成しましょう!
4. デザイナーおすすめのプラグイン10選!
4-1. アイコン素材を選び、好きなものを実際のXDデータに落とし込む【Ikono】
アイコン素材を選び、好きなものを実際のXDデータに落とし込めるプラグインです。アイコンの種類はそれほど多くはないものの、パスデータでXDに組み込めたり、線幅の調整ができたりするので、かなり重宝します。アイコンは線画のものと塗りつぶしのもの2タイプから選択できます。
ダウンロードはこちら からも可能です。
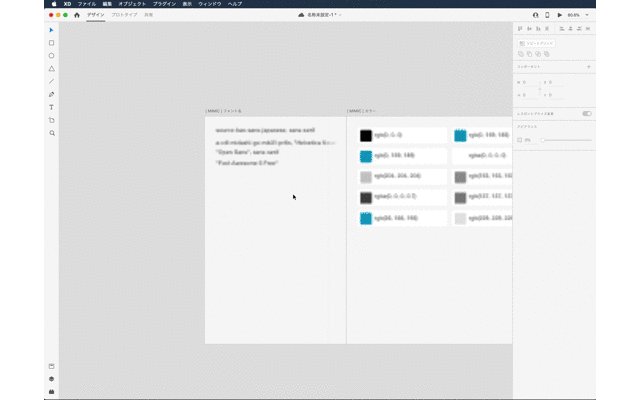
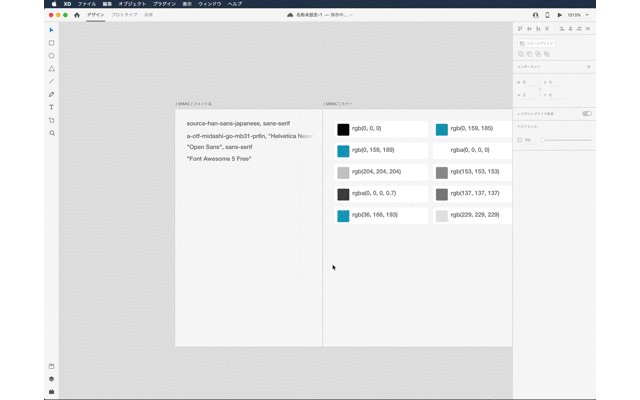
4-2. 既存のwebサイトから、フォントや画像、色の情報を一括で読み取ってくれる【Mimic】
既存のwebサイトから、フォントや画像、色の情報を一括で読み取ってくれるプラグインです。使い方は簡単で、サンプリングしたいサイトのURLを入力するだけです。あとは自動的に読み取ってくれて、その情報をXDに書き出してくれます。
もちろんデザインや画像には著作権がありますので、あくまでラフなどを作る際の参考程度に留めてください。ダウンロードはこちら からも可能です。
4-3. プロトタイプとユーザーフローを簡単に作成【Overflow】
プロトタイプとユーザーフローを簡単に作成することができるプラグインです。もともとはデスクトップ用のツールでしたが、XDと連携され、さらに認知度が上がりました。チームで制作を進めたり、コーダーさんに指示を出す際に非常に便利なツールです。
概要はこちら にも詳しく掲載されています。
4-4. アートボードに内包されるオブジェクトに合わせてアートボードがリサイズされる【Resize Artboard to Fit Content】
アートボードに内包されるオブジェクトに合わせてアートボードがリサイズされるプラグインです。これは個人的に一番利用します。イラストレーターなどでは当たり前にできたリサイズですが、XDではできなかったので本当に助かっています……。ちなみにショートカットは「Control + F」です。
こちらのプラグインはXDの「メニュー>プラグイン」から検索してみてください。
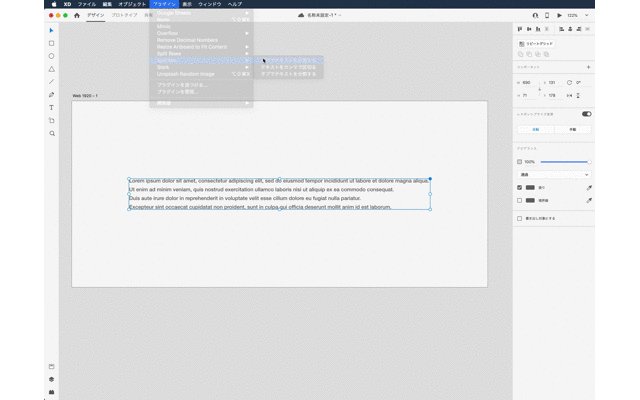
4-5. 改行されたひとつのテキストレイヤーを1行ごとにバラバラにする【SplitText】
このプラグインは改行されたひとつのテキストレイヤーを1行ごとにバラバラにしてくれる優れものです。良くテキストをコピペしてもってくることがあるとおもいますが、そんな時にこのプラグインが役に立ちます。
こちらもXDの「メニュー>プラグイン」から検索してみてください。
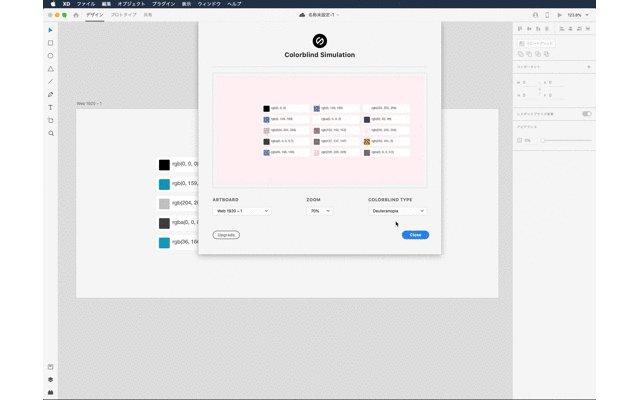
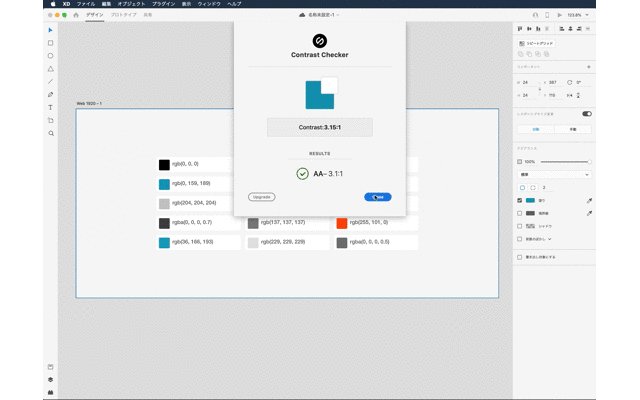
4-6. アクセシビリティをチェック【Stark】
このプラグインはアクセシビリティをチェックすることができるものです。コントラストの診断はもちろんのこと、色覚異常の方の見え方を再現してくれるんです。元々Psにこの機能はありますがXDでもできるんです。
ダウンロードはこちら からも可能です。
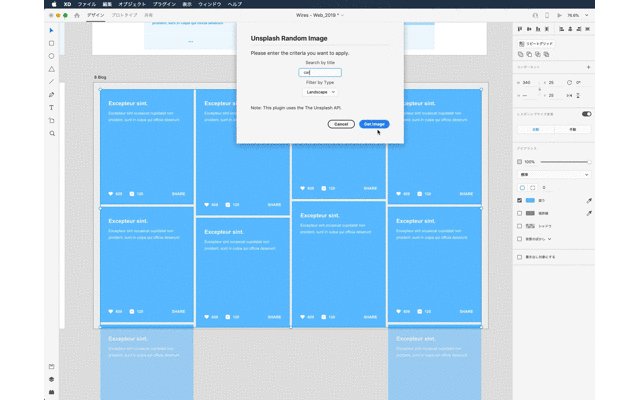
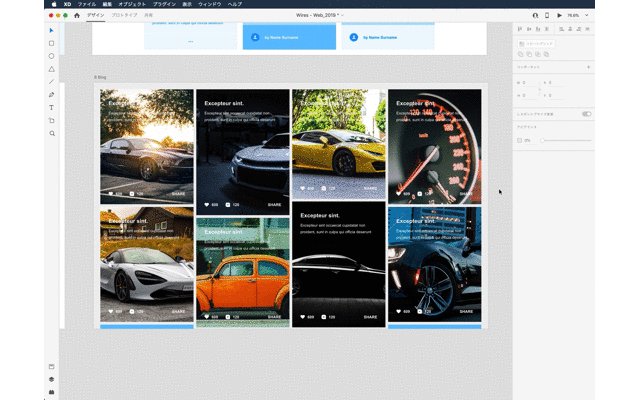
4-7. 画像素材サイトから自動的に画像を検索し配置【Unsplash Random Image】
このプラグインは画像素材サイトから自動的に画像を検索し配置してくれるものです。どのようなイメージが欲しいかキーワードを打ち込み、Get imageをクリックすると簡単にオブジェクトに画像を配置してくれます。カンプとして画像を一括挿入したいときなどには非常に便利なツールとなります。
こちらのプラグインもXDの「メニュー>プラグイン」から検索してみてください。
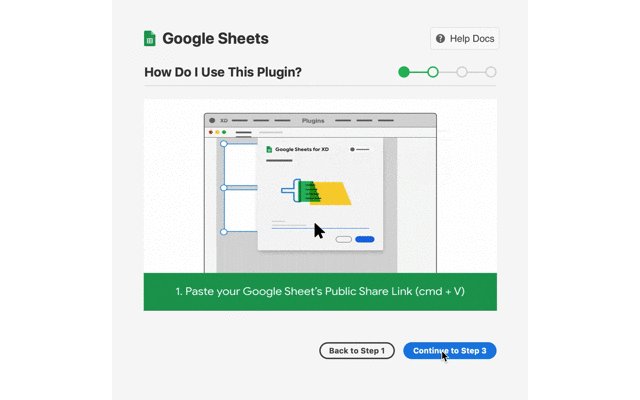
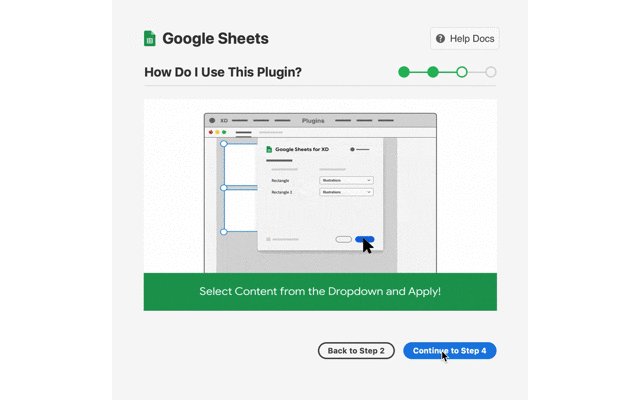
4-8. Googleスプレッドシートから直接データを読み込み、選択したレイヤーの画像とテキストを一括置換【Google Sheets】
このプラグインはGoogleスプレッドシートから直接データを読み込み、選択したレイヤーの画像とテキストを一括置換してくれるものです。これはテキストの流し込み時に非常に便利です。
ダウンロードはこちら からも可能です。
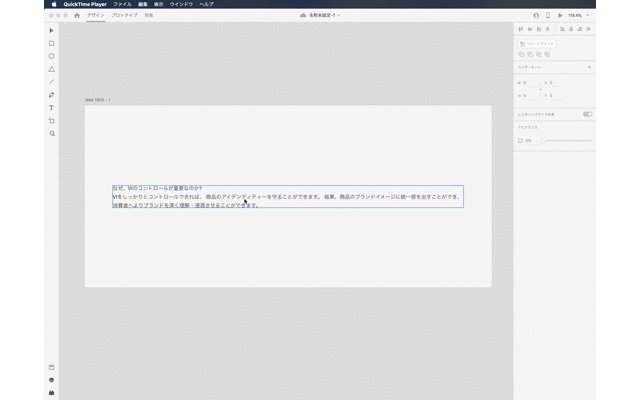
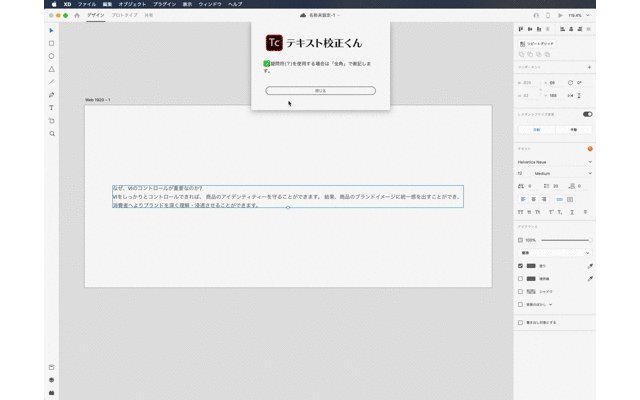
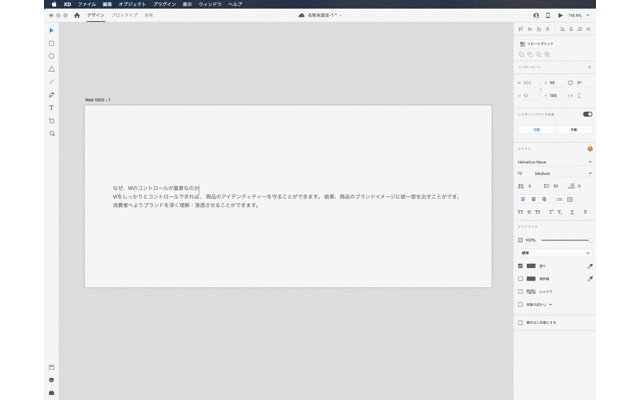
4-9. 自動でテキストの校正【テキスト校正くん】
このプラグインは選択しているテキストの校正を自動で行ってくれます。ダウンロードはこちら からも可能です。

誤字検知に役立つ!Adobe XDのプラグイン「テキスト校正くん」を公開一般的な文章のルールに沿って、主に以下のようなチェックを行います。・「ですます」調と「である」調の混在・ら抜き言葉・二重否定・同じ助詞の連続使用・同じ接続詞の連続使用・逆接の接続助詞「が」の連続使用・全角と半角アルファベットの混在・弱い日本語表現の利用(〜かもしれない)・読点の数(1文に3つまで)・ウェブの用語や名称の表記統一(JavaScript→JavaScript、GitHub→GitHub等)・漢字の閉じ方、開き方(ください→ください、できる→できる等)
4-10. オブジェクトの小数点以下切り捨、整数に整える【Remove Decimal Numbers】
このプラグインはオブジェクトの小数点以下切り捨、整数に整えてくれるものです。よく作業をしていると気付いたら小数点になっていた、なんてことありますよね?そんなときに是非活用していただきたいプラグインです。
こちらのプラグインもXDの「メニュー>プラグイン」から検索してみてください。
5. プラグインを使いこなしてさらなる効率化を!
オススメのプラグインを紹介してきましたがいかがでしたでしょうか?ほかにもまだたくさんのプラグインがありますので、いろいろ試しながら作業の効率化をはかってみてください!それでは次回のブログでお会いしましょう!以上、ナホでした!